Hello Coders,
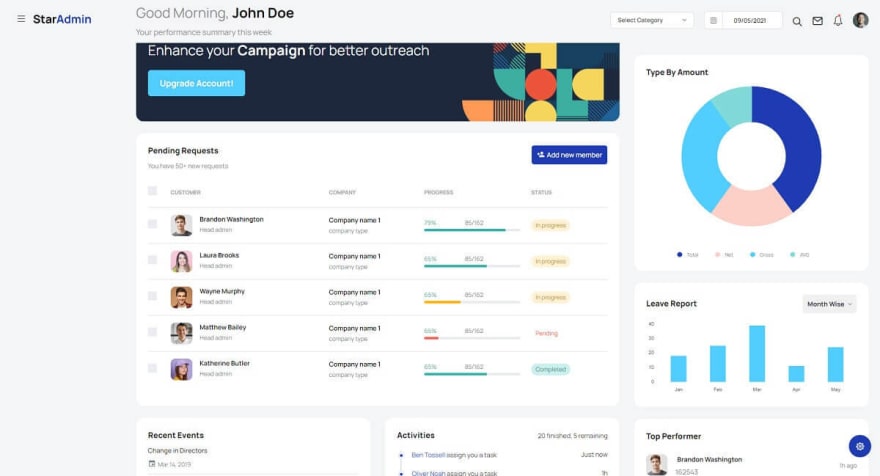
This article presents the latest update of Star Admin, an iconic Bootstrap Template recently upgraded to use Bootstrap 5. The project can be downloaded directly from Github under the MIT License and used for unlimited hobby and commercial products. For newcomers, Star Admin has impressive typography that compliments exceedingly with its colorful and elegant interface.
Thanks for reading! - Content provided by Admin Dashboards.
Star Admin Features
Star Admin 2 is the perfect amalgamation of a pixel-perfect design and meticulously well-written code. Built using the latest technologies and up to date with the latest trends and tools Start Admin 2 that comes with excellent support from experts.
- Beautiful lightweight design
- Gulp Tooling
- An impressive set of UI components
- Pre-built pages: Dashboard, Charts, Sign IN, Tables
- MIT License - allows usage for commercial products
Star Admin Bootstrap 5 - Charts
Star Admin Bootstrap 5 - UI Kit
How to use it
Once the sources of Star Admin are downloaded locally we can build the product by following the build instructions provided by the README file. Before we actually build the product, please make sure you have a minimal programming kit properly installed in the workspace:
- A modern editor - VSCode or Atom
- Nodejs - used in Javascript-based products and tools
- Yarn - a popular package manager for NodeJS (better than NPM)
- Gulp - a toolkit to automate repetitive tasks
Once all the tools are properly installed and accessible in the terminal we can start to build the dashboard:
Step #1 - Download Star Admin from the product page
$ unzip star-admin.zip
$ cd star-admin
Step #2 - Install modules via NPM or Yarn
$ npm i
// OR
$ yarn
Step #3 - Start in development mode
$ gulp
Once the product is rendered in the browser, we can start the development and edit the files.
Thanks for reading! For more resources feel free to access:
- Open-source Admin Dashboards - index provided by AppSeed
- Free React Dashboards - a curated list published on Dev.to






Top comments (0)