I was working on a project and I had to close out some modals, and realized there were both Class component modals and Functional component modals that were involved... so I decided for the class component I would use the life cycle methods and use useEffect for the functional components heres what they look like
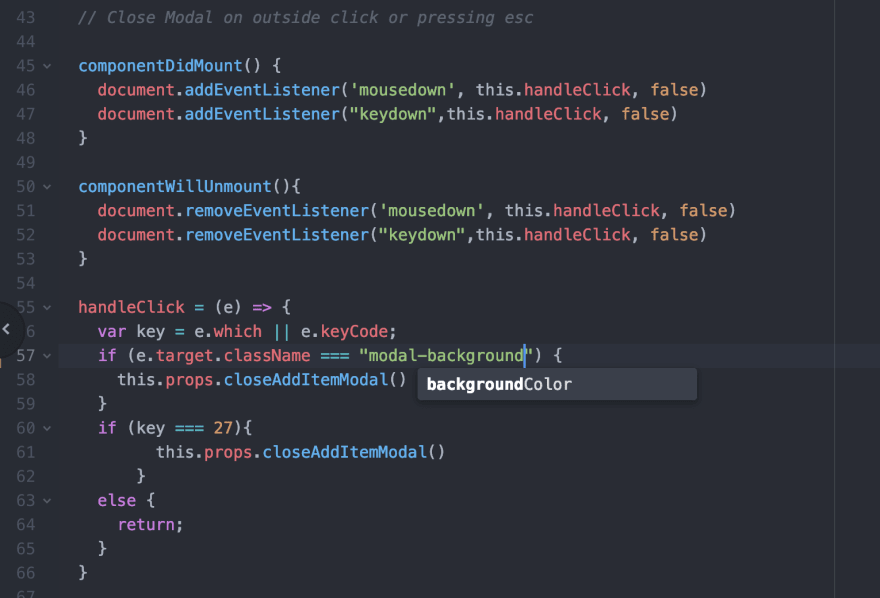
Lifecycle method
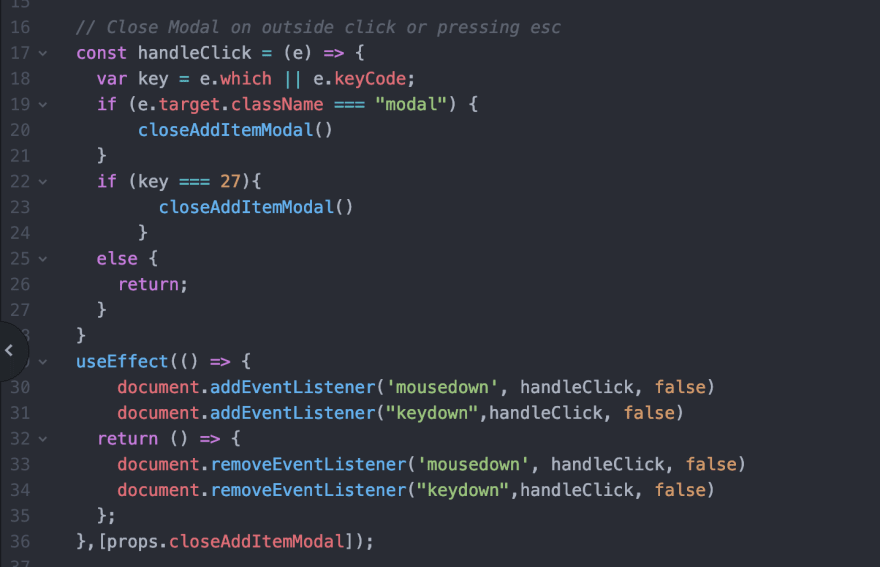
useEffect Method
The Similarities
Let's get the easy stuff out of the way how are they similar..?
thats right!
the handleClick function is the same barring the minor difference of using "const" in the functional component the logic of the actual function is pretty simple, if you click on the modal background or hit the esc key it should call the function that closes the modal.
The Differences
Now whats the difference? its how you handle the event-listeners,
you might notice that in class components if you have an event-listener
in it, and it console.log("hello") and go to you google-developer tools
and checked console, you might notice it console logs it 3 times, this is because you haven't done what I call a clean up listener aka the removeEventListener function call so it doesn't know when to stop listening to the click, once the modal is closed there is no need for the event listener to be active! other wise it would open and close immediately when you tried to open it!
in the useEffect you do this using a "clean-up function" which you can see in the return function, this removes the event listener when the component is no longer rendered,
the equivalent to this in the class component is componentWillUnmount
inside this you can add the clean up function and now the event listener is only active while the modal is open!
pretty fun and simple function that uses some cool features!









Top comments (13)
Hi, in your code
handleClickseems to depend onprops.closeAddItemModalwell first of allthis.propsprobably does not work because it's a function component. Secondly ifcloseAddItemModalchanges it probably will cause issues in thisuseEffecthook. It's probably better to add it as a dependency of the effect:OHHH AMAZING THANK YOU GOOD CATCH!
I see you've updated the code. I would move the definition of
handleClickto the body of thatuseEffectfunction (if it is not used elsewhere) so we won't be creating a newhandleClickfunction on each render call. Also it's good to show that we are actually using the dependencies inside the hook directly.If
handleClickis also used in other places, an alternative method to this is to combine this withuseCallbackSo if
props.closeAddItemModaldoesn't change we won't be creating newhandleClickfuncs and ouruseEffecthook will be safe.I'd highly recommend this eslint plugin if you haven't used it npmjs.com/package/eslint-plugin-re...
its only used for this functions, so I just move it above the click listener? :o
Yea I would do that. So the function is within the same block scope created by the effect.
React could render multiple times (with or without any state / prop changes), it's better to keep dependencies and the code where they are used close.
So I made a Util file, and I imported the function and then and callingback to it inside the useEffect, and this works for all my modals except one modal which crashes when I open and close it too many times... any ideas why this could happen?
could you share some code?
it sounds like that one modal might have some effects that are not cleaned up properly when closed.
Yeah lemme show you
![thepracticaldev.s3.amazonaws.com/i...]
here is the code for close modal function that I wrote
and this works for all the modals except specifically this one
![thepracticaldev.s3.amazonaws.com/i...]
Right, so in your effect hook, the event listeners are never cleaned up.
you have something like this:
notice the arrow functions in both
document.addEventListenerandremoveEventListenercalls - you are creating new functions on the fly.when
addEventListeneris called here, a new function will be created, and provided as event handler.when
removeEventListeneris called, again, another new function will be created, and provided as the reference to which function that needs to be removed from the listeners.whenever we write
() => {}we are creating a new function, and even if the code is exactly the same, javascript will treat them as totally different entities.To fix this, we should only create the callback once, and pass the reference to that function to all 4 calls:
Oh I see... this is the callback you were talking about!!! amazing... the weird thing is it only happens to this specific modal so I didnt notice until now! Let me try this and get back to you
AMAZING IT WORKED I added the key down option too.. WOW this lesson was awesome thank you so much... if you ever want free mcdonalds or food I gotchu my friend!