Hello, I realized that I haven’t written anything for a long time. You know we stay at home and education continue remotely. While we have free time so much, I keep improving myself and development a few projects. I try to work efficiently at these times and I also spend my time looking at the VSCode screen. That case, we can say this is my world and I need to make settings, to install extensions and themes to make my world beautiful and useful. Maybe we will share to the world with you. Who knows :)
Extensions
I use to extensions except my suggest extensions for snippets and code runner. I’m thinking you already use these.
1- Backet Pair Colorizer | https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer

I got it from the extension page
if you are drowning in parentheses, the first extension you should install. A color for each parenthesis is determined and You can focus better on which scope you are interested in.
2- Colorize | https://marketplace.visualstudio.com/items?itemName=kamikillerto.vscode-colorize
(You can see my twitter) https://twitter.com/beratbozkurt0/status/1249304972887539714
I already publish the extension on my twitter. As you will see in the tweet, it’s an extension that allows you to easily see what color it’s by making the color codes colored in this way.
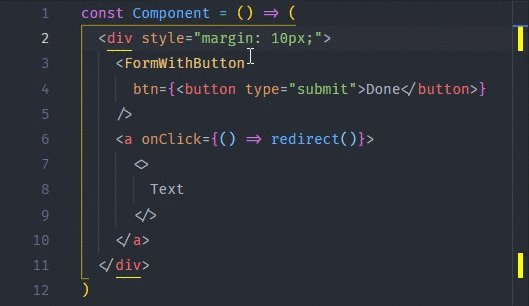
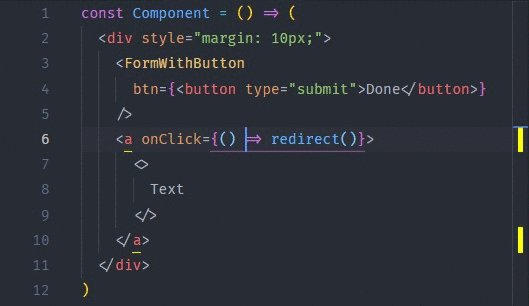
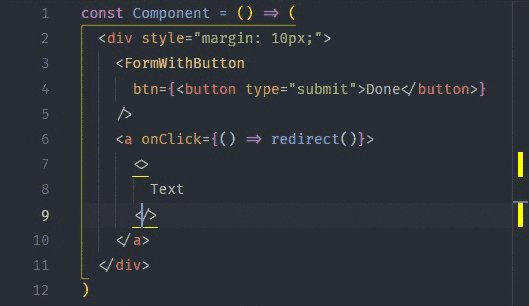
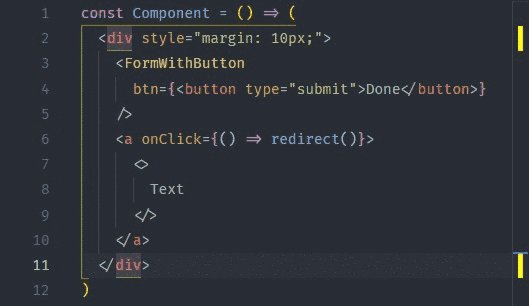
3- Highlight Matching Tag | https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag
I got it from the extension page
Let’s think you write <div> in HTML You have written hundreds of code and difficulty with where this ends. It’s a extension that will be a cure for you at the moment.
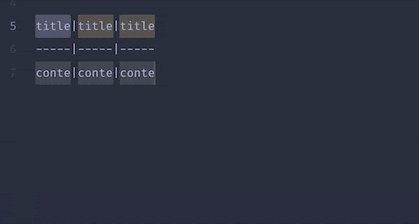
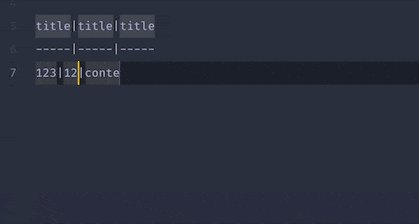
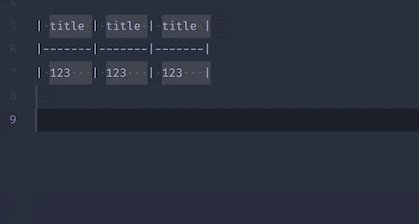
4- Markdown-formatter | https://marketplace.visualstudio.com/items?itemName=mervin.markdown-formatter
I got it from the extension page
The last extension I recommend to you is markdown-formatter. If you are preparing content to your .md extension file, You can be faster with this extension.
Themes
I have a lot of preferences for themes. Because I can use different themes at the moment according to my current mood.
1- Palenight Theme | https://marketplace.visualstudio.com/items?itemName=whizkydee.material-palenight-theme
It’s one of the themes I use the most. I use this theme a lot since I can focus on writing code in these tones and it doesn’t tire my eyes.
2- Night Owl | https://marketplace.visualstudio.com/items?itemName=sdras.night-owl
If I write to code in the early hours, I try to use light-colored themes. I tried a lot of themes but I decided on this theme.
3- Andromeda | https://marketplace.visualstudio.com/items?itemName=EliverLara.andromeda
If you find some more colorful theme, I can suggest this theme to you, but after a while it may cause eye strain. So I don’t prefer to use this theme.
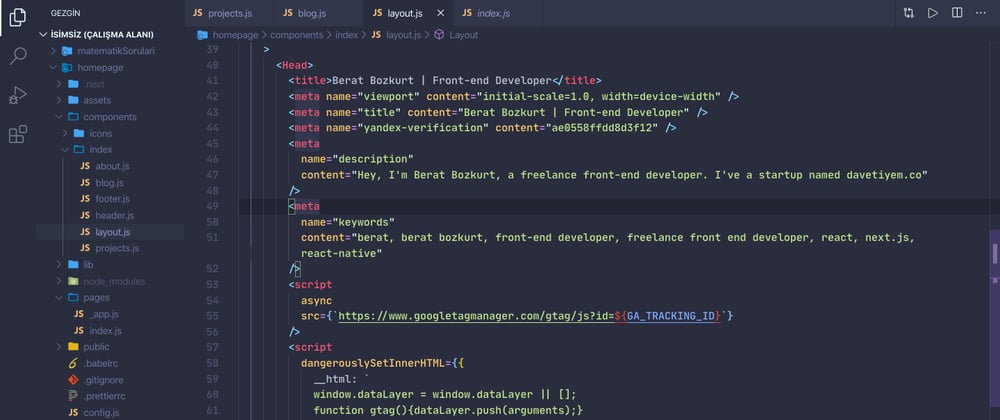
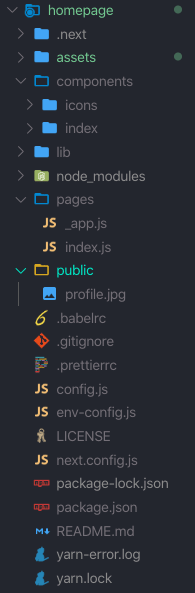
4- VSCode simpler Icons with Angular | https://marketplace.visualstudio.com/items?itemName=davidbabel.vscode-simpler-icons
I don’t have to say for this. As you can see, they have separate icons for each file extension and special folders. The reason I use this is just that it’s simple. The icons are of great help when I look for something.
I use the JetBrains Mono for the font. I love this style of the font so much. It’s really nice to see some expressions clearly when you write the javascript code.
If you have anything to ask, you can easily write to me without hesitating from my social media accounts.
You can reach me on my Twitter, Instagram, mail address. You can also go to my site.













Top comments (2)
I've been using VSCode too, and one of the things I miss about other editors like Vim and Emacs is the ease of adding my own customizations, in particular adding my own commands.
I've figured out how to do this by managing my own VSCode extension. I plan on eventually writing a full guide for how to do this, but for now I explain how it works in the README if anyone is interested.
This is really awesome. After making your own plugin, please don't forget to let me know.