You can easily tell members about inheritance omissions using TypeScript type definitions.You can check the sample introduced here.
Suppose you have the following type definition:
interface CustomError {
error?: {
message:string,
code:string,
}
}
interface Response {
user: {
name: string
}
}
type API = <T extends unknown>(req?: Request) => T
Response needs to inherit from CustomError, but you can't understand it without reading the type definition carefully.
In such a case, I will tell you the technique to easily tell the user.
Add a message prompting inheritance to the type definition.
type API = <T extends unknown>(req?: Request)
=> T extends CustomError
? T : 'CustomError interface inheritance required'
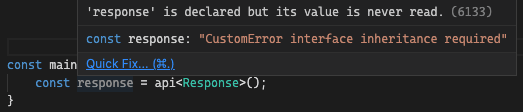
The user can notice because a message prompting inheritance is displayed in the response when using.

I don't think it's the intended use, Maybe you should know it as one technique.



Top comments (0)