La imagen de un proyecto es súper importante, y va a influenciar al usuario directamente para que siga utilizando la aplicación y la identifique rápidamente o para que salga huyendo confuso y asustado.
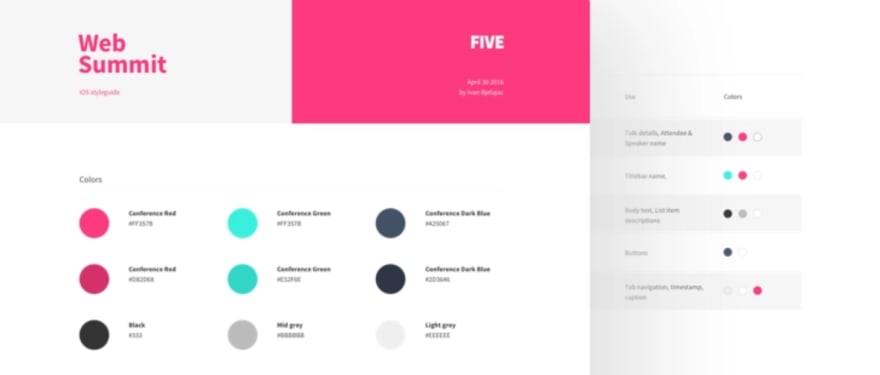
Cuando trabajan varios diseñadores o programadores en un proyecto muy grande, lo mejor es crear una guía de estilo para que nadie se salga del guión y acabe diseñando algún componente fuera de tono en comparación al resto.
Para evitar esto, existen las guías de estilos.
Así que cuando llega alguien nuevo al proyecto, le podemos dar la bienvenida con una bonita guía de estilos.
Que es una guía de estilo
Una guía de estilos, como bien dice su nombre, es una guía para saber que materiales se deben de usar para seguir construyendo, como por ejemplo, que tipografía usar en los títulos, cuáles son los colores principales de la aplicación, que sombras utilizar, y cualquier aspecto que queramos definir.
En nuestra empresa, hemos creado una guía de estilos muy simple para una aplicación que llevamos desarrollando cuatro años: Fleetview.
Nuestra guía de estilo ha servido a otros compañeros para poder crear manuales y vídeos sobre la aplicación.
Hemos decidido hacerla en Figma ya que es una aplicación increible y nos permite exportar cualquier elemento en vectorial.
Que elementos añadir
Podemos añadir los elementos que consideremos más importantes, y en nuestro caso fueros los siguientes:
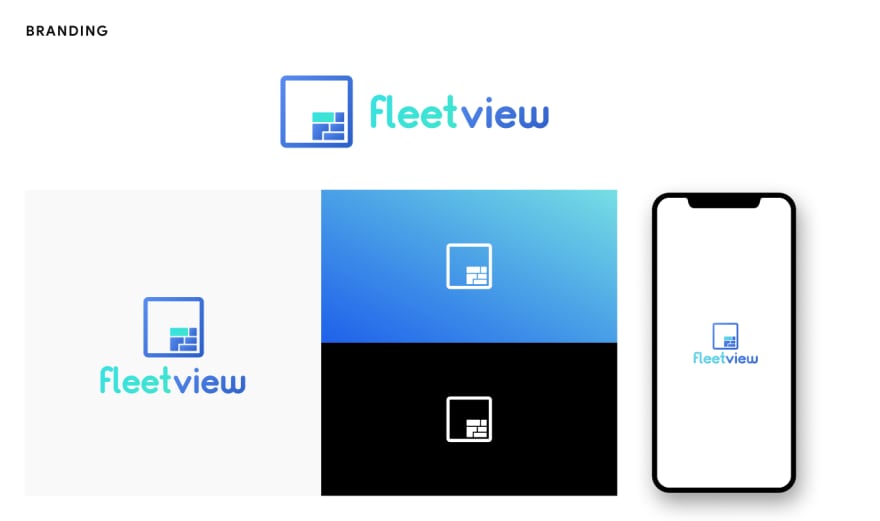
Branding
Los logos de la aplicación y sus variantes. Cualquier otra variante que no esté aquí definida no estará permitida.
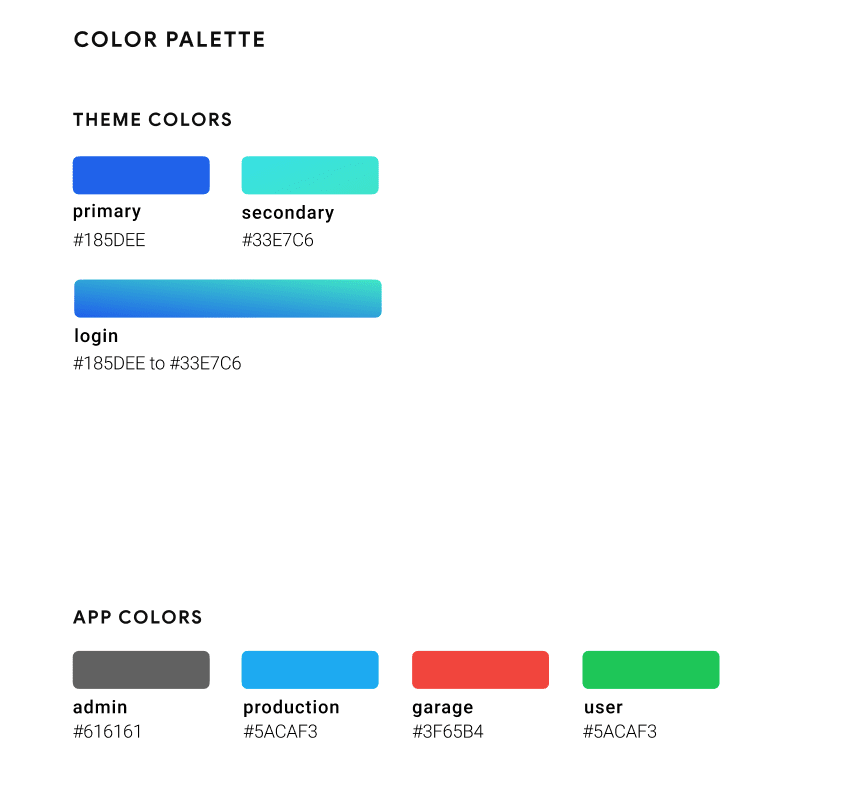
Paleta de colores
Colores principales y secundarios.
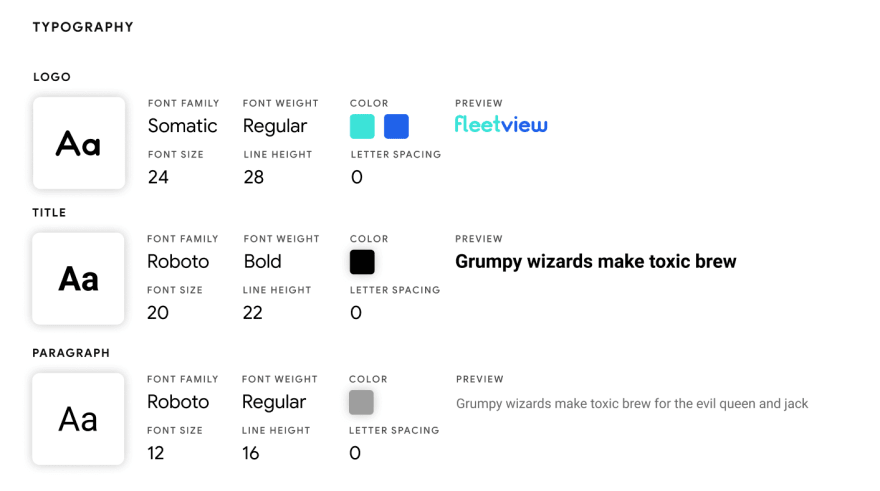
Tipografía
La tipografía que usamos en el logo, en los títulos y en los párrafos. De cada uno de ellos definimos la familia, peso, tamaño, altura de línea, espaciado entre letras, color y un ejemplo.
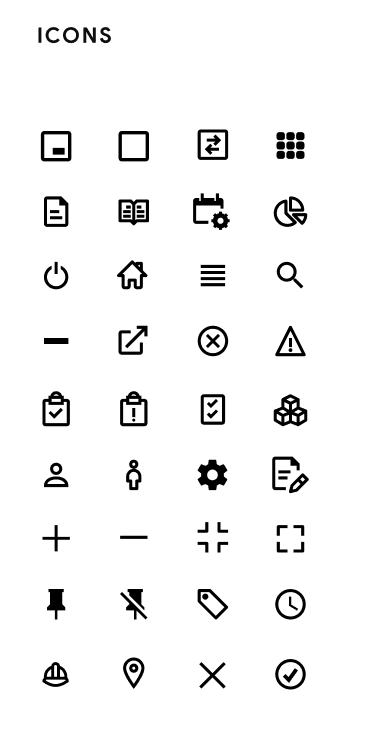
Iconos
El sistema de iconos que usa la aplicación. Si hay que diseñar un icono nuevo, debe tener el mismo tamaño y mismo el grosor en las líneas.
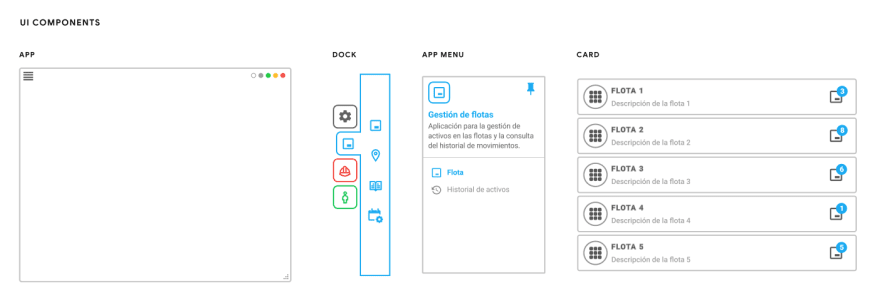
Componentes
Los componentes más importantes que utilicen algunos de los aspectos anteriores.
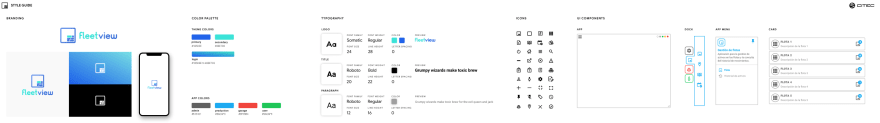
Y todo junto pues se vería así:
Hasta la próxima batalla!
🖖










Top comments (0)