Hopefully I can explain this easily and accurately 😅
I've been puzzled as to what DOM meant. I've seen DOM being used especially in Polymer and ReactJS documentations.
DOM means, "Document Object Model"
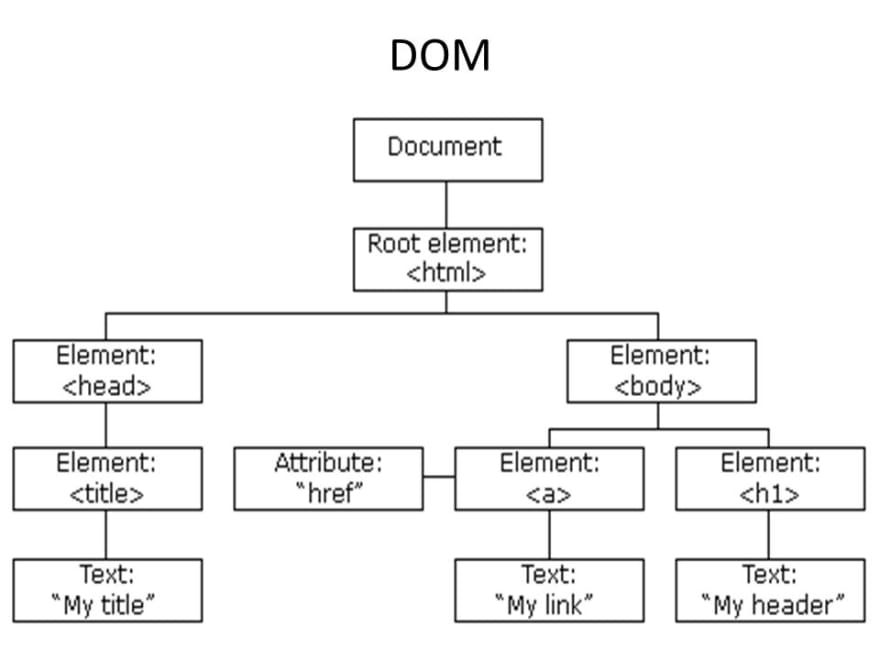
Basically, a web page is an html document. This document is actually an object. Under this object we have our element tags like the body, h1, div, etc. All these elements in a page have some sort of object structure.
Something like this:
"document" : {
"head" : { "name": "head" },
"body" : { "name": "body" },
"h1" : { "name": "h1",
"style": { "backgroundColor": "black" }
}
}
In my html file it would look something like this:
<html>
<head>
</head>
<body>
<h1>Hello World</h1>
</body>
</html
All the elements of the DOM is an object model (or structure). Meaning that an element like h1 would have a object structure like in the sample above. Yeah! Insane right? You can access these properties just like you would when accessing an object with Javascript!
Let's have an example.
I have a html element here:
<h1> Hello World </h1>
Using javascript I can actually change the properties of h1 by accessing it's object model like so:
let h1 = document.querySelector('h1');
// say we want to change it's background color to blue
h1.style.backgroundColor = 'blue'
And this works! Why? h1 actually has an object or property called style and under style it has a property called backgroundColor (or background-color in css) which allows us to modify that backgroundColor of h1! Cool!
Notice I did 'document.', right? This means that the HTML document is parsed into an object model which is the 'document' object and all the elements that are in the DOM are all found under this document object.
There are different ways in accessing the DOM:
let h1 = document.querySelector('h1'); //gets all elements that are h1
let h1 = document.getElementsByTagName('h1'); //similar to query selector except that it takes the tags of the element
let navHeader = document.getElementById('nav-header'); //gets elements by its id
let btn = document.getElementsByClassName('btn'); //gets elements by its class
There you go! I hope I was able to briefly and easily explain what DOM is.
Please do let me know if I missed anything.
Congratulations you made it! 🎉 Have a break and have a kitkat 🍫
Cheers ya'll! Follow me on Twitter and Instagram on @heyimprax.







Top comments (8)
Great write up! I'd only suggest one small change. When you say "This document is actually an object", I would change it to "This document is parsed into an object". What I mean is that the HTML document IS the document, but then it is parsed and out of it comes the object model. Hence Document... Object Model.
This a great, and I think I understand. But I have a question with regards to how you're using the term 'parse' in your explanation. For instance, in the following sentence:
the HTML document IS the document, but then it is parsed and out of it comes the object model. Hence Document... Object Model.
would it be fine to substitute 'parse' with either 'analyze' or 'interpret'? What I'm asking is: is there another word instead of 'parse' that can be used to help me better understand.
@roman4u, the object model is created from the document. I would agree with you. You could say the document is analyzed or interpreted and an object is created from the document.
OMG! I finally got it after reading this comment. Thank you!
Oh right! 😮 That makes sense. Thank you 😄
I'd recommend switching your
explaintag toexplainlikeimfive, so this will be featured on the home page sidebar. :)Oh! Thanks 😄 I didn't know that
This a great, and I think I understand. But I have a question with regards to how you're using the term 'parse' in your explanation. For instance, in the following sentence:
the HTML document IS the document, but then it is parsed and out of it comes the object model. Hence Document... Object Model.
would it be fine to substitute 'parse' with either 'analyze' or 'interpret'? What I'm asking is: is there another word instead of 'parse' that can be used to help me better understand.