I am relatively new in the world of programming, and I have decided to document new concepts and other things that took me a while to figure out - not only to solidify my learning but to help others who may be trying to learn or accomplish the same things.
I set up Windows Subsystem for Linux (WSL) using a conglomerate of different blogs and resources, with varying levels of being out of date. I did not come across one that was recent and had all I needed in it, so hopefully this can serve that purpose for someone.
Setting up Windows Subsystem for Linux for Development
It is no longer necessary to enable developer mode for Windows Subsystem Linux to work
Getting Windows Ready
1) Make sure you are running Windows 10. Windows Subsystem Linux (WSL) is not automatically enabled on windows. So, to start off, we need to enable it!
a) Go to your Windows Search bar and type in turn windows features on or off
b) Click on the result that matches your query. It will be in your Control Panel. You should see something like this:
c) Scroll down until you see "Windows Subsystem for Linux" - ensure its box is checked!
2) Restart your computer
3) Check your Windows 10 version by going to System Information and checking your Version. If your build is earlier than 16215, skip step 4 and proceed to step 5.
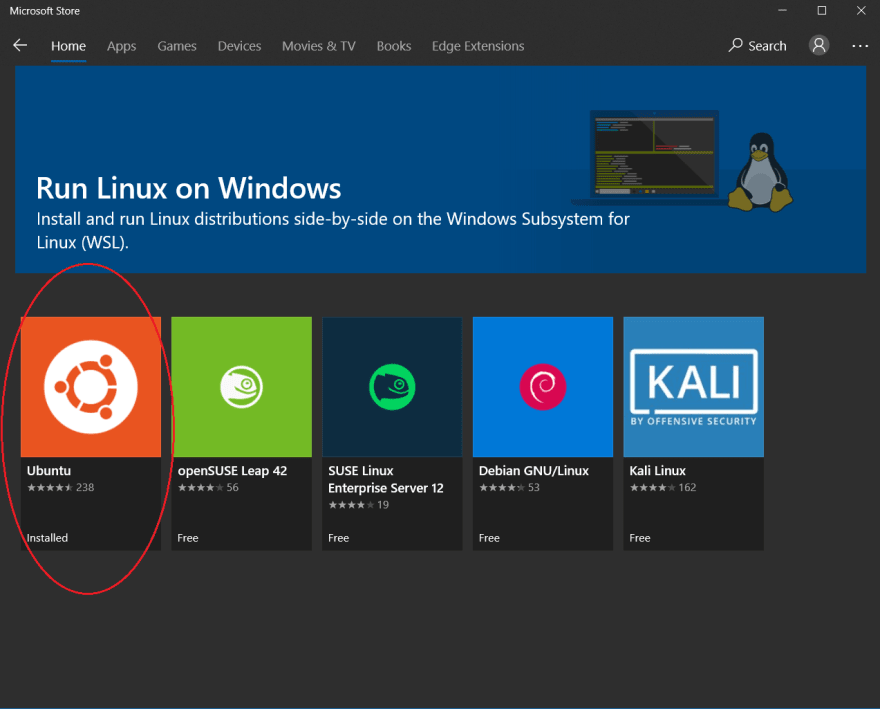
4) Open up Microsoft Store. Search for "Ubuntu"
a) Choose "Ubuntu" (I didn't use 16.04 or 18.04 LTS)
5) If you run into errors or if you have an early version of Windows 10, see further information here
6) Open up the Ubuntu app. Follow the prompts, which will include making a username and password. Don't forget your password!
Note: if you get an error at this step that says Windows Subsystem for Linux has no installed distributions. Distributions can be installed by visiting the Windows Store: https://aka.ms/wslstore Press any key to continue..., try manually starting or restarting LxssManager in your Services Desktop App (just search services in your windows search bar). In the L section, you can right-click LxssManager and choose Restart or Start.
Start Outfitting your new Linux Subsystem: RVM / Ruby, git, NodeJS, and Rails
1) Once everything is set up, we can start setting up our system! Start off by running the following to download our dependencies:
sudo apt-get update
sudo apt-get install git-core curl zlib1g-dev build-essential libssl-dev libreadline-dev libyaml-dev libsqlite3-dev sqlite3 libxml2-dev libxslt1-dev libcurl4-openssl-dev software-properties-common libffi-dev libpq-dev libgdbm-dev libncurses5-dev automake libtool bison gnupg postgresql postgresql-contrib
2) Install RVM by running:
gpg --keyserver hkp://keys.gnupg.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3 7D2BAF1CF37B13E2069D6956105BD0E739499BDB
followed by
\curl -sSL https://get.rvm.io | bash -s stable --ruby
and finally
source ~/.rvm/scripts/rvm
3) Let's install the bundler gem:
gem install bundler
4) And set up git:
git config --global color.ui true
For the next few commands, make sure to input your specific information:
git config --global user.name "your_name"
git config --global user.email "your_email@example.com"
You can either communicate with your remote repositories via HTTPS or SSH. If you want to use SSH (which means you will not have to authenticate with your GitHub username and password before each push) - follow these instructions.
5) Now let's get NodeJS installed, and then Rails so we can make a bunch of stuff!
-
First, nodejs:
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash - sudo apt-get install -y nodejs -
Next, Ruby on Rails:
gem install rails
Choose your programming editor: VSCode
You can use any editor you want, but I am going to be walking through setting up VSCode.
1) Download VSCode here. Choose the Windows download, not the Linux download. Any required Linux downloads will be done via the Ubuntu terminal, and everything else should be downloaded for your Windows OS.
2) To configure your Ubuntu terminal to be available in VSCode:
- open up VSCode
- open the Command Palette via
F1orCtrl+Shift+p -
begin typing the following:
Terminal: Select Default Shelluntil you see it. Select that option. -
Once you select it, a few options will pop up. You want to select WSL
3) Now, you can use your Ubuntu terminal in VSCode. Select "New Terminal" in the "Terminal" drop-down, or type Ctrl+Shift+` in order to use it!
4) Additional User Settings:
- You can add a few things to your User Settings to customize and improve your programming experience. Most importantly, we can make VSCode treat .erb files like .html files, allowing us to use all the same shortcuts and get the same syntax highlighting.
- To open up user settings, again open up the Command Palette using
F1orCtr+Shift+pand typePreferences: Open Settings (JSON)
- You will see a screen like this:

-
To have your erb files treated like html, add the following to your user settings (circled above):
"emmet.includeLanguages": { "erb": "html" } -
Some optional personal preferences that I like:
"window.zoomLevel": -1, "editor.acceptSuggestionOnEnter": false, "editor.fontSize": 11, "editor.fontFamily": "Hack, Consolas, 'Courier New', monospace", Note that for the Hack font to be usable, you have to download it. You can check it out here.
Important Knowledge: Basic Use
Your terminal is actually accessing an Ubuntu Virtual Machine which is running inside of your Windows OS. If you ever cd in your terminal, you will be sent to the 'user home' of your Linux VM. That is also the default location you will be in when you open your Ubuntu app. You actually want to do all of your business inside of your normal Windows file space, not your Linux VM file space. So, you will need to know how to navigate in your terminal from your Ubuntu file system to your Windows file system. This is pretty simple if you understand how the system is set up, so let's go over that quickly.
To allow you to access the functionality of a Linux machine, Windows stores the Ubuntu OS and file system inside of its own file system. You should NEVER access your Ubuntu files via your Windows machine. What you SHOULD do is save everything you are working on in your normal Windows file space, and access that via your Ubuntu terminal. So, how do you do that? Well, from the Ubuntu's point of view, it is just a normal Linux machine, but Microsoft has made a pathway between the Linux VM and your Windows OS via the /mnt directory in your Ubuntu's root.
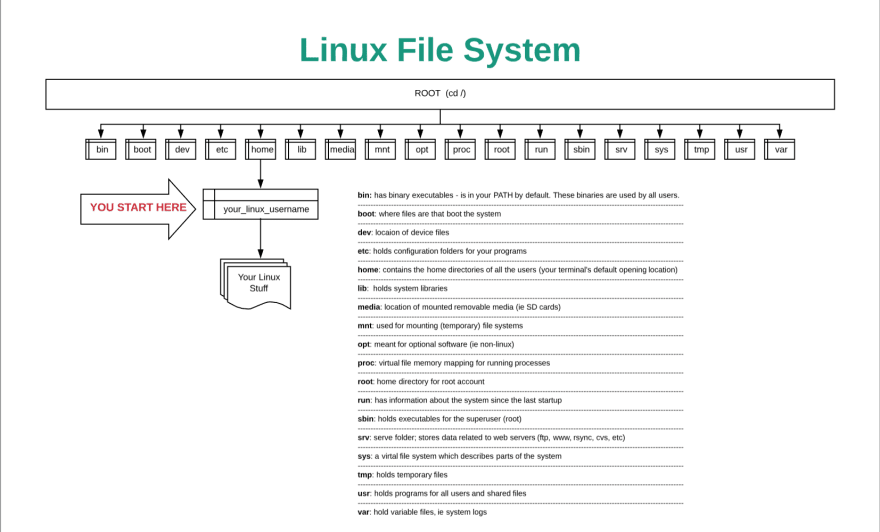
Here is a quick visual of what the first few levels of any Linux file system look like:

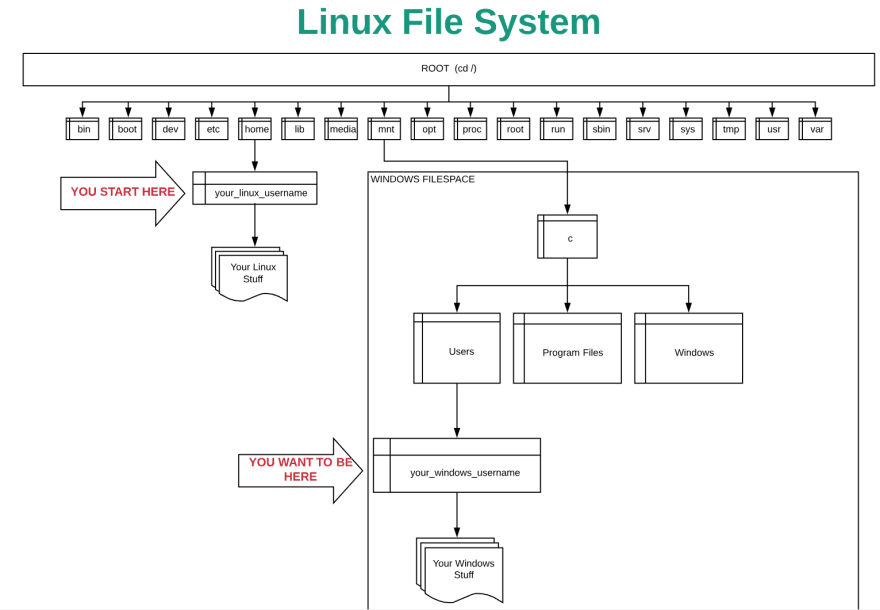
As you can see, the mnt directory is made for other filesystems, so that is where Microsoft connected your Linux to your Windows machine:
So, you can get there from your starting point by typing:
cd /mnt/c/users/your_windows_username
or
cd ../../mnt/c/users/your_windows_username
If you put either of those lines as an alias in your .bashrc file (found in /home/your_linux_username/.bashrc) you can quickly move into your windows home directory (in the example below by just typing home into your terminal):
alias home="cd /mnt/c/users/your_windows_username"
You can easily change your .bashrc file by navigating to your Linux home (by running just cd) and typing:
nano .bashrc
You are going to want to backup your .bashrc file first though so you don't mess it up. You can do that by copying a backup using
cp .bashrc .bashrc.bak
You save a file you have modified in nano by following the directions at the bottom of the screen: click Ctrl+X and then y and then Enter to save your changes.
If you feel uncomfortable with these commands, check out the basic Linux commands link below in the resources.
Remember, put all of your stuff in your windows directories! That way, you have access to it via your Linux Terminal or your Windows OS, and your VSCode editor can open to the correct location when you use
code .
(if you are in your Linux file system, VSCode will open, but not to the right spot).
PostgreSQL Database Setup
Setting up PostgreSQL allows simple production-level database integration into a Rails project. This allows easy hosting on Heroku with only a little setup.
1) First, we want to Download PostgreSQL for Windows - download the Interactive Installer.
2) Once everything is downloaded and installed, you can verify proper operation by typing in your terminal
psql -p 5432 -h localhost -U postgres
once connection is verified, you can quit by typing
\q
3) There are a few ways to do the next few steps but the easiest way is to use pgAdmin. Open up pgAdmin, which is a Graphical User Interface for PostgreSQL.
- This should open up pgAdmin in your browser. Start a server by right-clicking "PostgreSQL" and selecting "Connect Server"
- Enter the password you defined during the download
- Your PostgreSQL server is running, and can now be integrated into your projects.
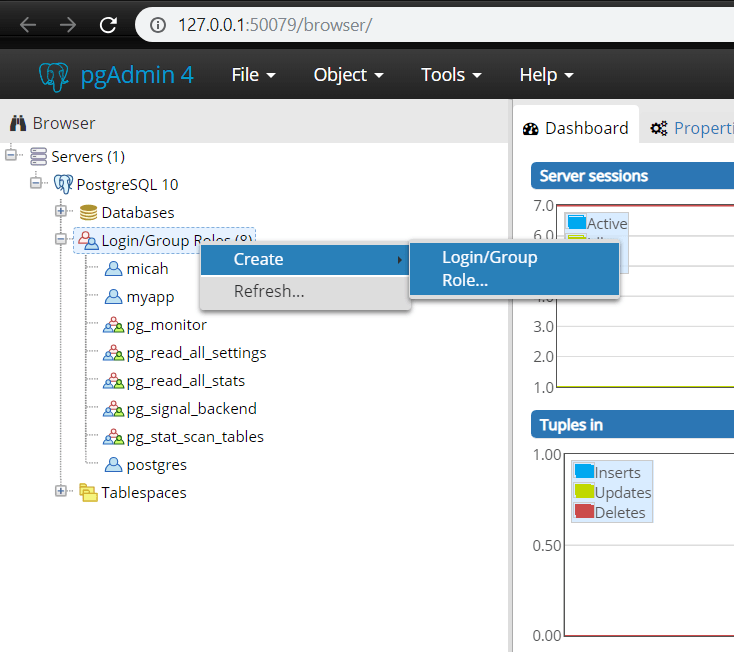
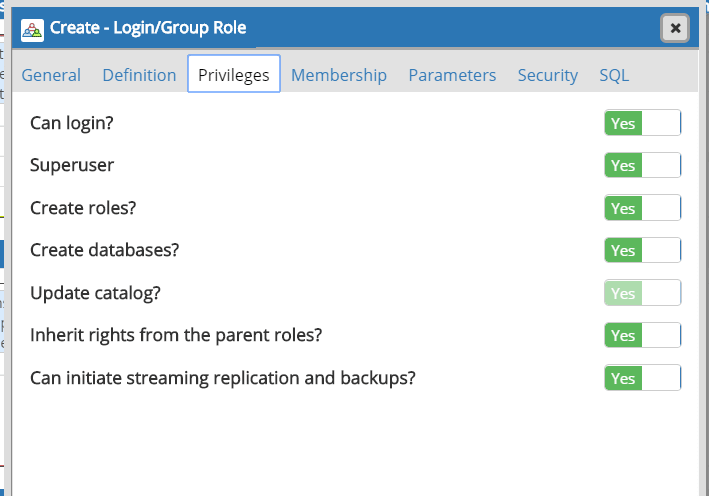
- You also want to set up a new user/role and password that you want to use with your rails app. Ensure you give your user/role all available permissions during setup.
- During setup, ensure to fill out
Namein theGeneraltab,Passwordin theDefinitiontab, and enable all permissions in thePrivilegestab.
EXAMPLE: CONNECTING YOUR POSTGRESQL SERVER TO YOUR RAILS APP
- Make sure your server is connected and roles are configured as described above.
-
Make sure you are in a suitable directory (in your Windows file system space) and create a Rails app configured to use PostgreSQL:
rails new my-first-app --database=postgresql
-
Now, let's configure our
database.ymlfile to allow our app to connect to our database. Add the following to yourconfig/database.ymlfile under BOTHdevelopment:andtest:You will need to add a user and password which will correspond to the roles we created in pgAdmin.host: localhost user: your-postgres-username password: your-postgres-usernames-password -
We can now test our database and rails interoperability by first setting up some architecture in our app:
rails g scaffold Post title:string body:text -
now create and migrate a database:
rake db:create rake db:migrate If these fail, ensure you have added your database.yml configurations under both the development AND test sections
-
Now, start a server:
rails s If you navigate to
localhost:3000you should see that we are on Rails!
- Let's test our database by going to 'localhost:3000/posts'
- Now just follow the crud links and try to make a post! We should be seeing our database working great with our rails app!
- Hopefully, everything is working for you! Now you're ready to develop using WSL!
Resources
Microsoft Documentation: Windows Subsystem for Linux
Setting up a SSH Key with GitHub
Basic Linux Commands





















Top comments (12)
How is WSL with inotify events these days? I last tried it (like you, piecing it together from a half-dozen inaccurate blogs) about a year ago and was unimpressed.
It's great in principal to be able to run Node and a modern front end stack on the virtual machine, and edit files from windows in VSC. But if saving a file in VSC doesn't notify the Node tasks on WSL that anything has happened, that's basically 90% of the fluidity of any node-based workflow down the toilet.
So I only set this up myself a week or so ago, and my experience making apps is minimal - I am still very much learning more than doing. However, I was able to find this blog post by Microsoft confirming inotify support at the end of 2016, and the only github issues open that I could find were around the same timeframe and are now closed. From this evidence, I would guess it works well, but I'll be sure to keep this post up to date with any big issues I encounter.
Hi Micah!
For being "relatively new to the world of programming", you've compiled a nice overview on how to get started!
I've struggled a quite bit getting Docker to run and I have gotten into some ownership issues, but other than that, WSL looks like a promising path for development on Windows...
While this is a neat toy (and I seriously recommend anyone who's into that to install a Windows X server, like Xming or VcXsrv, to be able to run X11 applications on Windows), it may be worth noting that RVM / Ruby, git, NodeJS, Rails, PostgreSQL etc. all have a native Windows version which will hog notably less RAM and CPU time, so you probably won't have an advantage from using the WSL for most development things.
(Unless you want to run an X-only text editor, of course.)
That's interesting to hear! Like I said in my post, I'm pretty new in the programming world, so I'm definitely not an expert on the subject. The reason I set up WSL as opposed to downloading native Windows versions is because of the article in this Microsoft doc, which said that there are sometimes Windows-specific issues with gems and dependencies when using ruby or nodejs.
I haven't found any yet, but my number of Ruby applications (which I use, at least) is rather small.
Well. A few days ago I ran into a problem when trying to get things running. I was getting an error when running VScode and also some other applications...
I Found the guy developing vsCode from Github, found his Twitter, tweeted at him and asked him to answer my question on Stackoverflow ( I'm a weird stalker! I know 😅)
Have a look at his answer, it might be helpful to you as well
stackoverflow.com/questions/523577...
Thanks! I downloaded the Windows VSCode, so I didn't run into that problem. It works great, and
code .works too if you are in your Windows file system!Hi Michan!
Thank you for making it that easy I've been all over the internet to get all these info. everything is working fine on my laptop now.
I'm new to programming "Flatiron School" too, starting soon.
the school is asking for a Mac for the Bootcamp but I don't like/can't afford a Mac now. I have a high end Surface Book i7 16 512 dGPU which is amazing!
how is your experience going through the bootcamp using windows?
not sure if I should sell my surface and buy a Macbook pro?
Hey man, I have a Mac and a Windows, both are working fine for me. I'm in the Rails section and haven't had any problems with my Windows using WSL. While testing this procedure I also started a React project and there were no obvious problems. There is a Flatiron beta cohort right now with a few students testing my setup to make sure it works through the whole curriculum, and if they don't hit any snags Flatiron is supposedly going to make using WSL an official supported environment. So, long story short I would say that while not "officially supported" by Flatiron, if you like your laptop and have WSL running on it with no problems, you should be fine and I don't see any reason you should sell it for a Mac.
Thank you so much!
I was just googling any good deals on Macs, now I can have some peace!
i did factory reset yesterday to have a clean windows and WSL, went through the steps here and everything looks great.
I'm starting tomorrow (will go with my surface) and I'll check with the instructors. will update in a reply here.
Thanks again
this was really helpful!
I landed on your page trying to use VScode with WSL and git using ssh. I use git with the ssh-agent on WSL with no issues but am not able to use that along with VScode. Hoped to find something about that - but shall keep googling! Great article BTW.