In this post , I will show you how to contribute to repositories on Github using the Github Website .
I’ve received the permission of Mashiya to use his repository for this post .
1) Finding a repository
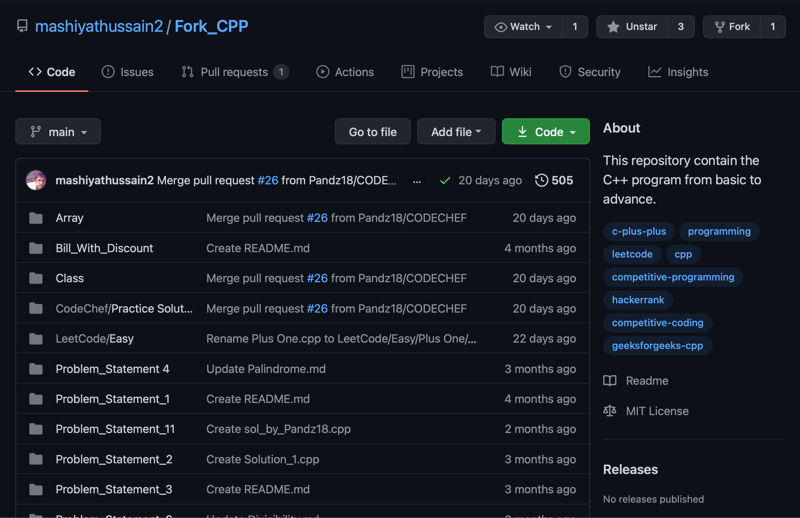
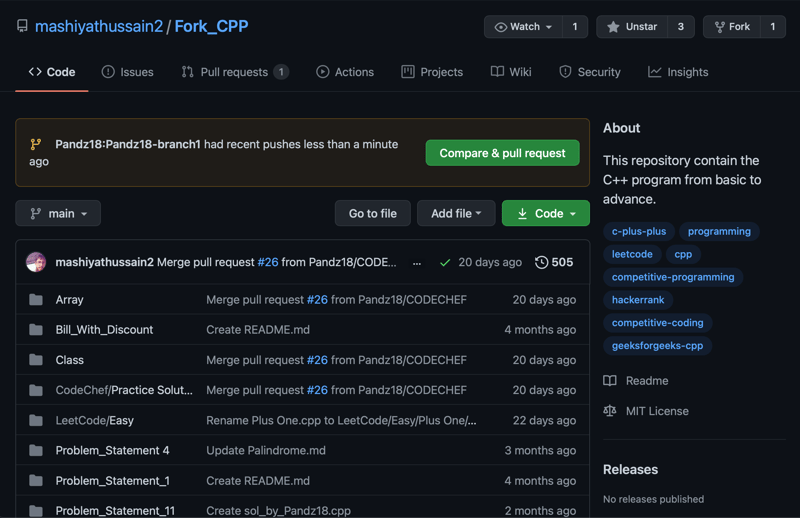
Find a repository that you would like to contribute to using the Github Search bar . Now after opening the repository , you should see the given photo .
2) Fork the repository
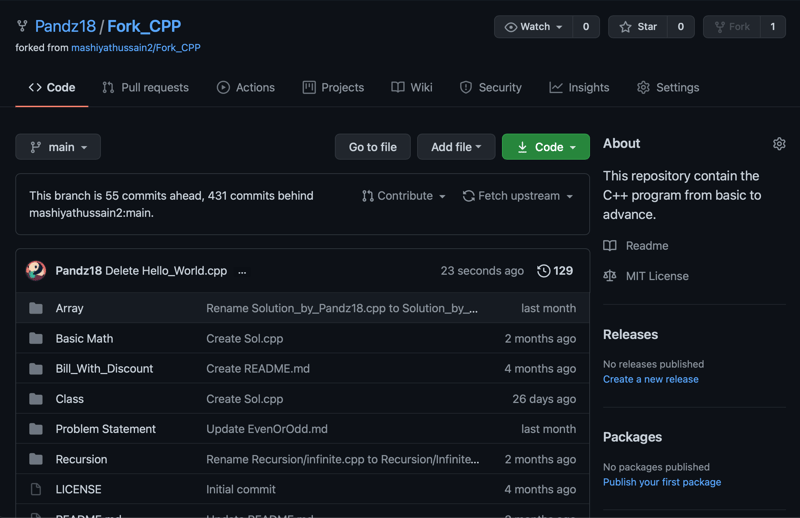
On top right of the screen , you would see a fork button , click on that to fork your repository and then your webpage should look like this.
3) Adding a File
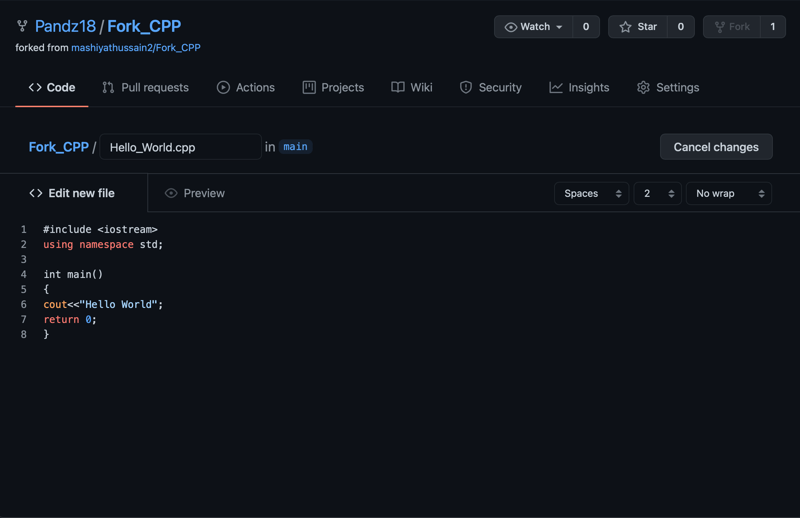
After forking the repository , you can add a file to your repository by clicking on “Add File” and then click on “Create new file” or “Upload file” . I’ve clicked on the former and the webpage should look like this . I’ve created a simple Hello World Program .
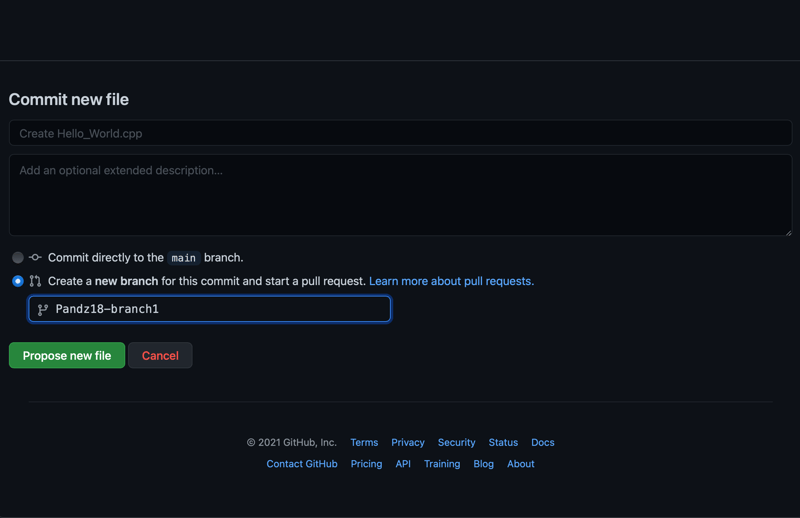
After typing your program scroll to the bottom of the screen to commit the change to your repository either on the main branch or to create a new branch for your commit . You can add a title and description to your commit if you want to .
Now move to the main repository page .
4) Creating a Pull Request for your changes
If you add commits to any branch other than the main branch , you should see a similar tab on the webpage .
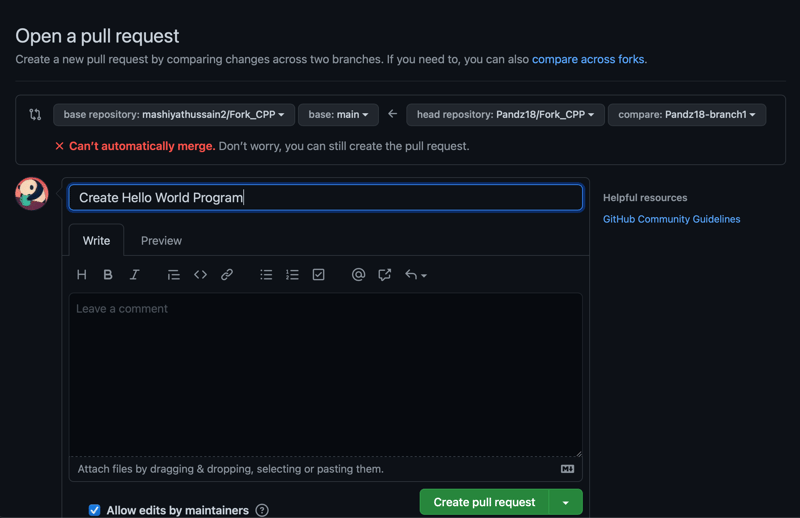
If you do not see the given tab , on the tab of the repository click on Pull Request and then you should see this . Change your branch to the branch where you added the files .
Add a title and a description for your Pull Request and then click “Create Pull Request”.
You have now successfully contributed to a repository.
Hope this post helps you out and if you feel that I’ve missed anything or could’ve done something better feel free to let me know . I will soon do a post for contributing using Git .













Latest comments (2)
Very informative!!!
Thank you Mashiyat !