Did you already see the fantastic https://howurls.work by @kettanaito?
🧑🎓 Excited to announce a "How URLs work" website!
howurls.work
Learn the structure of a URL by visually inspecting its parts. Hope to prove useful for beginners.
#javascript #url #learning #beginner #teaching #software #programming #education09:58 AM - 09 May 2020
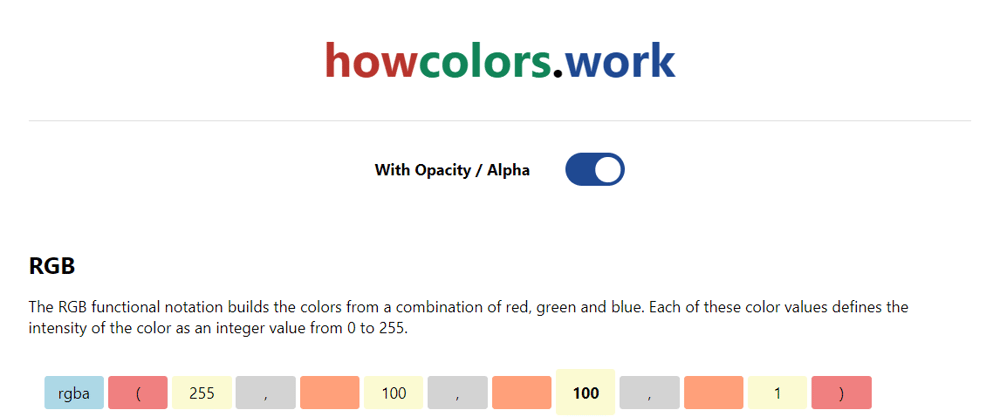
After seeing this I decided to build something similar for CSS colors.
You can check it out here https://howcolors.work it is still work in progress and covers RGB, HSL and Hex so far!
Please give me some feedback in the comments 😊









Top comments (9)
Started to work on some infographics for the color notations, you can see all of them on Twitter twitter.com/andreas_zettl/status/1...
I made a lot of changes to the howcolors.work booklet this long weekend.
And it is now about 90% complete!
Hey all,
how was your weekend?
I started to write a booklet version of howcolors.work on Leanpub. It is completely free!
-> leanpub.com/howcolorswork
It is only about 20% complete, yet so there is way more great content to come!
A lot of improvements happened today on howcolors.work :)
Today I added the Lab and LCH color descriptions to the page and moved all new notations into a separate section. The alpha toggle is now sticky and stays on the top of the page while you scroll around, so no need to scroll back to the top all the time.
Love it! Works pretty well on my phone.
Thanks! 😊
Do you prefer a dark color scheme?
Then this update is for you ^^
Fixed the page jumps on hover of the single parts and also if you open the page the RGB notation is now opened by default so it is easy to understand that you can open them.