Practicing may not make you perfect but certainly it makes you closer to being.
Here I bring a list of 10 minimalist websites to be cloned. The focus here should not be the animation, rather you should reason about grid, layout, positioning, color choice, and typography.
Let's go
WIBE
Let's start by cloning Wibe. It is a simple yet quite beautiful website. Even after not paying attention to the animations and transitions, it's typography and grid makes it stunning.
Syndicut
The next on the list. Even though it takes a little bit longer to load, Syndicut is one of the best on the list. It plays with the image grid while showing a big text right on our face. Hint: use the CSS grid.
Andstudio
It looks a little bit with the first one, but Andstudio is a little bit more complex. Andstudio plays with text orientation and its position on the website.
Portfolio
This is Jesus Sandrea portfolio. By now I think you started to see a trend. Those minimalist websites use typography, grid, and black/white colors to show the message. Sometimes they want us to picture the text content, another the images.
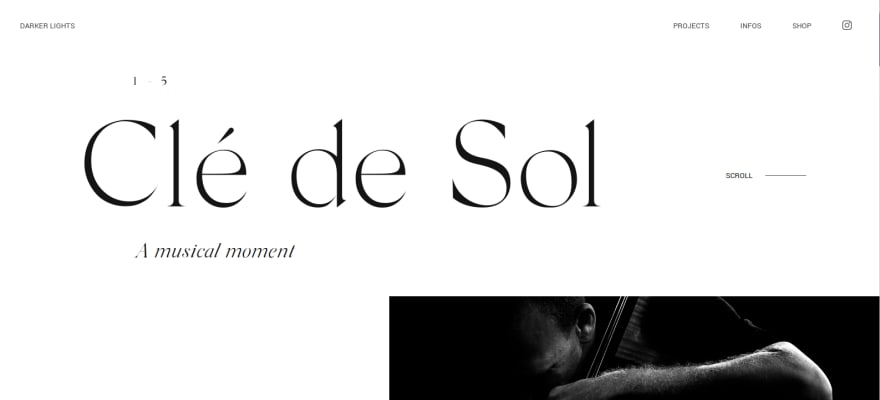
Olivier Photography
This one is quite simple, but with plenty of animation. Maybe he trusts a little bit too much on text than images, but his website is quite powerful.
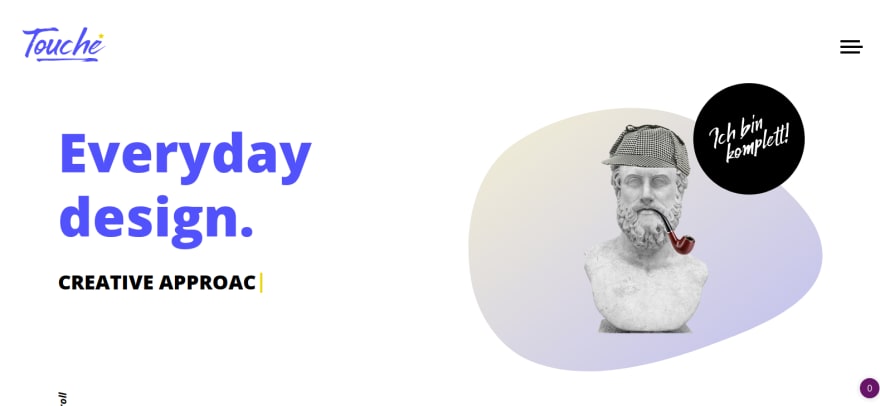
2Che
Starting with some color other than white and black, 2Che plays with image positioning and strong text. It may not be that minimalist, but I liked the doggo photo at the end.
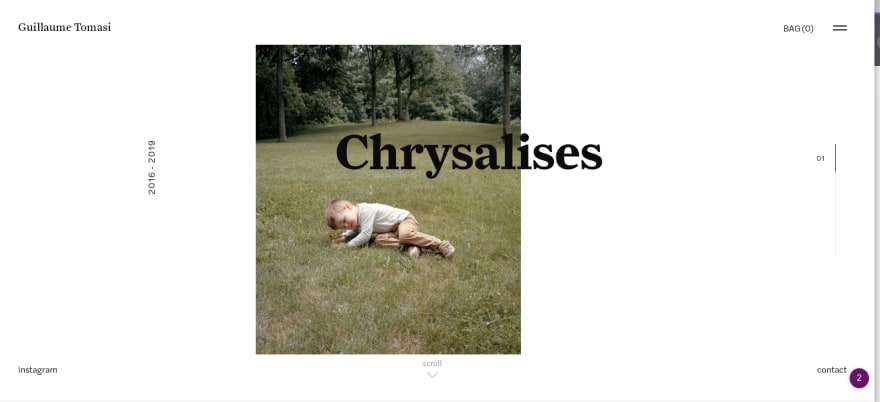
Guillaume
Back to black and white, Guillaume's website is another one that plays with text over the image. I'm still stuck on the infinity scroll effect though.
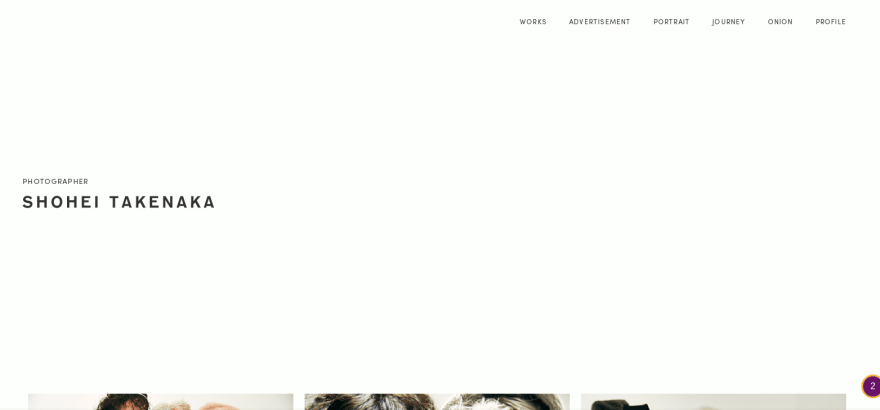
Shohei Takenaka
It is incredible how a little bit of black, white, and good typography can make your website look beautiful. Of course that in this case, her photos make her website look stunning
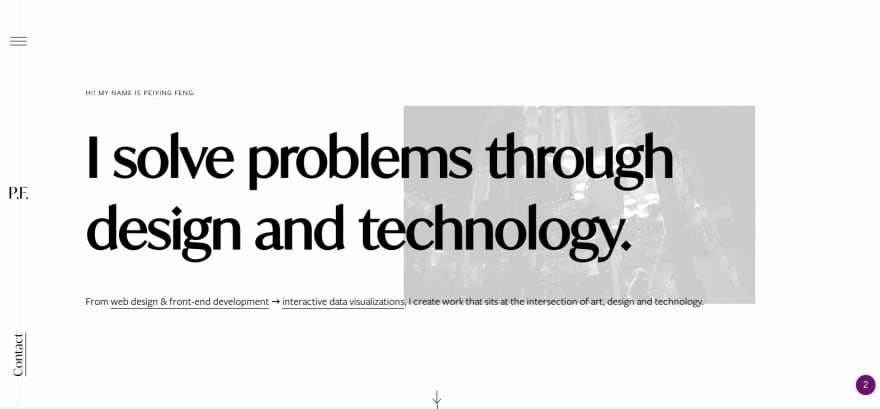
Peiying
We are close to the end of our list. Peiying's website is another example of how playing with text positioning and orientation can make your website interesting. Her website is more focused on the text content, but the images are well positioned, especially in the title's background.
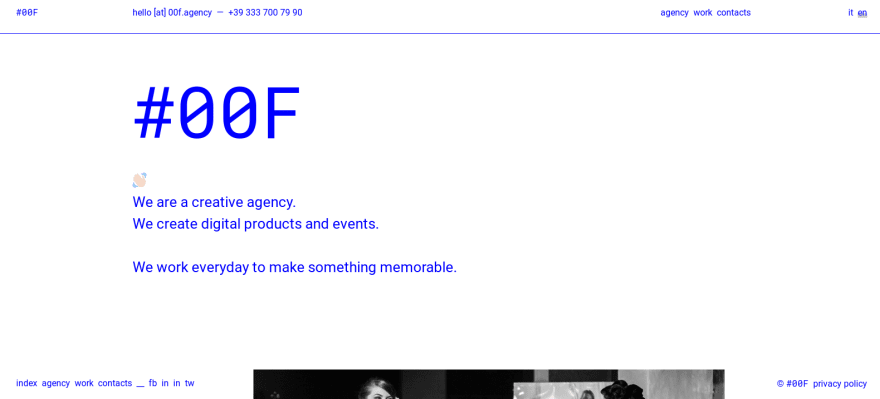
00F Agency
Last but not least, 00F Agency have a "blueful" website. In addition to the colors, the website also plays with the name of the color in hex! If anyone finishes this one, please comment below!
Conclusion
I know that even though minimalist-ish, those websites demand quite some time to finish. Personally, I am posting on Codepen what I'm accomplishing to do. It is really fun to discover new font-family, new ways of organizing our grid and text transformation.
I hope you have fun as much as I am having to clone those pages.
Do you know any other Minimalist website that would be fun to try to clone? Please comment below.
Lets Talk @camfilho
If you cloned one of them, shoot out a tweet to me. I'm going to be glad =)

















Oldest comments (19)
Hi writer, thanks for sharing this.. Does it take a lot of time to learn cloning? I'm interested in this
Hello!
Actually, Cloning means just to try to replicate yourself.
Just open your editor or use codepen and try to make it look as equal as possible to the original one.
I thought you meant
git clone ...😂. Well that makes more sense. I couldn't find the code anywhere.Cloning full website or just the header?
Hello!
It is up to you actually.
Some Of them I'm doing full, another just some parts.
I think most of those websites are heavy users of jQuery and Javascript so it won't be just a CSS and HTML job. But you can learn quite a few things.
Hello =)
Yeah,
That is why some of them take too long to load; However, the focus here should be on different aspects of the website other than the animations.
Aye, thank you! I'll certainly be trying to clone them. :) It's very much fun when you are successful.
Comment here when you're done =)
Hi, I like your article. Minimalist websites sound great. What did you mean by 'cloned', exactly?
Hello!
When I say Cloning/Cloned I mean to try to replicate them by yourself.
Trying to match them as perfectly as possible.
I love the idea of looking at developed websites to both gain ideas and develop our skills. Often if design doesn't come naturally to you, you need some inspiration to get you started. Speaking of which, I need to go make an inspiration folder.
I'm definitely working on this. #My2020Goal
Hi Carlos,
Thank you for this wonderful post.
It really boosts the learning curve in this mesh of fast paced modern tech world.
The rate of change is so fast that if you don't learn quick as well, tomorrow your app might break because of new tech updates, package updates, tools updates and etc...
My head has been spinning daily because of new breaking changes, documentation lagging far behind, some comments explaining parts of code neither here or there.
The good thing though at least (out of those headache breaking changes) is that the light is starting to shine bit by bit. By remembering the lessons learned after the headaches, doing research and getting help from communities such as DEV, the learning curve becomes bearable.
For me it is through such initiatives like your post that inspire me, and with that I am now a new proud member of the community. :)
Thank you for this post!
I'm glad to be part, even a small one, of your journey!
Yup, awesome! :)
if anyone have done? Share with me. i am in trouble.
If this was all built by the no-code movement, it felt discouraging
However I look forward on cloning these websites!
They all look so good and I'm not sure I could replicate them perfectly but I'm ready to give it a try.