WIREFRAMING IN UI/UX
In my previous article about UI/UX for beginners, the article discussed the early stages in UI/UX, important key-notes, and procedures to start.
In this article, we shall be explaining about wireframing in UI.
Wireframing: This refers to the initial process involved in building an API.
Before an app is designed, the UI designer would decide on how the app should look, mostly considering usability by targeted users, and wants of the client . The designer would sketch out the design manually or digitaly on a computer.

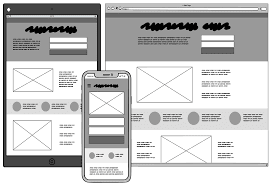
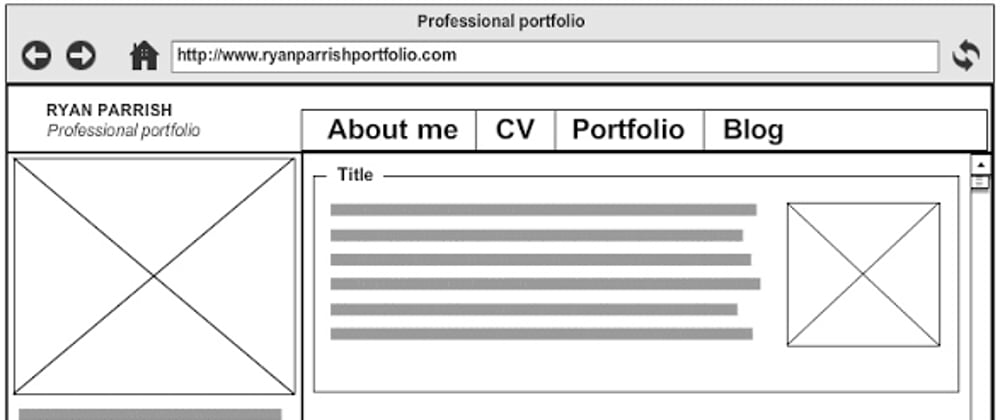
Fig. 1.0 shows the combination of desktop and mobile wireframing.
Some wireframing tools include
UXpin
AdobePhotoshop
Mockplus
Justinmind
Ninjamock
Mockflow
Invision free-hand( for collaboration on a white-board like canva)
Furthermore, one can choose to sketch the flow of the design on a paper; for example, in sketching a full website for a company, it’s necessary one sketches the look of the Homepage, Aboutpage, ContactUs, et.c. Alternatively one can also have the sketch done using wireframing tool on Figma or Adobe XD platform.
The UI designer must have it tucked somewhere in his subconsciousness that users comes first so that icons, components, and features are placed such that using it becomes seamless and easy. Comformity to real-life workflow is from the integral purpose and essence of wireframing.
ADVANTAGES OF WIREFRAMING
Wireframing has several advantages that makes the workflow easier for the designer. It helps to pave an easy and clear path of what the design would look like.
Few of the advantages are:
Helps to refine navigation: for example, a typical wireframes done well helps user to be able to test-run it by checking if the positioning of other components and features won’t disrupt its usability.
**It makes content development more effective
: Wireframing offers all necessary content effectiveness. For example, once the wireframing is done, one can correct any abnormally in text alignment, font size, and images.Makes the design process iterative: wireframing serves as process in design elements in which all layouts and functionalities are distinguished in the wireframe rather than having them all in a single design like the completion of an application.
It makes the design work faster and easier:
It reduces errors and mistakes in design
It gives better insight of the workflow/design to be done.







Top comments (2)
Hi! Very helpful information! In the development process, creating Wireframe is very important. It allows you to show the customer how close to his idea the interface is, and whether it is worth making changes.
Designers create a sketch first, then a wireframe, which turns into a mockup after revision. When static samples of the interface are approved, go to the prototype, which clearly shows how the user will see the application.
More information on creating a Wireframe and its functions can be found in the article
you pointed out the really correct advantages of frameworks, well done!
also this post should be studied gapsystudio.com/blog/how-to-create..., here is a detailed plan for creating wireframes with a detailed analysis of each stage.