Welcome to the second part in this multi-part series on creating a Forum with React and Appwrite. If you havn't seen it already, go and checkout part 1 here. Already read it? Great. Let's get cracking!
This part maybe a short one - I want to have post addition in its own article due to starting to use appwrite functions. Please bare with!
Database
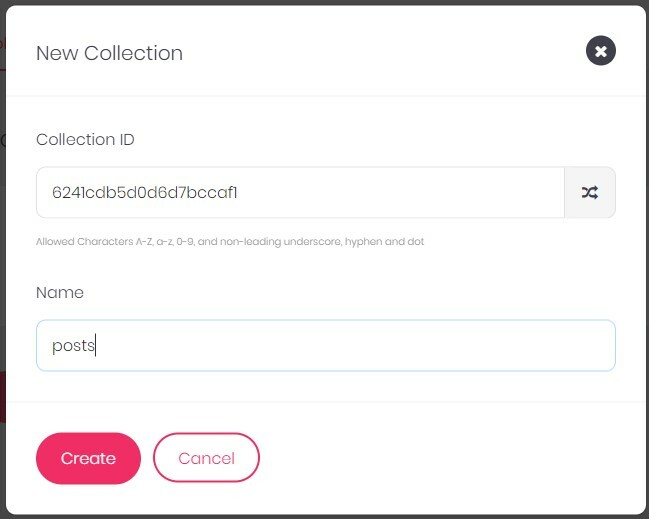
Firstly head over to your Appwrite Console and click 'Database'. We're going to need a new collection to hold our posts for the categories. Click add collection and fill out the prompt like below:
Attributes
Head over to the attributes tab for the collection you just created and add the following attributes:
| Attribute ID | Type | Size | Required | Array | Default Value |
|---|---|---|---|---|---|
| categoryId | String | 255 | Yes | ||
| userId | String | 255 | Yes | ||
| title | String | 255 | No | ||
| content | String | 255 | No | ||
| author | String | 255 | No |
Indexes
Head over to the Indexes tab for the collection you just created and add the following Indexes:
| Index Key | Type | Attributes |
|---|---|---|
| userId | key | userId (ASC) |
| categoryId | key | categoryId (ASC) |
💾 New Files
Making sure you're in the project folder, you'll want to run the following command to fetch a few new template files I've created for you:
git pull
You'll see the following new files added:

These files relate to listing posts in the categories aswell as two new UI elements to handle going back to the category list and creating new posts (next installment!).
🖱 Click categories
First we need to add the functionality to be able to navigate 'into' each category when it is clicked. Navigate to src/Components/Forum/Categories/Category/Category.js and update it to look like the following:
export function Category(props){
const {id, name, description} = props;
const navigate = useNavigate();
return (
<Card style={{marginTop: '1rem'}}>
<CardActionArea onClick={() => {
// Navigate to the 'posts' route with the 'id' property of the category ID.
navigate(`/posts?id=${id}`);
}} >
<CardContent>
<Typography gutterBottom variant="h5" component="div">
{name}
</Typography>
<Typography variant="body2" color="text.secondary">
{description}
</Typography>
</CardContent>
</CardActionArea>
</Card>
)
}
You'll also need to go into src/Components/Forum/Categories/Categories.js and update the following:
return categories.map((category) => (
<Category key={category.$id} id={category.$id} name={category.name} description={category.description} />
));
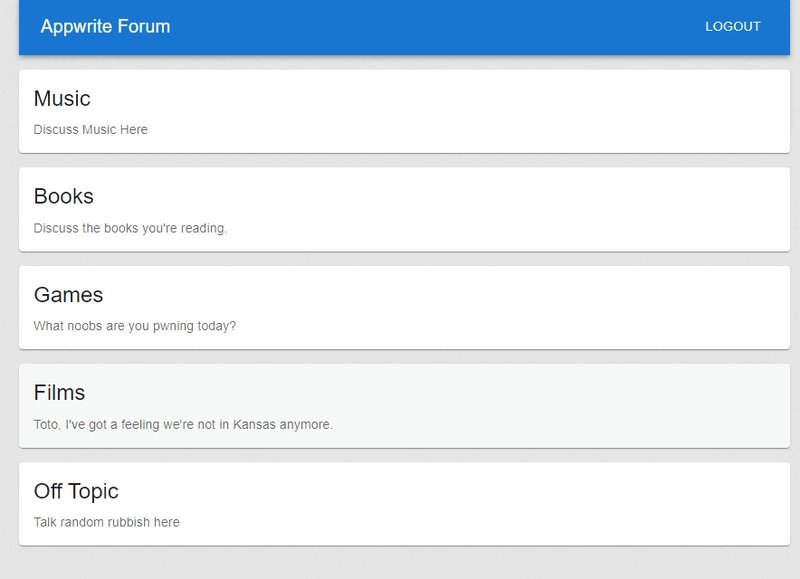
Provided you've done everything correct (Including downloading the new provided files described previously) you should now be able to click into categories:
✉️ List Posts
Looking at 'fake' posts isn't very fun - nor is it useful. I've gone ahead and already added some test posts in the database so we know we're querying them.
Head over to src/Components/Forum/Posts/Posts.js and add the following before the return statement:
const [searchParams, setSearchParams] = useSearchParams();
const navigate = useNavigate();
function fetchPosts(){
api.listDocuments(REACT_APP_POSTS_COLLECTION, [Query.equal('categoryId', searchParams.get("id"))]).then((result) => {
setPosts(result.documents);
}))
}
useEffect(() => {
if(searchParams.get("id")){
fetchPosts();
} else {
navigate('/');
}
}, []);
Then in the return statement, replace <PostItem title={'Test PostItem'} /> with:
{posts.map((post) => (
<PostItem title={post.title} description={post.description} author={post.author} key={post.$id}/>
))}
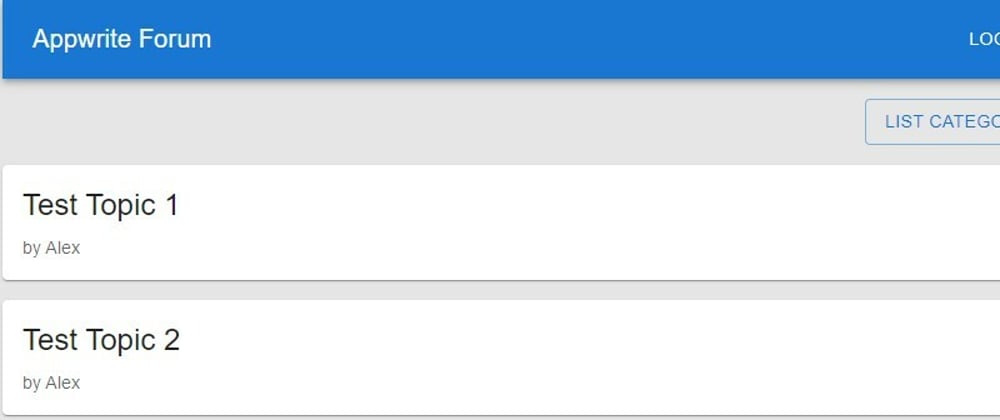
You should now be able to see the posts that you added in the Appwrite console when you click on the corrosponding cateogory:
Conclusion
In this part we've gone through how to click on categories and list posts. In the nest part we will be actually adding new posts straight from the forum UI aswell as ensuring our permissions are set correctly (And the ground work for Admin roles to edit / remove posts!).
As ever, if I've not described something well or missed something, reach out! Keep an eye on my Twitter for when I post the next article!










Top comments (0)