I've recently launched gra.dient.art - an advanced online CSS gradient editor that has support for background layering, design tools, free cloud storage, and a growing list of examples. And the best part - it's totally free!
With this editor, you can create your own unique designs, from basic patterns and icons to more complex illustrations and art, all using pure CSS. You can also explore the various different projects on the site if you're looking to use some existing designs, or just learn how it's done.
The editor
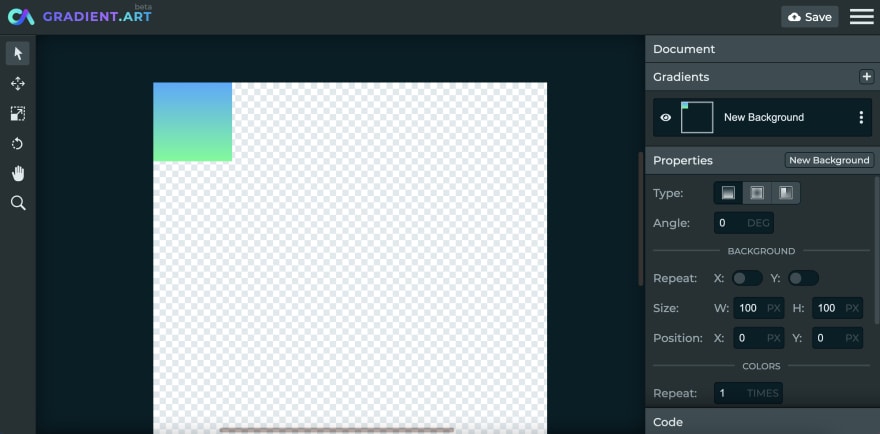
The editor was designed to provide a photoshop-like experience, with a toolbar on the left, and panels on the right.
The Toolbar
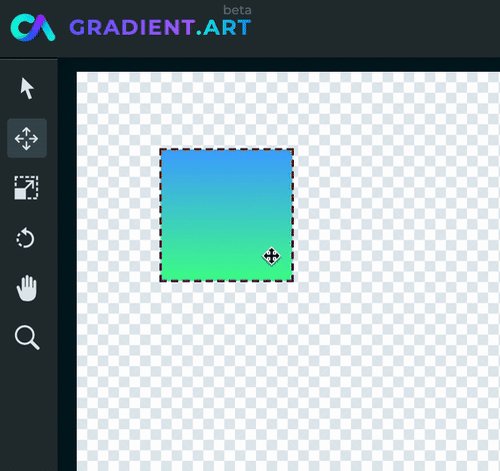
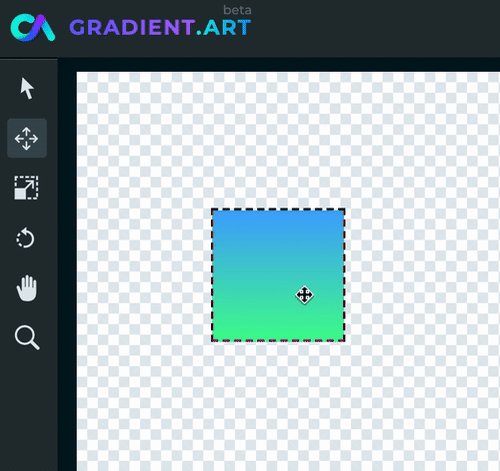
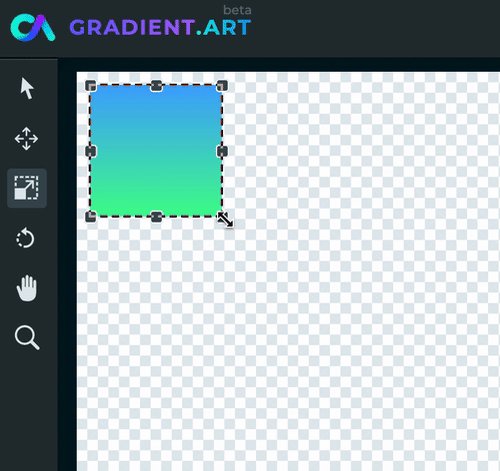
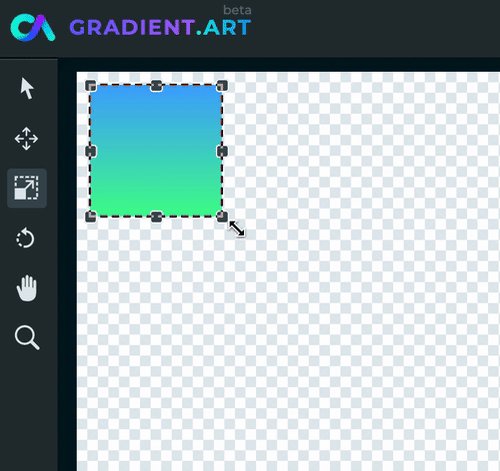
In the left toolbar, you can find tools for moving, scaling and rotating a gradient background:
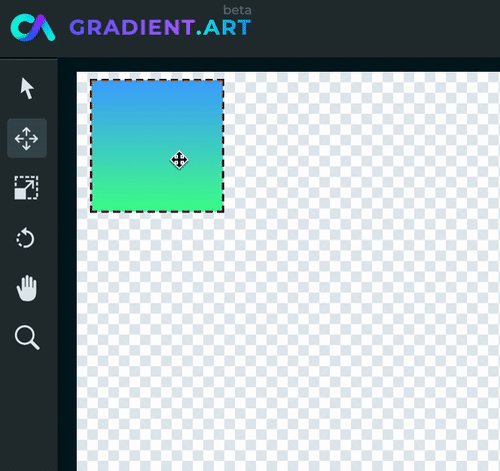
You can move a gradient:
Scale it:
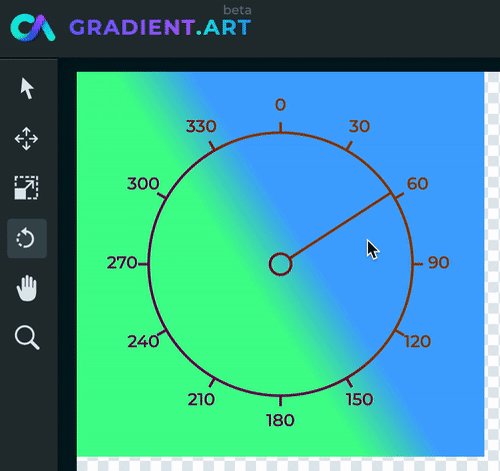
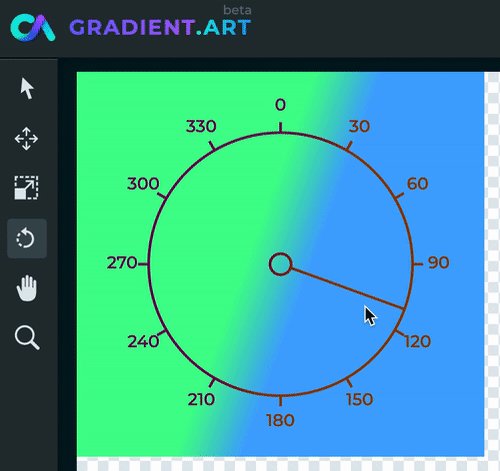
And rotate it (only for conic/linear gradients):
The Panels
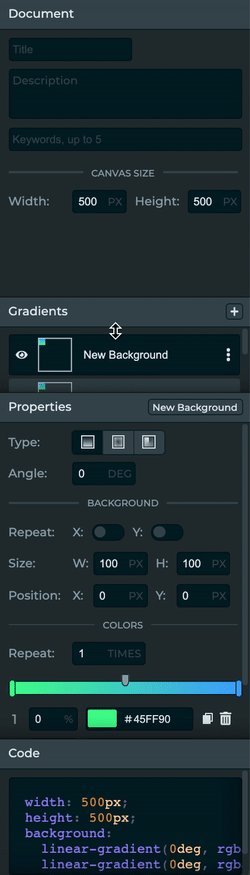
On the right of the editor you can find a few panels. Each panel is dedicated for a different aspect of the project.
The Gradients Panel
The Gradients panel is where you can see all of your gradients, and add/remove/rename/reorder them.
The Properties Panel
The Properties panel is where you can modify the selected gradient. All of the CSS properties for all the 3 gradient types are supported.
The Code Panel
The Code panel displays the generated CSS code for your project.
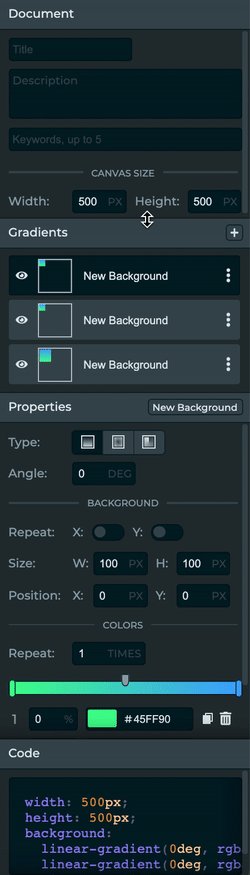
The Document Panel
The document panel is used for configuring project-wide things like canvas size, title, description & keywords. Good title & description will help other users find your project when they search for examples on the site. You can use special keywords if you want your project to be featured on one of the project pages. For example, use the pattern keyword if you want your project to appear under gra.dient.art/explore/patterns
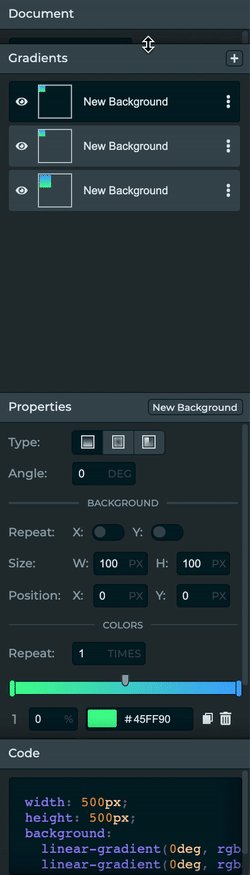
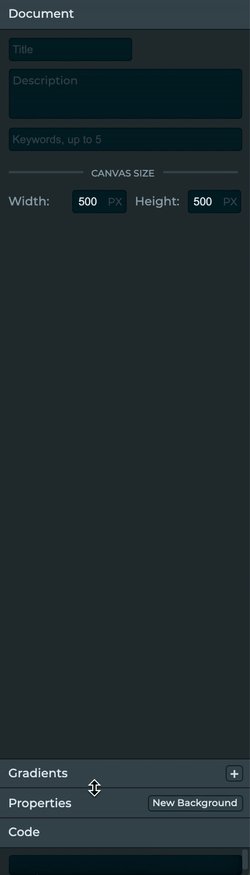
Resizing the panels
The panels are resizable, so you can change the layout to your convenience. As a side note, getting the panels to stack when they resize beyond their siblings was a bit of a challenge, but I love the result 😎. You can see how it looks below:
Examples
Below are some projects you can find on gra.dient.art. Click on any of the images to open it in the editor and inspect it. You can find many more projects here.
Roadmap
In the near future, and depending on the popularity and demand, I plan to add support for the following features:
- Variables - defining and using variables for colors and units, using CSS custom properties.
- Elements - currently, the CSS is applied to a single element, and the most you can do is stack multiple backgrounds to it. This feature will allow the user to create a tree of elements for more complex designs.
- Transformations - Once elements are fully supported, this feature will add support for CSS transforms on the elements - rotate, scale, skew, and translate.
- Open sourcing - I would like to expose some of the components as open source, so that other developers can use them and contribute back.
Technology
Under the hood, Gradient.art uses the following libraries/services, and I would like to express my gratitude to the people behind those projects:
- React
- Next.js
- NextAuth.js
- Recoil.js
- Webrix.js (disclosure - i'm the developer behind this library)
- Vercel
- MongoDB
Conclusion
I hope you find this tool useful, and i'm looking forward to seeing your designs on gra.dient.art! If you encounter any issue, or would like to request some new features, feel free to contact us or file a bug.





















Top comments (3)
I love your project!! I’m a total newbie on CSS, and I'm trying to understand better how gradients work; however, reading the code only can make it somehow confusing for beginners. Is there any plan for you to create a tutorial for “Advance gradients,” maybe? You know explaining or giving some tips and how to make them. Anyways congratulations on your hard work!!
Thanks Eduardo!
I consider myself an expert when it comes to CSS (I've been doing this for over 10 years now...), and I still find gradients confusing, especially when you stack multiple layers of gradients together to create those complex designs 😁 That's one of the reasons why I created gra.dient.art - as a tool for learning, not just for creating.
You can open one of the complex gradients in the editor, and toggle the visibility of each layer to see how it is constructed. You can also click on the move tool on the left to see the boundaries of a given gradient. I've found this technique very helpful when inspecting complex gradients.
I will do my best to write a tutorial about creating complex gradients 😁
cool tool !