BASIC KNOWLEDGE OF HTML AND CSS
For creating a background change you need to know about the basic of the html and css and @keyframe keyword which is in css.
- basic html tags - html, body, head, etc.
- css animation - animation properties name which helps us to create animation in css.

. @keyframe - Specifies the animation code
. animation-name - Specifies the name of the @keyframes animation.
. animation-duration - Specifies the name of the @keyframes animation.
. animation-delay - Specifies a delay for the start of an animation .
. animation-direction - Specifies whether an animation should be played forwards, backwards or in alternate cycles.
. animation-iteration-count - Specifies the number of times an animation should be played.
. animation-play-state - Specifies whether the animation is running or paused.
. animation-timing-function - Specifies the speed curve of the animation.
below is the link of for the details of all the properties of animation in css
css animation properties list link
MY HTML CODE :
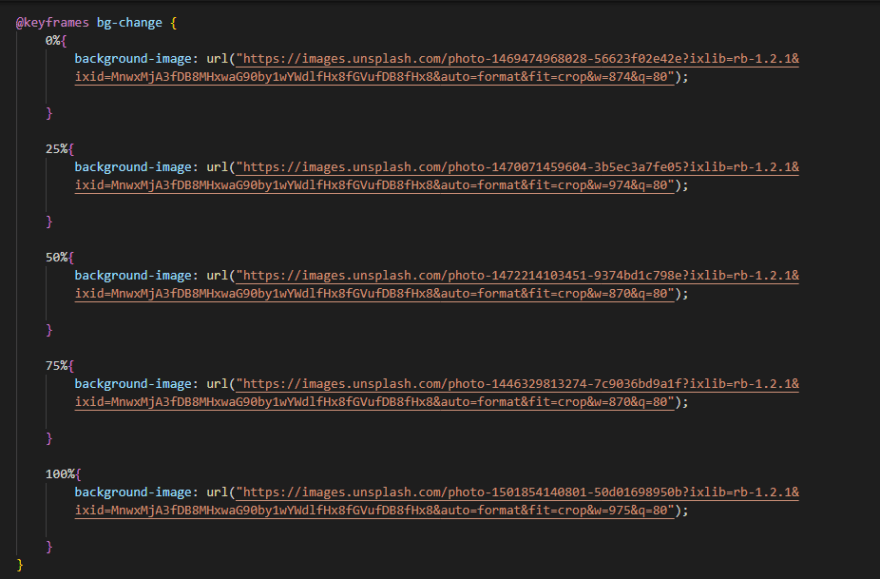
MY CSS CODE :
css code page 1
css code page 2
END :
hey guys if you have any doubt please ask me in the comment section.
and guys if you don't still don't understand then just copy my code and paste it into your computer or laptops and then run it
and maybe then you can understand or otherwise ask again.











Top comments (0)