See the full post with interactive elements here.
Let me be blunt: I work at Coda, and I’m 100% biased. I started using Coda during its stealth phase more than 5 years ago and frequently post videos about Coda on YouTube.
If you are looking for more “un-biased” reviews of Coda or Notion, I’d recommend checking out G2, Capterra, or TrustRadius (although those sites can contain bias as well since vendors typically send gift cards for reviews). There’s also this less-biased article from my colleague. The most unbiased review would just be to ask your colleague what they think about Coda and Notion, browse places like Reddit, or check out this guide from someone who started in Notion and ended in Coda.
Many people ask me and my colleagues what differentiates Coda from Notion and vice versa. As is the case with many SaaS software you use today, every tool has its pros and cons. To understand where I’m coming from, you need to know a little more about me. I have a background in financial analysis and love spreadsheets. So much so that I extend spreadsheets beyond what they were meant to do (balancing ledgers and whatnot for accounting folks). Beyond the simple comparison of features I share below, one key takeaway from this post is this:
You can bend a tool to do what you want, as long as you’re willing to put up with the nuance, tedium, and complexity of bending the tool.
With that preface, let’s get into the top 10 features where Coda is 10X better than Notion. If you prefer to watch a video of the top 10 features, click below:
1. Easier-to-write formulas.
Lest you forget: you can bend a tool to any shape you want. For the Excel fans out there, you may think this formula is easy to write:
=VLOOKUP(A2,Raw_Data!A1:C100,2,0)
I’m not going to lie, I do love me a good VLOOKUP when I need to do some quick analysis. Here’s a quick comparison of doing a VLOOKUP between Coda and Notion:
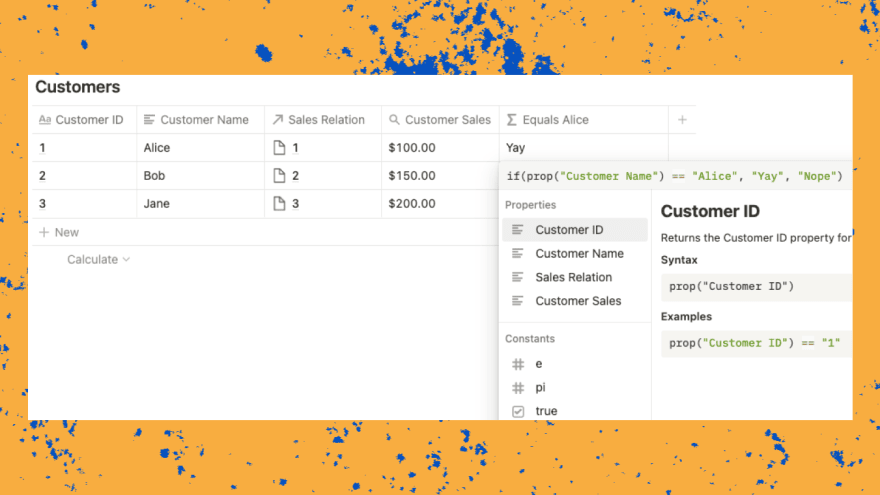
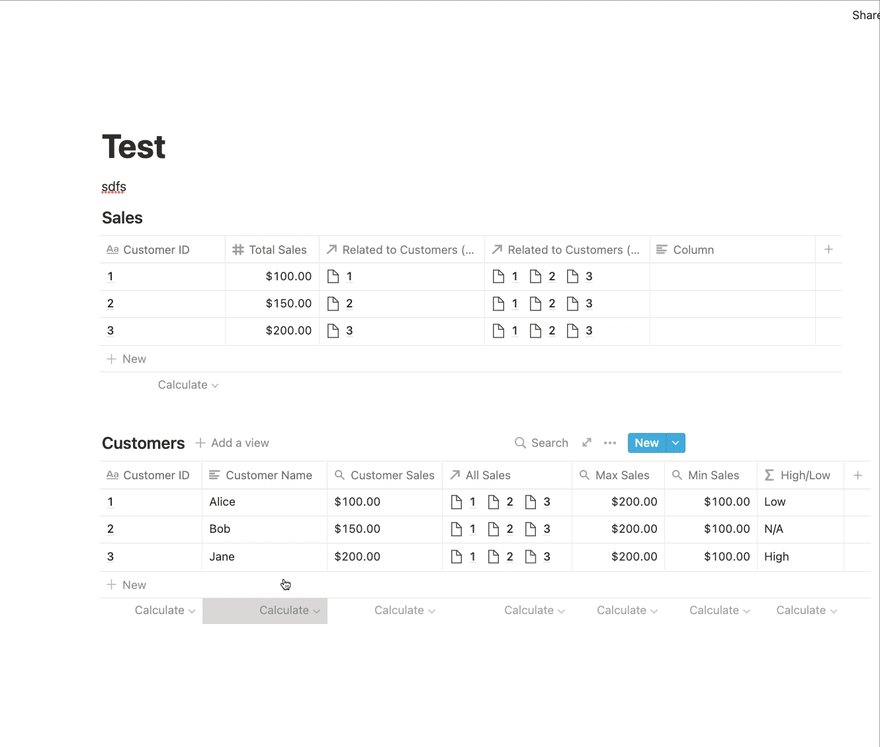
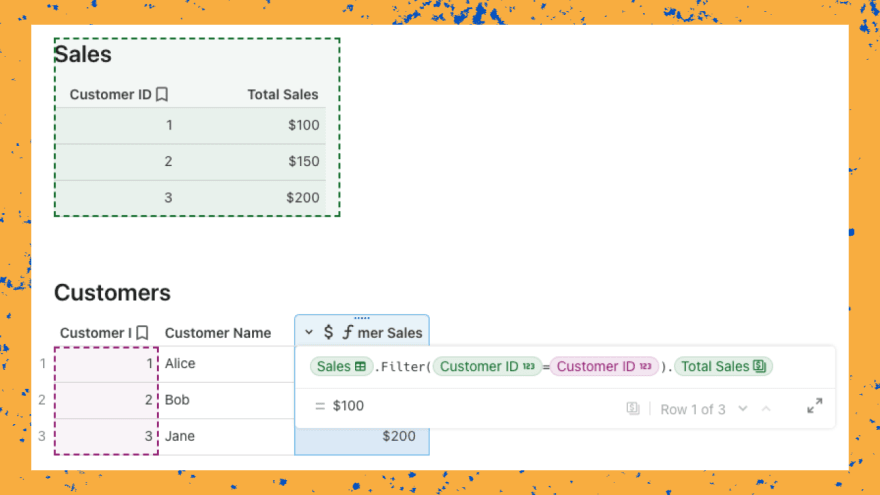
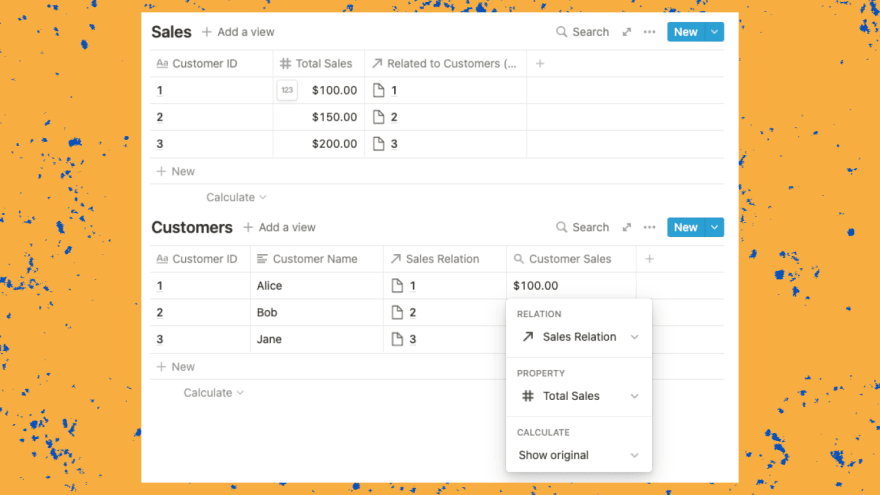
In the “Customers” table, we’re trying to find the total sales for each customer (this comes from the “Sales” table). In Coda, the formula looks like this: Sales.filter(Customer ID=Customer ID).Total Sales. In Notion, you first do a Sales Relation column and then do a rollup column called Customer Sales to get the actual number of sales. This isn’t really a formula in Notion. It’s like the “no code” way of writing a formula.
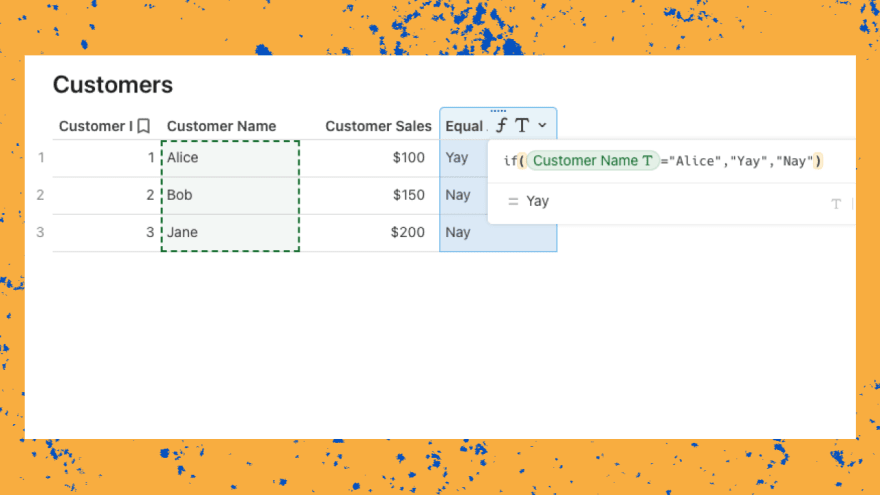
A more clear example of how writing formulas in Coda is easier might be in this simple example below:
 Notion formula for IF statement
Notion formula for IF statement
We’re trying to see if the customer name is equal to “Alice.” In both Coda and Notion, you reference the entire column name instead of cell references (like Excel and Google Sheets). The main drawback with Notion is that you have to add a prop() function around each column name, which makes long formulas more difficult to parse. This could be an easy fix on Notion’s side to make their formulas easier to read.
2. Formulas that just do more in tables.
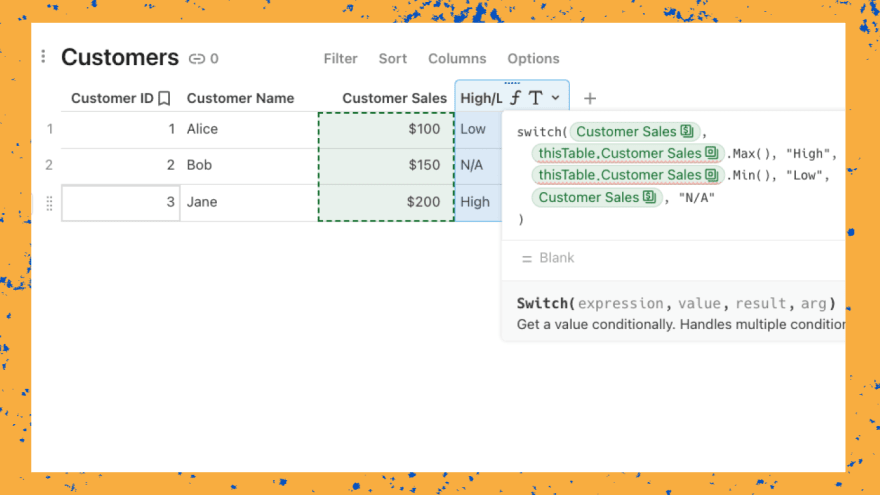
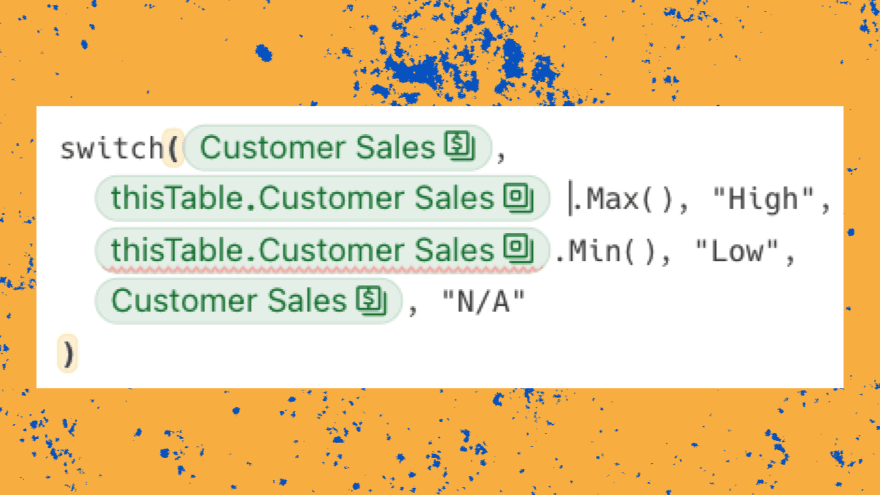
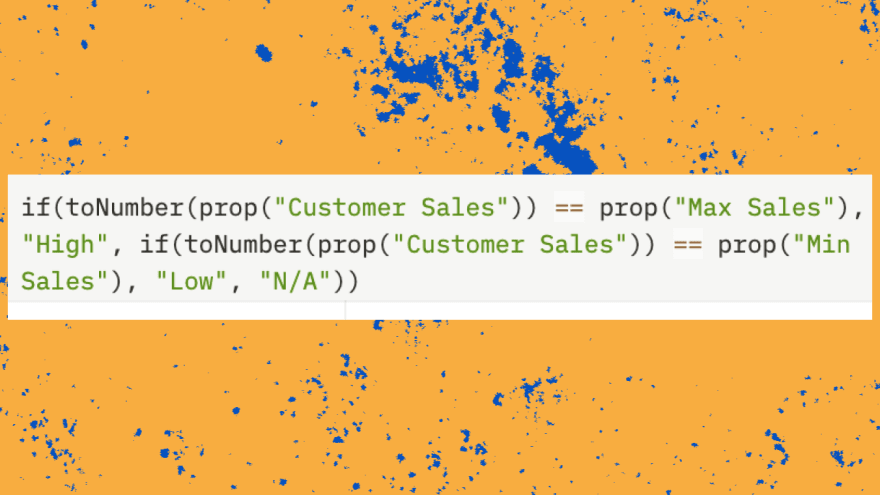
Stretching formulas to do creative things is what I love about Excel and Google Sheets. That creativity is taken to the max in Coda. In the example above, let’s say we want a column to say “High” if that sales number is is highest of all sales, “Low” if the number is the lowest, and “N/A” for everything else:
 Notion formulas wrap on 1 line
Notion formulas wrap on 1 line
The Coda formula uses the Switch function which prevents the need to do a nested IF function. The Max and Min functions aren’t super special, but you can sort values in your current table and compare those values with a specific row. In the Notion example, the formula is doable, but requires a few “supporting columns” like the All Sales relation, Max Sales rollup, and Min Sales rollup. Side note: I wasn’t sure if this formula was even possible in Notion until I came across this Reddit thread. Then from there, you can write the nested IF statement to see if that customer’s sales is the highest or lowest.
I put these formula features as #1 and #2 because they show where Coda is better than Notion the most. Notion could come up with more flexible formulas that allow dynamic sorts and filters, but in the meantime the rollup and relation features will have to suffice. Again, you can always bend your tool to do what you want.
3. Automations to handle recurring tasks & reminders.
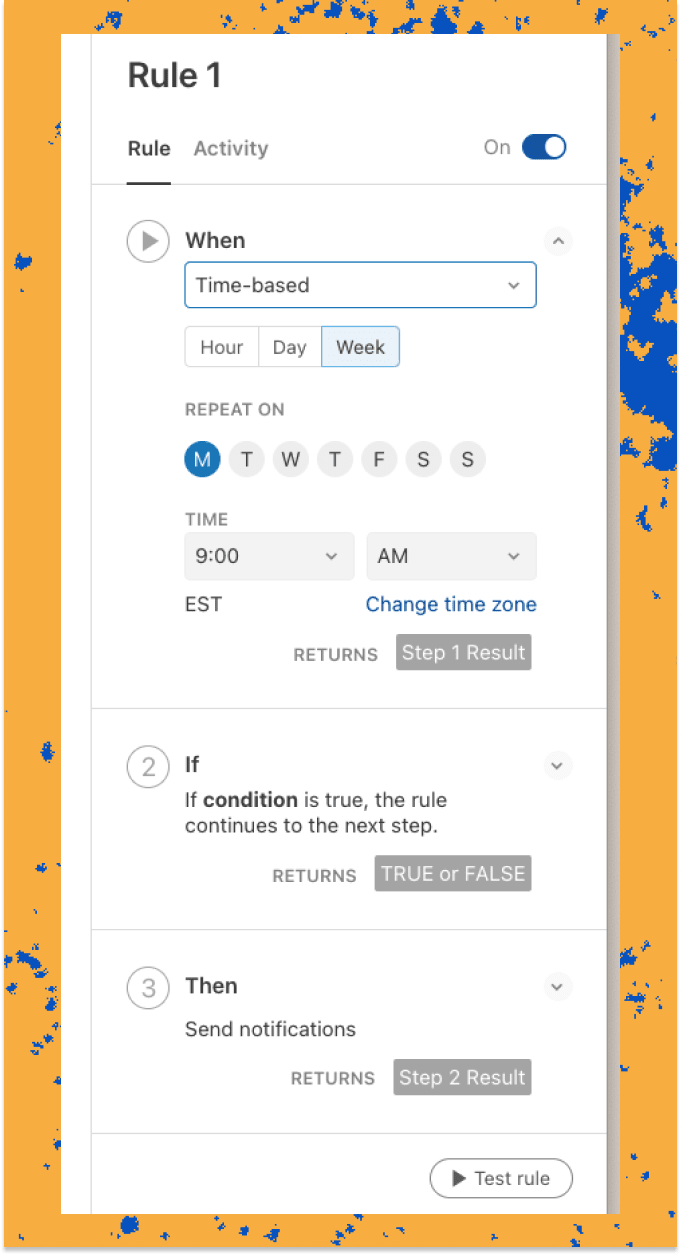
For most people out there, Coda’s automation feature is like the robot that does things for you every day or every week. It sends an update email, shows you your recurring tasks for the week, and can even send Slack messages. For the developers out there, it’s like a crontab. One of my favorite examples of automations being used in the wild is this Robot PM template by Mick Niepoth who set up a system to send reminders to his team on overdue tasks.
Watch for 20 seconds starting at 1:00 to see how automations work:
General automations aren’t available in Notion, but there are some creative workarounds for setting up recurring tasks and reminders. This one from Thomas Frank and this video from Marie Poulin are worth checking out showing how they tried to build automations into their Notion workspaces:
4. Full Integrations with 3rd-party services.
In Coda, 3rd-party integrations are called Packs. In Feb 2022, we announced the open Packs platform where anyone can create their own Pack and extend the power of Coda. The main difference between Coda’s Packs and Notion’s integrations is the ease of use. This is akin to Coda applying a “no code” layer on top of integrations. What does that mean?
If you scroll up to bullet #1 where I mention the VLOOKUP example, Coda lets you write a formula to do something similar to VLOOKUP. Notion, on the other hand, abstracts the formula writing away and lets you click through menus to create relations and rollups to do something similar to VLOOKUP. This is like Notion applying “no code” to doing a VLOOKUP, where “no code” is a general term for making something a little more abstract.
Both Coda and Notion have APIs, and it’s up to makers and builders to create integrations that the masses can use. In the case of integrations (that interact with the API), Coda has applied a “no code” approach to integrating with 3rd party apps. This means simple drag-and-drop to get your data into Coda and less fiddling with APIs. Watch for 30 seconds starting at 0:50 to see how you might integrate with Gmail:
Coda’s Packs are standardized and the ease of using the GitHub Pack would be the same as using the Gmail, Twitter, and yes, even the Notion Pack. This table below shows the Yelp Pack in action. It allows you to see info about a restaurant with only the Yelp URL (see the Coda doc to interact with the table):
Even I was able to publish a Pack. My colleague and I published this Pack which simply shows you a live feed of all remote jobs from We Work Remotely.
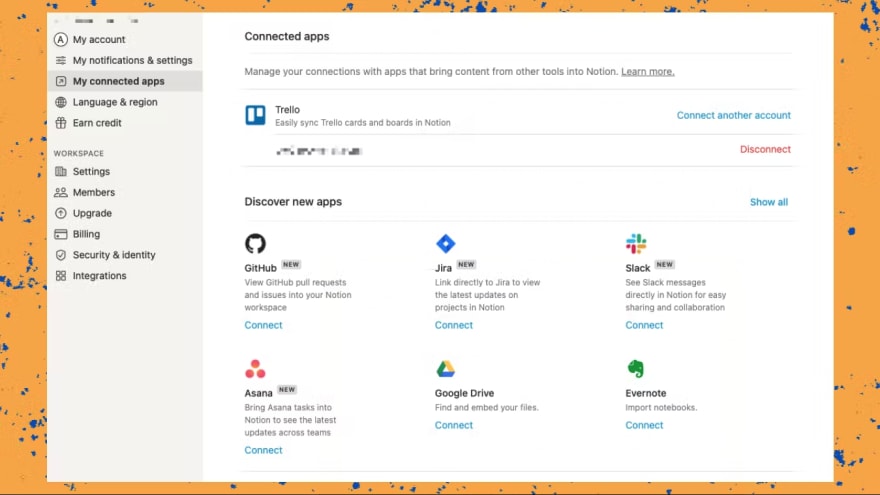
Notion’s integrations include Asana, GitHub, and a few others created by the community. The main difference is that the extent of the integration is a “live preview” of a card in Trello or issue in GitHub when you copy and paste a link into Notion (see “Link Previews” in this help article). This screen in Notion shows all the “connected apps” available and it seems like you can see a table of your Trello cards or GitHub issues in a database in Notion, but this feature simply let’s you embed rich previews of your 3rd party data:

Bottom line: Integrations (or Packs) in Coda are “full” integrations where you can view and sort your data from 3rd party apps, and take action in those apps by pushing a button in Coda (see the next bullet on buttons). Notion’s integrations are simply rich previews of your data (although this will change as Notion announced synced databases in March 2022).
Community-driven directory sites do exist like NotionIntegrations. You could integrate Notion with GitHub through this integration created by BeyondCode (letting you see all your GitHub data in a database), but this isn’t an “official” Notion integration. If there are any issues with the integration, you have to reach out to the BeyondCode team.
5. Buttons that look like buttons and do stuff.
Combined with formulas in bullets #1 and #2, buttons are one of the most powerful features in Coda. The main problem they solve for teams is accidental or incorrect data entry in a table. Coming from the Excel or Google Sheets worlds, you typically create buttons by using Form Controls which requires you to know how to write macros. In Coda, once you’ve become familiar with a few formulas, you get the added benefit using that same formula language in a button.
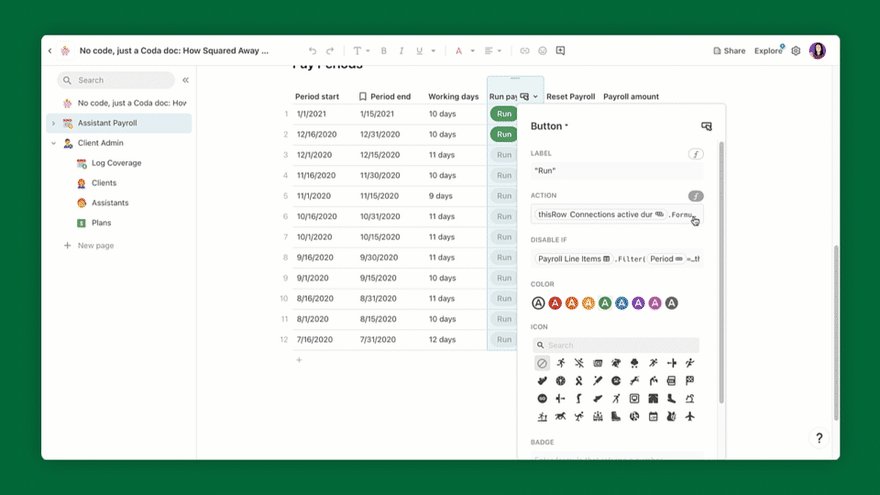
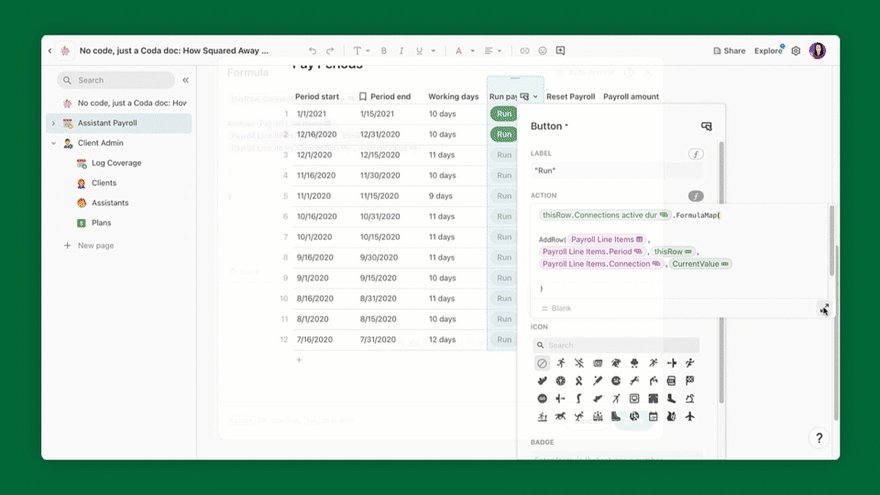
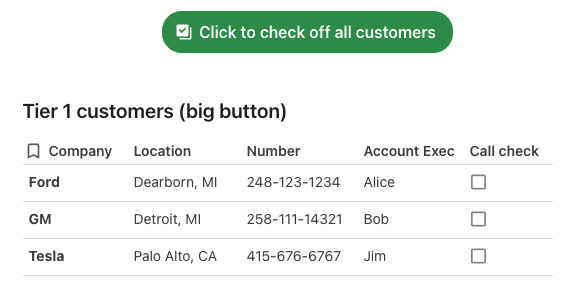
For instance, look at this example table below of tier 1 customers you might have set up for your sales team to call:
It’s a pretty basic table and if an Account Exec calls the customer, they would check off the checkbox in the Called? column. There’s some basic conditional formatting so that it’s clear which customer has been called.
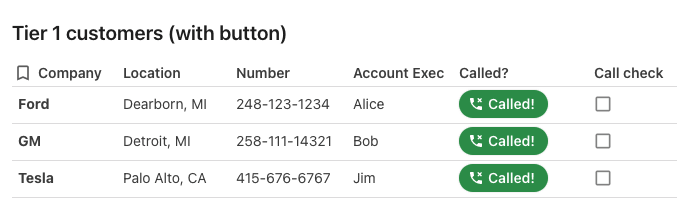
If you’ve set up a Google Sheet or Notion workspace for your team, the checkbox is probably the most advanced you’ve gotten with making your spreadsheet or workspace “user friendly” to your teammates. Let’s look at the same table now with a button instead of a checkmark:
That green button just makes the list of customers a little easier to interact with versus checking off the checkbox column. We could even hide the Call check column from view to de-clutter the table some more. Behind the scenes, formulas in the Called? button column control the text that shows up on the button and the checking of the checkbox in the Call check column. Maybe you want to have a giant button outside the table that checks off all customers in one go:
If you need a more lightweight button without all the formulas (but still want a nice looking button), you can add a simple reaction button into your tables or doc. These reaction buttons are nice visual indicators letting your teammates know that you’ve approved, acknowledged, or read something.
The template button is the only native button in Notion that lets you make copies of a template you’ve built. There are work arounds for creating button-like images in Notion like this example where you create actual images in a gallery database view. Apparently there’s also a button widget you can use via Indify (3rd party), but it’s not a native Notion feature.
6. A formula editor with new line breaks, spaces, and tabs.
If you’re a heavy spreadsheet users, you’ve probably had to write a long nested IF formula with multiple true and false branches. IF functions exist in Coda and Notion too! However, in Coda there is a big formula editor that lets you see your formulas more clearly. This is a feature that is similar to bullet #1 where formulas in Coda are just easier to write.
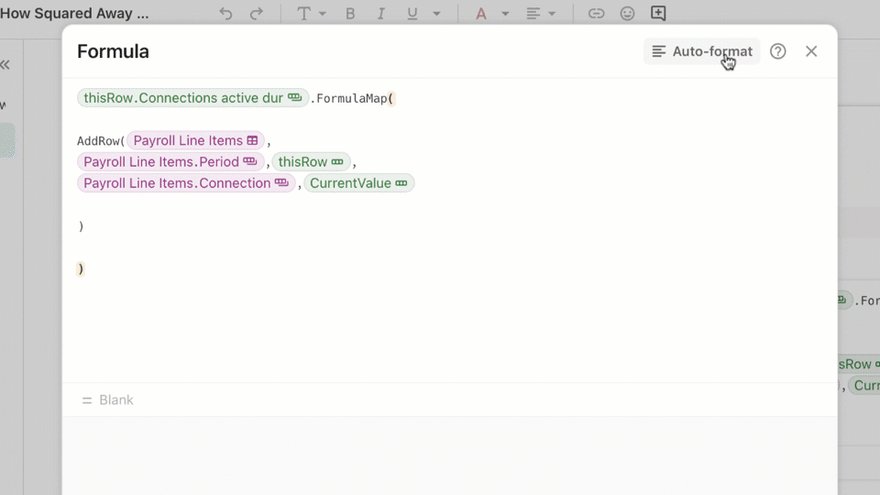
If we go back to the example from bullet #1, here’s a comparison of what a long-ish formula looks like in Coda and Notion:
These are the formulas for Coda and Notion for figuring out the “high” and “low” sales from bullet #1. The Coda formula could’ve been written in one long line like the Notion formula, but aren’t things just nicer when you have line breaks and indents? It makes debugging formulas your colleagues write way easier when everything is not written on one long wrapped line.
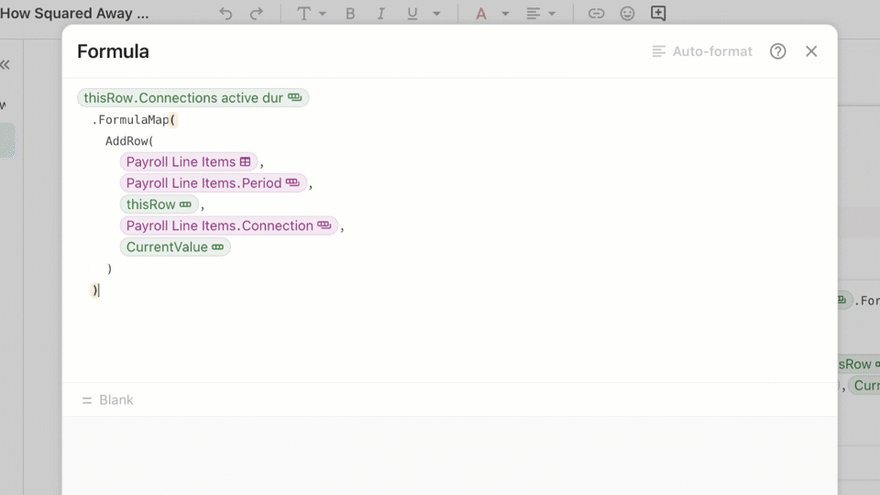
If you are writing super long formulas, another added benefit in Coda is you can pop open a big window while you’re editing the formula. This gives your more whitespace to see where your formula goes:
 Coda’s formula editor can be expanded
Coda’s formula editor can be expanded
7. Detailed layout when expanding rows in tables.
You can already customize the look and feel of individual pages in both Coda and Notion. Embed images, dragn-and-drop elements, and multi-column layout are some of the common features for customizing pages. But what about tables?
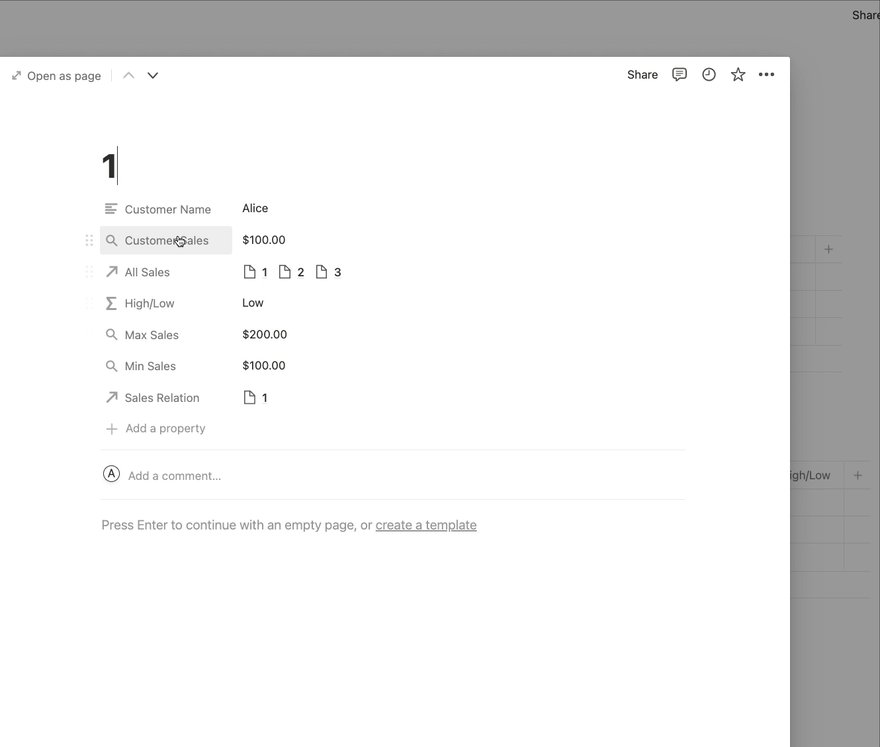
The use case here is when you have a really wide table with a lot of columns. When you want to “view” a specific row in the table, you don’t want to force your teammate to scroll endlessly to the right to view all the data. When you “expand” the row, you want to see more details about that specific row in a user-friendly way. Here’s a comparison of what a detailed row layout looks in Coda and Notion using the “Customers” table example from bullet #1:
 Coda’s detail layout for a row
Coda’s detail layout for a row
 Notion’s detail layout (page) for a row
Notion’s detail layout (page) for a row
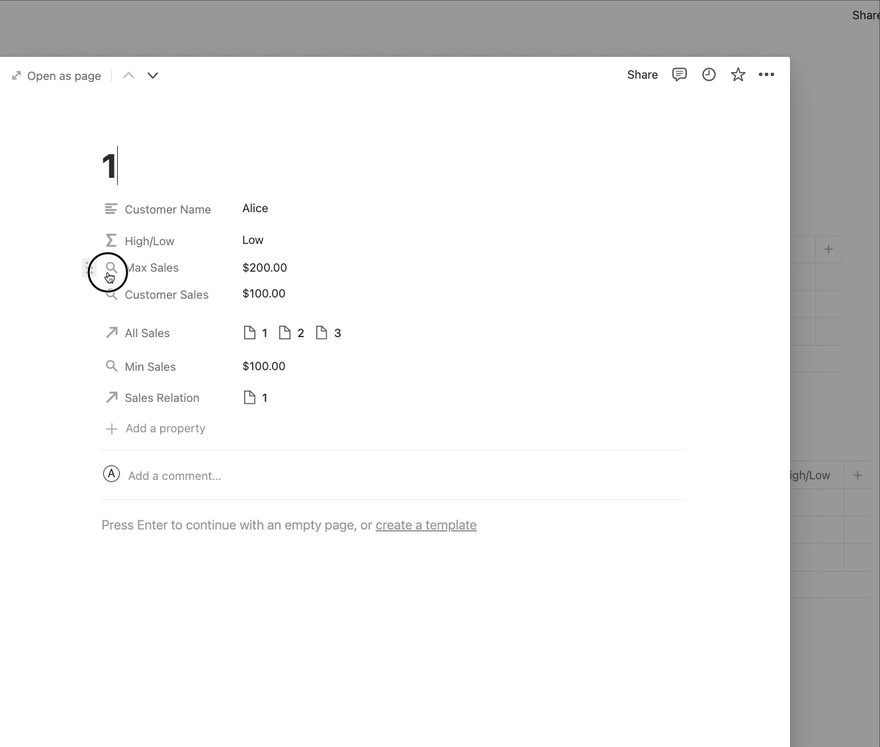
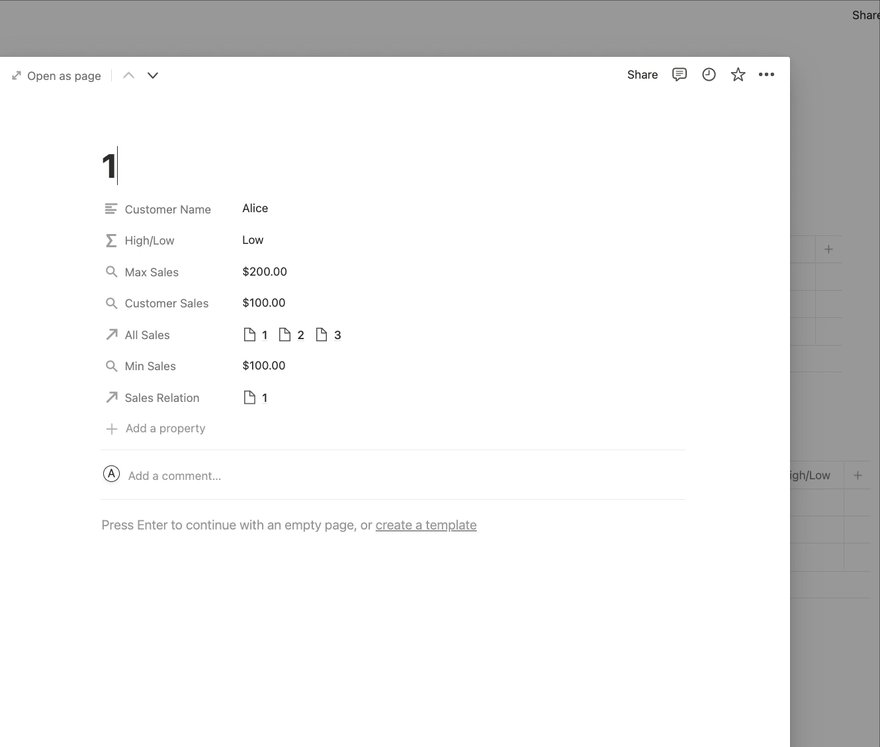
The customizable row layouts allow you to view the columns in your table in a multi-column layout. If you have pictures in your table, those pictures can show up in the row layout as a “cover” image or a “profile picture” (in the use cases where you have a list of people). These custom layouts were modeled off of other popular websites that show lists of data like Yelp:
 Quick custom layouts for viewing expanded rows in Coda.
Quick custom layouts for viewing expanded rows in Coda.
Back to the “Customers” table in Notion, expanding the row gives you a detailed layout, but the most you can do in terms of customization is moving columns up and down:
 Only move columns and up and down in Notion’s row detail layout
Only move columns and up and down in Notion’s row detail layout
It’s small feature in the grand scheme of things, and Notion could probably easily add this feature in the future to their detailed row layouts. This feature may not be that interesting for the power users and makers out there since you’re familiar with the shape of your data and might be used to scrolling through your tables. This feature is geared towards teams where you need a way to show a ton of data to your teammates and:
- Want to show the relevant columns to a teammate in a user-friendly way.
- Don’t want to show all the columns from the table that don’t matter for the teammate’s job.
8. Sorting animation during Zoom meetings.
Sorting and filtering data in a table is pretty standard. How that data gets sorted is the feature that’s worth calling out in Coda. This is where a simple sorting animation makes your data alive as your teammates interact with the data Let’s consider this scenario:
You are leading a project retrospective and want to figure out what went well/didn’t go well last quarter with your team. You’ve set up a table for people in your meeting to add their ideas. In the Zoom meeting, you discover your teammate has already added a few of her ideas on what could go better this quarter to the table. These ideas end up getting looked at first which biases what people think about during the meeting. During the meeting, your other talkative teammate hogs the Zoom and rambles about their ideas for what didn’t go well last quarter. Most people in the Zoom are silent.
To even the playing field, people should be able to add their ideas and silently vote on them. This allows the best ideas to bubble to the top which have the most “votes.”
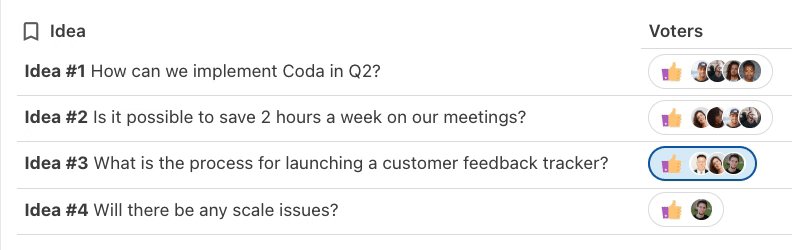
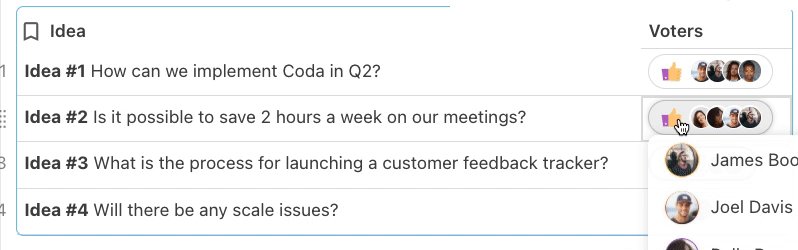
Coda’s voting table template is one of the simplest and most useful templates to use for synchronous meetings that happen over Zoom, Teams, etc. See the example below where a bunch of questions have been added. As the meting leader, you want to know which ideas are the most important to your teammates.
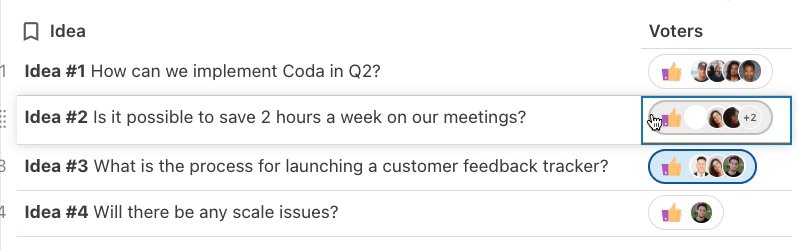
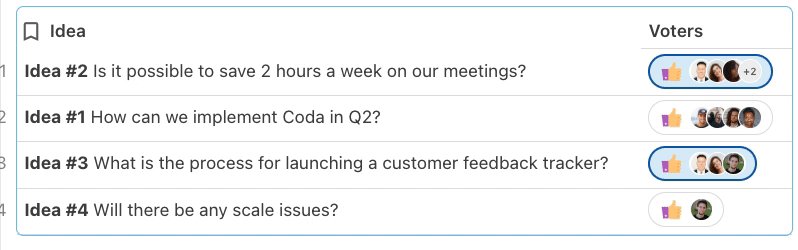
You’ll notice a slight animation as the table resorts and puts Idea #2 to the top of the table. Imagine 10, 50, or 100 people voting on ideas at once and seeing the table re-sort in real-time. This is exactly what Shipt did with their team retro template.
You don’t have to re-sort the table like you would in Google Sheets or Excel. This slight animation shows people on the Zoom meeting that stuff is happening during the meeting and encouraged to participate.
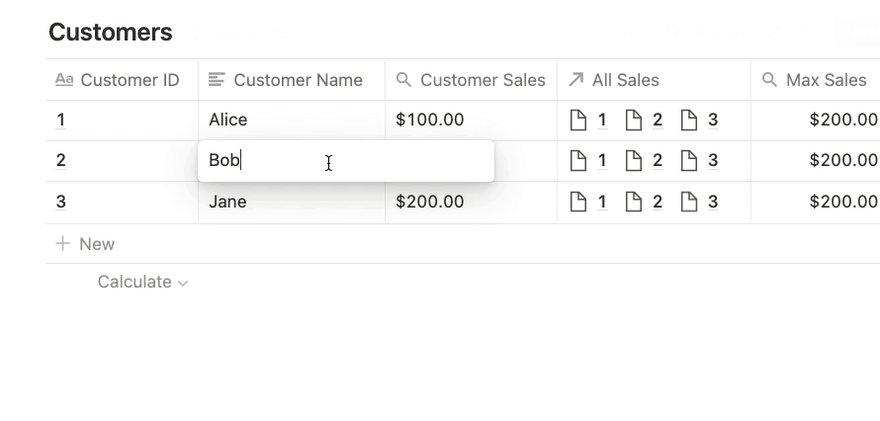
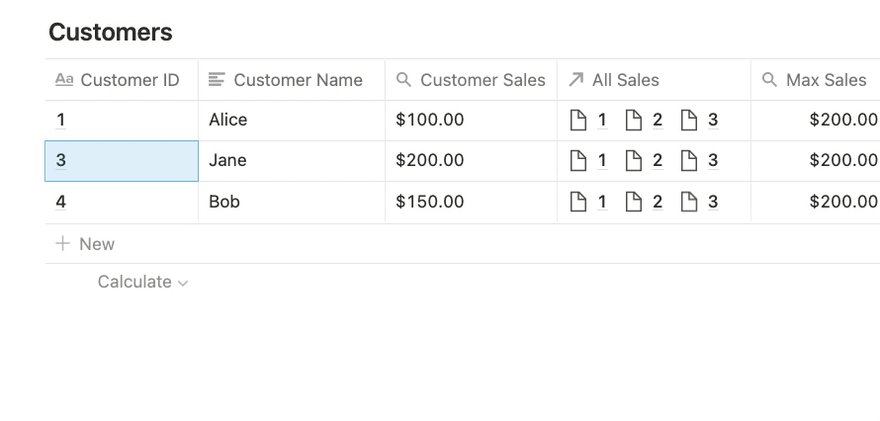
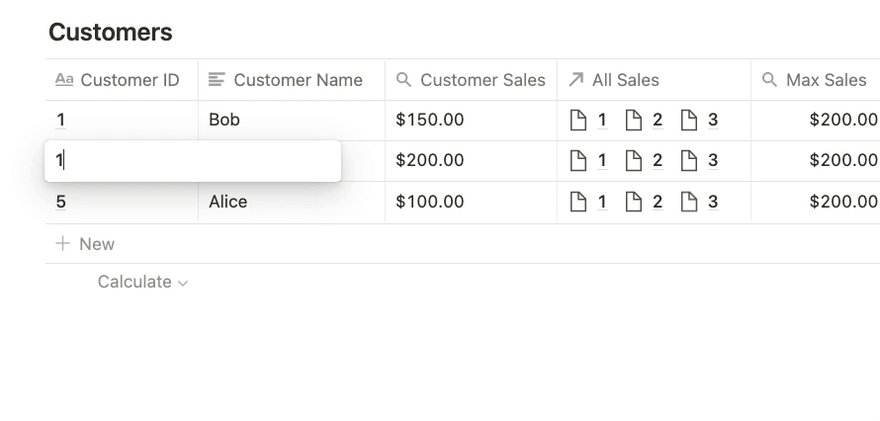
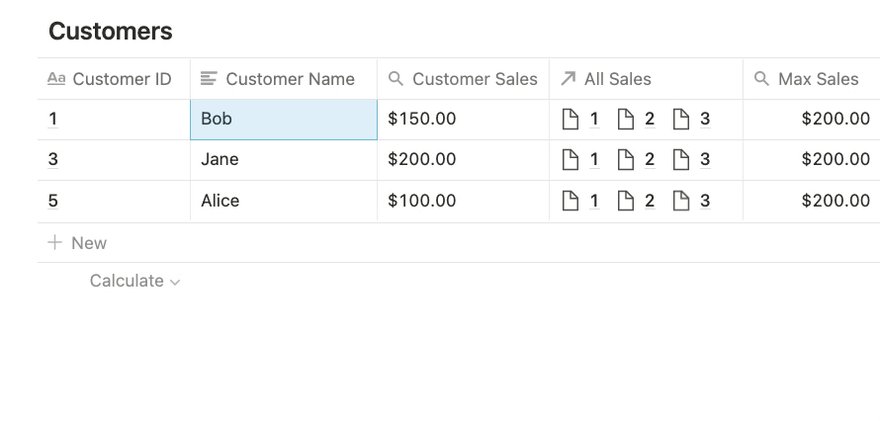
In Notion, sorting just kind of happens as values are being updated in your table. Going back to our “Customers” table, I’ve set up a sort on the Customer ID column to always sort from least to greatest:
 Notion’s rows get sorted abruptly after you change values
Notion’s rows get sorted abruptly after you change values
As I change the Customer ID column number, the table gets sorted from least to greatest. The sorting happens abruptly. All of a sudden, you see Alice at the bottom and then Bob at the top. With a simple animation, the sorting feels more interactive and less jarring.
Worst case scenario: Small features like this make whatever tool you’re using during meetings a little more enjoyable and interesting.
Best case scenario: You get to hear what’s actually on the minds of your teammates since the feature encourages everyone to vote, participate, and get their “voice” heard.
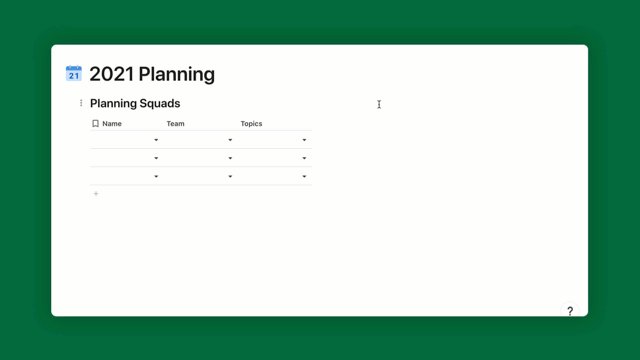
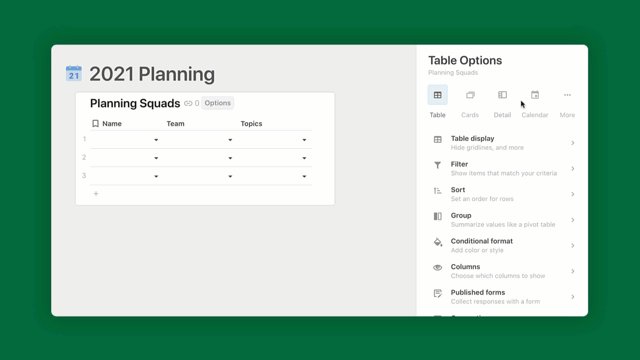
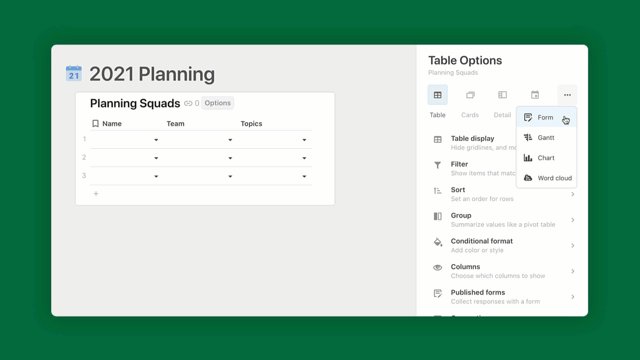
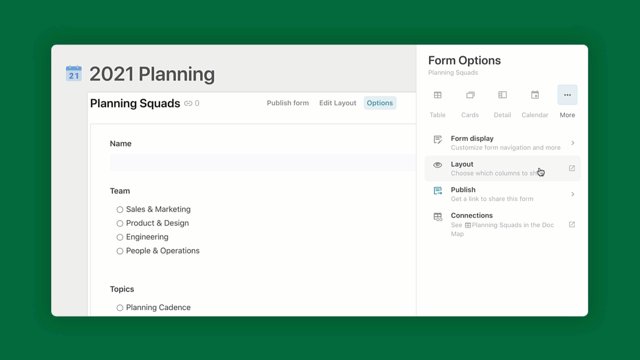
9. Native forms (and support for them).
This feature is similar to bullet #4 on integrations and #5 on buttons.
The use case here is you want your teammates (or external vendors) to fill out a form to populate a table. That teammate or vendor most likely is not a Coda or Notion user yet so you just need a simple form that they can load on their computer or phone.
Forms in Coda are a native feature which means our support team can help you troubleshoot any and all issues relating to creating and publishing your form. Prior to the forms feature, makers would create forms in Google Forms or Typeform and connect the responses to their Coda doc with Zapier. With native Forms in Coda, there’s no more overhead with setting up (and paying for) a 3rd party service like Zapier to connect things together. This is a simple form created in Coda with one question embedded (responses will show up in the Feedback page):
In Notion, there are 3rd-party add-ons for creating forms. Some of the popular add-ons include NotionForms, Form to Notion (Google Workspace add-on for Google Forms), and Chilipepper.
For most use cases on a small team, NotionForms’ Basic plan may be fine for your use case (it’s free). For bigger teams who need forms for multiple workspaces, you’ll need to sign up for their $15/mo plan. Again, for larger enterprises this cost is probably negligible. If you or your teammate wants to build out a complex form or run into issues with your form, who do you turn to for support? Someone from Notion’s customer support team may be able to assist you with the form. But since this is a 3rd-party add-on, you’re most likely going to contact the support team at NotionForms.
10. Cost savings on a team plan for bigger teams.
If you work for a big enterprise or well-funded company who doesn’t care about their SaaS and software bills, this bullet point might be irrelevant. For the other folks out there who are cost-conscious and making a considered decision about which tool to put through the gauntlet of your IT and Security teams, this bullet point might resonate.
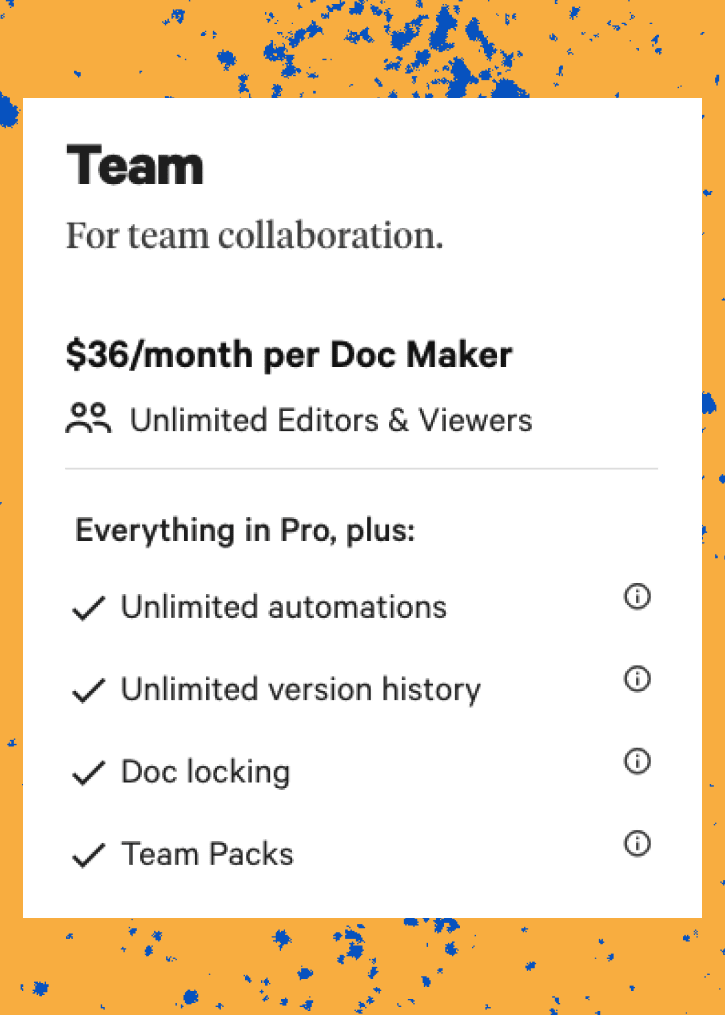
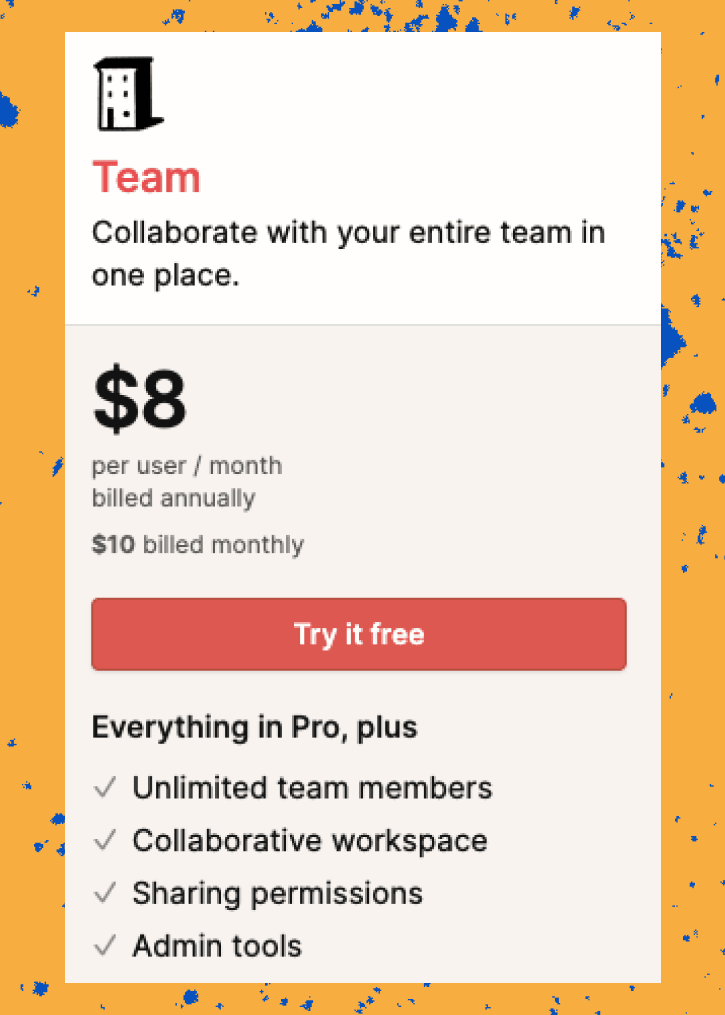
Let’s take a look at the Team plans for both Coda and Notion (straight off the pricing page):
If we look at the true monthly cost (not the monthly cost after buying an annual plan), it’s Coda’s $36/user vs. Notion’s $10/user. That seems like a lot for Coda. But of course, it’s all in the details.
If you are just testing Coda or Notion out on a team of <10, I think Notion may actually be the more economical choice. Here’s a breakdown of what costs might look like for two types of teams:
- Small team of 2 marketing ops leads and their 5-7 marketing colleagues
- Multiple teams in a company of 200+ people where 75 people need to be able to create and edit pages and the remaining 100+ just need to make light edits or view stuff
Bottom line: The key distinction here between Coda and Notion is that in Coda, an editor has more powers than a guest does in Notion. A Coda editor can create pages, edit formulas, and do all the things a doc maker can do except for creating Coda docs. Most people in a company may not need to create Coda docs. Notion is inexpensive to use for small teams, but Coda is a more economical option in the long run for serious cross-functional and company-wide usage.
100 other features not mentioned.
As I stated at the top, I’m biased. There are hundreds of other features in Coda and Notion I didn’t mention. There are also features that make Notion better than Coda. It all depends on your team use case and how much time you want to put into bending the tool to do XYZ for your team.
For more unbiased reviews and feature comparisons, I’d consider taking a look at this Reddit collection from the r/Notion reddit (shout out to /u/ben-something) for compiling!).
While this Notion vs. Coda comparison is old (from 2020), this thread in the collection confirms some of the features I mentioned in the post (see this response from /u/makaike) like buttons, better formulas, and detailed row layouts. If you’re on Notion and thinking about trying Coda, check out the Notion Pack and this accompanying template!
Have any comments, questions, or corrections? Leave them in this Twitter thread.


























Top comments (2)
Hi there i love this thread.
btw - a new tool is here.
AFFiNE is the Next-Gen Knowledge Base to Replace Notion & Miro. Open-source, privacy-first, and always free. Built with Typescript/React/Rust
github.com/toeverything/AFFiNE
Thnx for the summary! Never heard of Coda before, looks like worth a try.