Originally posted @ https://codeanddeploy.com visit and download the sample code: https://codeanddeploy.com/blog/jquery-plugins/jquery-table-check-all-plugin
In this post, I created a simple jquery table check all plugin for your table with a checkbox check all features or having multiple actions like muli-delete. In my current project, I have a repetitive task that can multi-delete rows from the selected rows. So I decided to create a simple plugin for it. This is fast and lightweight hopefully it could be useful to your project also.
Step 1: Installation
To install kindly run the following git clone command:
git clone https://github.com/codeanddeploy/Jquery-Table-Check-All-Plugin.git
Step 2: Default Configuration
See the following sample code configuration:
$( '#your_table_id_here' ).TableCheckAll();
As you can see I initialized the TableCheckAll() function with the target table ID.
Default Settings:
checkAllCheckboxClass: '.check-all' = class for a check all checkbox in your table heading column; if you did not set a custom class for your check all checkbox then you must add ".check-all" class to your check all checkbox.
checkboxClass: '.check' = class for row check box in your table; if you did not set a custom class for your row check box then you must add ".check" to your row check box.
Step 3: Sample Code Default Configuration
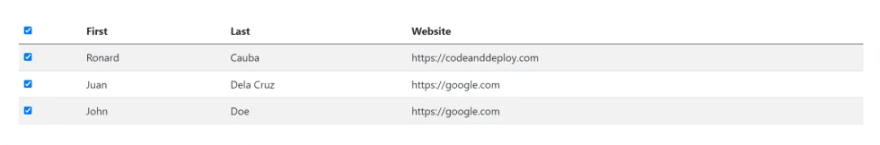
To see it in action for our default configuration kindly see the following code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Jquery Table Check All Plugin - codeanddeploy.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="dist/TableCheckAll.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$( '#users-table' ).TableCheckAll();
});
</script>
</head>
<body>
<div class="container mt-5">
<table class="table table-striped" id="users-table">
<thead>
<tr>
<th scope="col"><input type="checkbox" class="check-all"></th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Website</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row"><input type="checkbox" class="check"></th>
<td>Ronard</td>
<td>Cauba</td>
<td>https://codeanddeploy.com</td>
</tr>
<tr>
<th scope="row"><input type="checkbox" class="check"></th>
<td>Juan</td>
<td>Dela Cruz</td>
<td>https://google.com</td>
</tr>
<tr>
<th scope="row"><input type="checkbox" class="check"></th>
<td>John</td>
<td>Doe</td>
<td>https://google.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
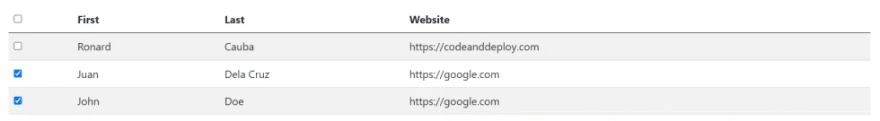
After unchecked the first row.
Step 4: With Custom Configuration
Now let's have a custom configuration for our TableCheckAll plugin. In this example, we changed the class name of checkAllCheckBoxClass to ".check-all-users" and checkboxClass to ".check-user".
Then we must add the ".check-all-users" class also to your check all checkbox element and to our row checkbox class to ".check-user".
Here is the jquery code below:
$(document).ready(function() {
$( '#users-table' ).TableCheckAll({
checkAllCheckboxClass: '.check-all-users',
checkboxClass: '.check-user'
});
});
Here is the complete code below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Jquery Table Check All Plugin - codeanddeploy.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="dist/TableCheckAll.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$( '#users-table' ).TableCheckAll({
checkAllCheckboxClass: '.check-all-users',
checkboxClass: '.check-user'
});
});
</script>
</head>
<body>
<div class="container mt-5">
<table class="table table-striped" id="users-table">
<thead>
<tr>
<th scope="col"><input type="checkbox" class="check-all-users"></th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Website</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row"><input type="checkbox" class="check-user"></th>
<td>Ronard</td>
<td>Cauba</td>
<td>https://codeanddeploy.com</td>
</tr>
<tr>
<th scope="row"><input type="checkbox" class="check-user"></th>
<td>Juan</td>
<td>Dela Cruz</td>
<td>https://google.com</td>
</tr>
<tr>
<th scope="row"><input type="checkbox" class="check-user"></th>
<td>John</td>
<td>Doe</td>
<td>https://google.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Step 5: Multiple Tables in One Page
TableCheckAll plugin can support also multiple tables on one page. See the sample code below:
$(document).ready(function() {
$( '#users-table' ).TableCheckAll({
checkAllCheckboxClass: '.check-all-users',
checkboxClass: '.check-user'
});
$( '#top-websites-table' ).TableCheckAll();
});
Here is the complete code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Jquery Table Check All Plugin - codeanddeploy.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="dist/TableCheckAll.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$( '#users-table' ).TableCheckAll({
checkAllCheckboxClass: '.check-all-users',
checkboxClass: '.check-user'
});
$( '#top-websites-table' ).TableCheckAll();
});
</script>
</head>
<body>
<div class="container mt-5">
<h3>Users</h3>
<table class="table table-striped" id="users-table">
<thead>
<tr>
<th scope="col"><input type="checkbox" class="check-all-users"></th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Website</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row"><input type="checkbox" class="check-user"></th>
<td>Ronard</td>
<td>Cauba</td>
<td>https://codeanddeploy.com</td>
</tr>
<tr>
<th scope="row"><input type="checkbox" class="check-user"></th>
<td>Juan</td>
<td>Dela Cruz</td>
<td>https://google.com</td>
</tr>
<tr>
<th scope="row"><input type="checkbox" class="check-user"></th>
<td>John</td>
<td>Doe</td>
<td>https://google.com</td>
</tr>
</tbody>
</table>
<br>
<br>
<br>
<h3>Top Websites</h3>
<table class="table table-striped" id="top-websites-table">
<thead>
<tr>
<th scope="col"><input type="checkbox" class="check-all"></th>
<th scope="col">Name</th>
<th scope="col">Domain</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row"><input type="checkbox" class="check"></th>
<td>Google</td>
<td>https://google.com</td>
</tr>
<tr>
<th scope="row"><input type="checkbox" class="check"></th>
<td>Youtube</td>
<td>https://youtube.com</td>
</tr>
<tr>
<th scope="row"><input type="checkbox" class="check"></th>
<td>Facebook</td>
<td>https://facebook.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
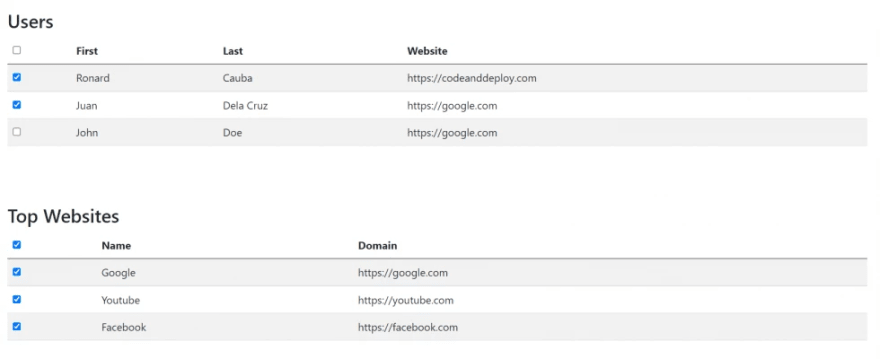
Result:
I hope this tutorial can help you. Kindly visit here https://codeanddeploy.com/blog/jquery-plugins/jquery-table-check-all-plugin if you want to download this code.
Happy coding :)










Top comments (0)