Pager indicators are vital in guiding users through multiple screens or pages in an app.
While Jetpack Compose offers a wide range of built-in components, customizing pager indicators to match your app's unique style and branding can elevate the user experience.
In this blog post, we will explore how to create and implement custom pager indicators in Jetpack Compose, allowing you to add a touch of uniqueness to your app’s navigation.
Table of Contents
- Expanding Line/Dot indicators
- Sliding Indicators
- Worm Dot indicator
- Jumping Dot Indicator
- Bouncing Dot Indicator
- Swapping Dot Indicator
- Revealing Dot Indicators
- Conclusion
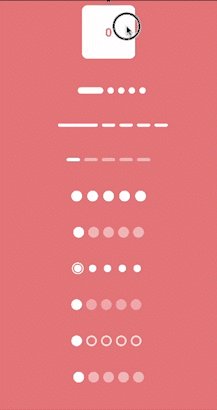
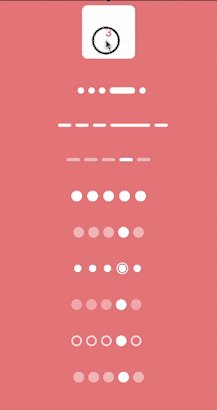
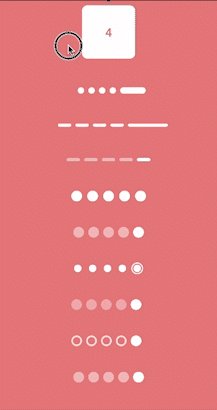
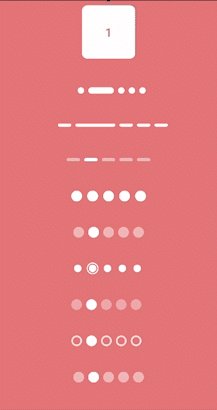
The final output will look like this:
I have implemented most of the indicators using the Canvas API. Additionally, to demonstrate alternative approaches, I have also implemented a few using built-in composable like Box.
We’ll highlight the flexibility of pager indicators and showcase how they can be implemented using a unified logic.
For detailed explanations with examples, check out our Canopas Blog.




Top comments (0)