Un simple editor de código es todo lo que necesitas para aprender HTML.
Aprende usando Notepad
Las páginas web se pueden crear y modificar utilizando editores HTML profesionales.
Sin embargo, para aprender HTML recomendamos un editor de texto simple como Notepad (Windows) o TextEdit (Mac).
Creemos que usar un editor de texto simple es una buena manera de aprender HTML.
Siga los pasos a continuación para crear su primera página web con Notepad.
Paso 1: Abre Notepad
Abre el editor de texto Notepad de Windows.
Paso 2: Escribe código HTML
Escriba o copie el siguiente código HTML en Notepad:
<!DOCTYPE html>
<html>
<body>
<h1>Mi primer encabezado</h1>
<p>Mi primer párrafo.</p>
</body>
</html>
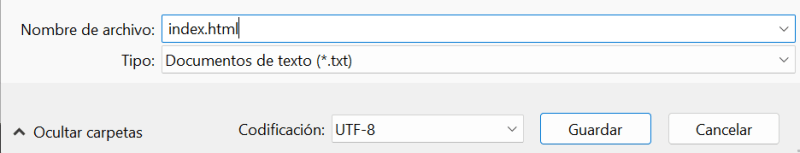
Paso 3: Guarda el archivo
Guarde el archivo en su computadora. Seleccione Archivo > Guardar como. Ejemplo de nombre del archivo index.html
Paso 4: Abre el documento en el navegador
Abra el archivo HTML guardado en su navegador favorito (haga doble clic en el archivo o haga clic con el botón derecho y elija "Abrir con").
El resultado se parecerá mucho a esto:
A modo personal, recomendamos los siguientes editores de código para aprender HTML, cuentan con más características que Notepad.
Visual Studio Code
Visual Studio Code es un editor de código fuente desarrollado por Microsoft. Es un software libre y multiplataforma, está disponible para Windows, Linux y macOS. VS Code tiene una buena integración con Git, cuenta con soporte para depuración de código, y dispone de un sin número de extensiones, que básicamente te da la posibilidad de escribir y ejecutar código en cualquier lenguaje de programación. Su instalación es bastante sencilla.
Codepen

Codepen es un editor de código en línea para probar y mostrar fragmentos de código HTML, CSS y JavaScript creados por el usuario. Funciona como un editor de código en línea y un entorno de aprendizaje de código abierto, donde los desarrolladores pueden crear fragmentos de código y probarlos.
Stackblitz

Stackblitz es un IDE en la nube que te permite crear aplicaciones web. Eso quiere decir que no tienes que instalar nada para crear tu aplicación.
Resumen
Los editores de texto simples son suficientes para aprender HTML. Visual Studio Code es un editor de código fuente libre y multiplataforma con integración con Git y soporte para depuración de código, que dispone de muchas extensiones y es fácil de instalar. CodePen es un editor de código en línea para probar y mostrar fragmentos de código HTML, CSS y JavaScript, mientras que Stackblitz es un IDE en la nube para crear aplicaciones web sin necesidad de instalar nada.
Traducido con 💚 desde W3Schools.com







Top comments (0)