How to implement Magic Link Authentication with Next.js and Altogic
Introduction
This article will cover magic-link authentication basics using Next.js and Altogic, a backend-as-a-service platform using its client library. This authentication method allows users to sign in to the application without remembering their password.
To reduce UX friction and avoid remembering multiple passwords, some small/medium and even large organizations are moving out from the password-based authentication flow to magic authentication, depending on their risk appetite.
You can check out the source code and demo app.
Benefits
With the magic link authentication method, the user does not have to remember another password or enter it to access their account. So we can clearly understand that magic link authentication highly simplifies the login burden for users and provides a better user experience.
Disadvantages
For that authentication method, the primary condition is that the link needs to be safe and can not be able to manipulated from outside of the application. And the links should have to be used for just a few minutes and only once. So except for these conditions, a passwordless authentication seems safer than one with a password.
💡 If you know any other disadvantages that you discover or faced before, please write in the comments section, we would love to discuss and learn.
How is the magic link authentication flow in Altogic?
Users who already have an account enter their email and click the “Send magic link” button.
An email with the magic link is sent to the specified email address by Altogic.
Users click on the link in the sent email.
Altogic redirects users to specified “Redirect URL” with an access token in the query string parameter.
This access token is used to get a session token, and users are directed to their profile page.
Youtube Promo Video
You can check out the video below to see a live demonstration of our app.
Set up the project
This project builds on top of the complete e-mail authentication app we created previously. You can follow the tutorial to build the same app or clone the project from here and continue with the rest of the tutorial.
Let’s start coding!
We already have the backend and frontend of the email authentication now. We can start implementing the magic link functionality.
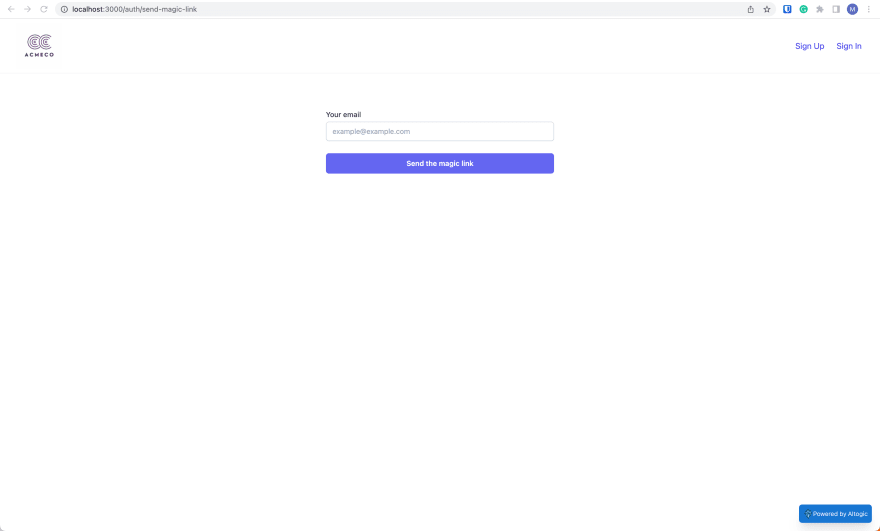
Set up the magic link page
We need a page where we get the email input from the user.
Using the “altogic.auth.sendMagicLinkEmail(email)” we can send magic link mail to the specified email.
Here is the source code of the /auth/send-magic-link page:
In the end, your screen should look like this:
Magic Link Email
You can also change all of the message templates from the App settings → Authentication → Message templates view of Altogic Designer and use any HTML template you want.
Here is how to do that:
Now that we sent the email, users need to click on the link to sign in.
Redirect URL route
When users click on the link, Altogic redirects to our specified Redirect URL, which is /auth-redirect in this case.
Here in getServerSideProps, we check the query string parameters, and according to each action, we perform some actions. Here is an important part!
getAuthGrant() function either takes a session token as a parameter or uses the one in the URL.
Here, we run this code only on the server-side, so we must give the session token as the parameter.
What happens if we click on the link again?
Magic links are one-time links. If users click on the link a second time or after it expires, they get an error. This feature makes the magic link authentication method more secure.
As we can see from the URL, the access token is already used or invalid.
💡 You can directly insert the error message from the link for convenience.
Conclusion
This article added the magic link authentication method to our email authentication app using Next.js and Altogic Client Library. Thanks to Altogic, we can build this functionality with just a few lines of code.
You can check out the GitHub repository for other functionalities and the rest of the code. You can also clone it and build your app on top of it.











Top comments (0)