Hi,
Today I'm sharing a Custom Material Design Dialog Library named CuteDialog created by CuteLibs Project . I'm a co-author of this repo and tried my best to make a good and reliable library for the community.
CuteDialog
As mentioned on the repo page-
CuteDialog is a Highly Customizable Material Design Android Library. CuteDialog allows developer to create beautiful dialogs with material design. It is highly customizable and can be used for lots of different purposes.
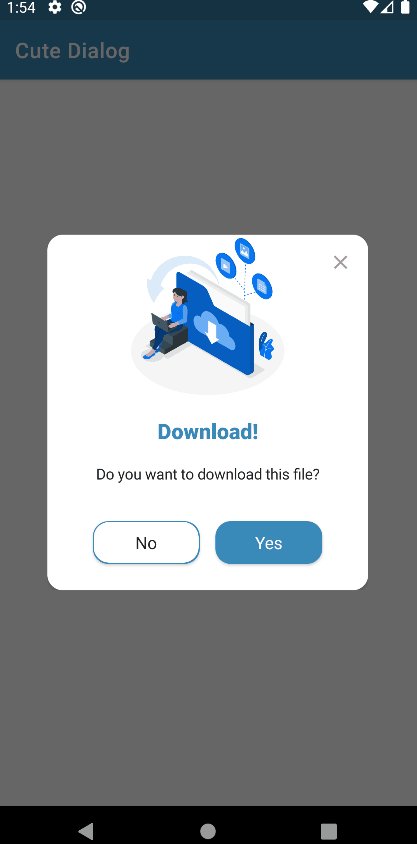
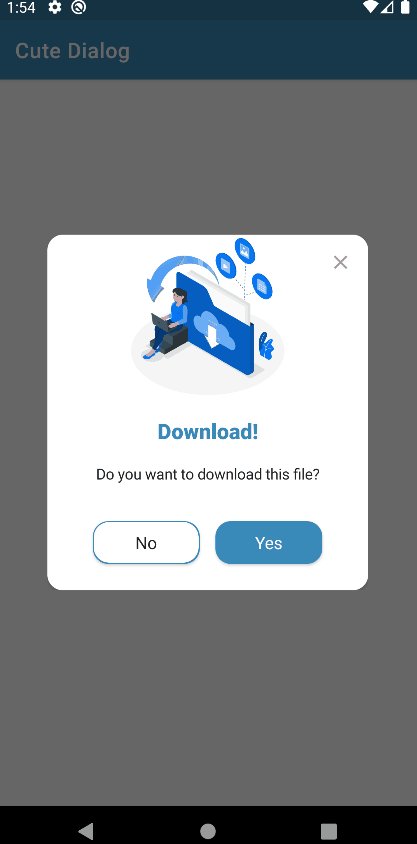
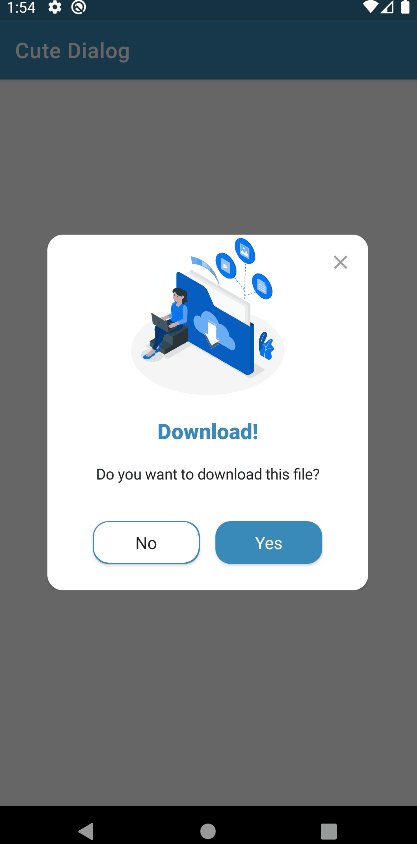
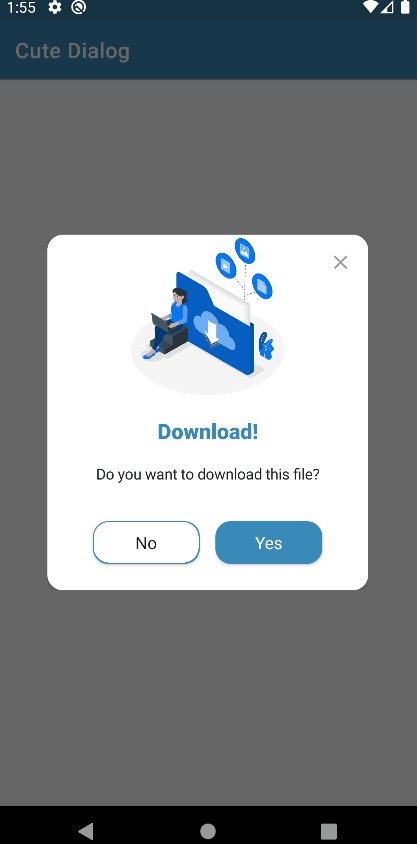
Screenshot
| Icon | Image | Animation |
|---|---|---|
 |
 |
 |
Prerequisites
Add this to your root build.gradle
Theme
You must use any MaterialComponents Theme. Example-
Basic Usage
Advanced
Customizations
( Visit Wiki for more )
More
Thanks for Reading. Have a good day.





Top comments (0)