Google Analytics is the go-to tracking tool among devs for much more than its robust analytics, stability, and integrations. It’s also surprisingly easy to set up.
If you run any kind of website, especially for commercial purposes, having usage data is essential to managing your website.
In this tutorial, we’ll be setting up google analytics on a simple static html site, and start getting real-time usage data.
Creating a Google Analytics Account
Simply login or signup to your Google account and visit analytics.google.com to access Google Analytics. You’ll then be greeted with the following welcome page.
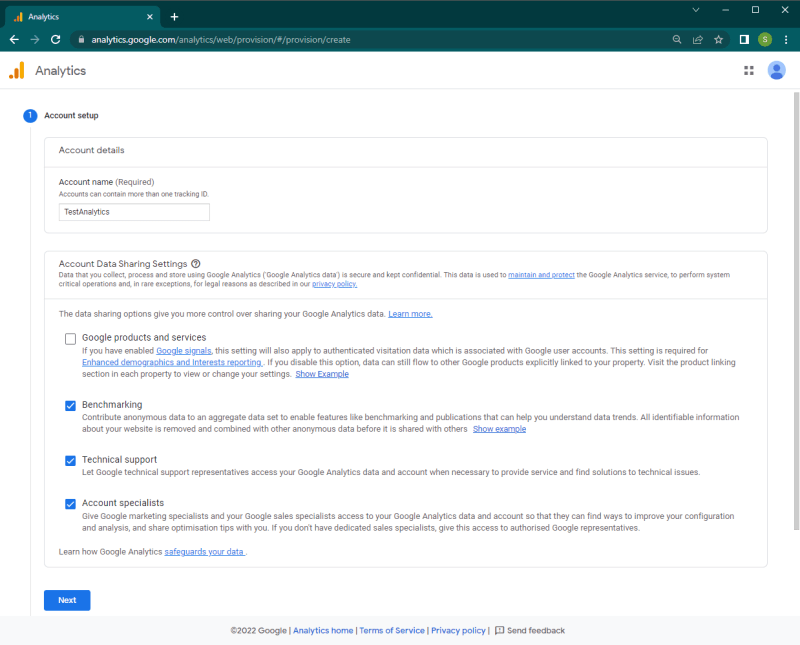
Click on the "Start measuring" button on the welcome screen which will direct you to the following screen.
In the account setup section, provide a name for the analytics account, set up the data sharing options and click "Next". You’ll then be directed to the property setup section.
A website, application, etc are identified using the property value and a single account can consist of multiple properties. Provide the property name and select the timezone and currency. Then click "Next".
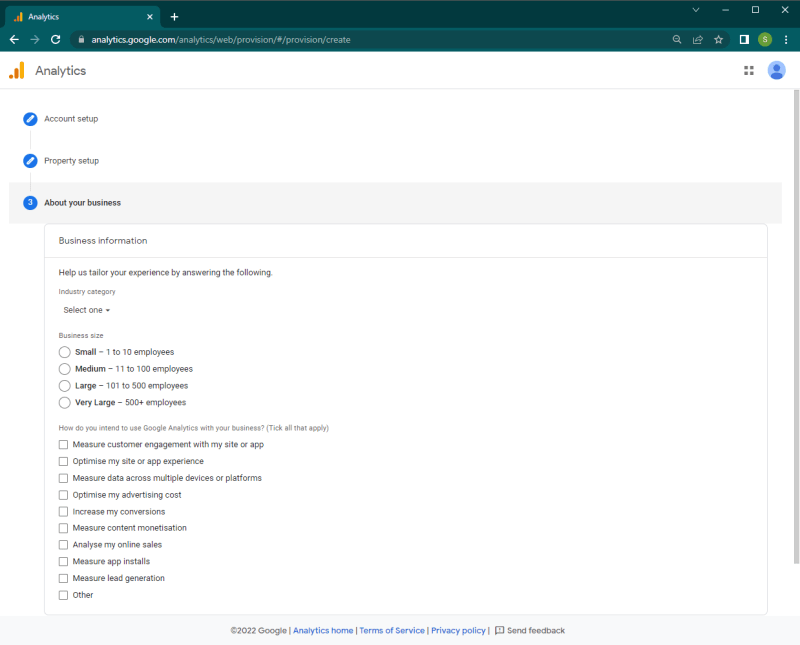
The final section is the "About your business" section. Enter the necessary details about your business there and click on the create button to create the account.
Note - You will be presented with the EULA for the analytics which you need to access before proceeding with the account creation.
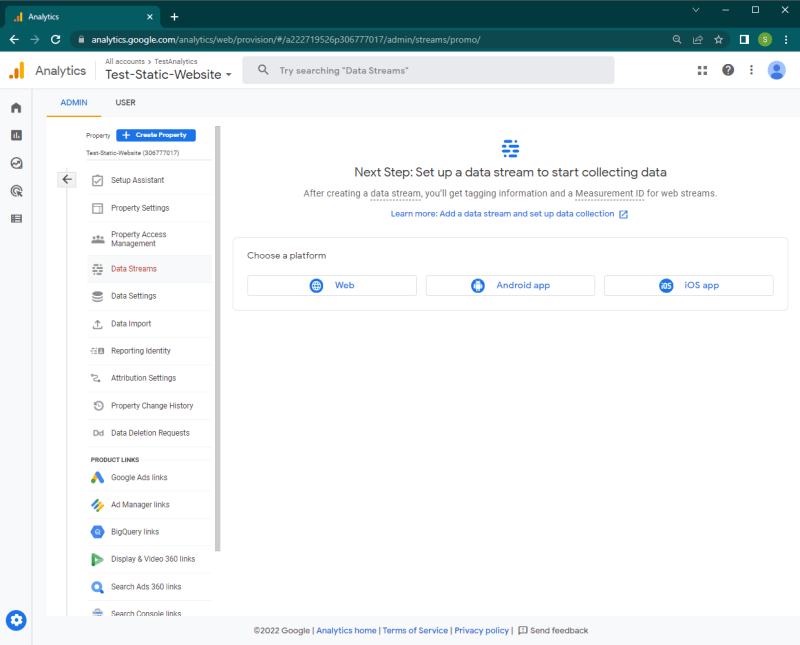
You will be directed to the creating data stream page once the account is created successfully.
Integrating Google Analytics with the Static Site
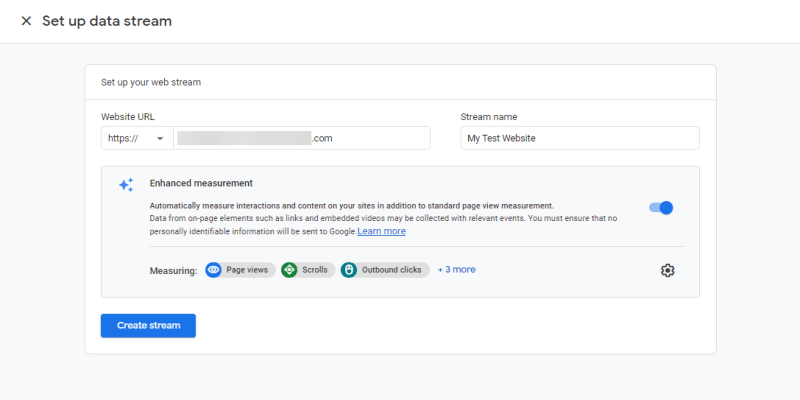
Since we’re targeting a static website, select Web from the "Choose a platform" drop down of the data stream creation page. It will direct you to the Setup Data Stream section. Above the enhanced measurement section, provide a name and the website URL with what needs to be measured and click on the “Create Stream” button.
Enhanced Measurement Options
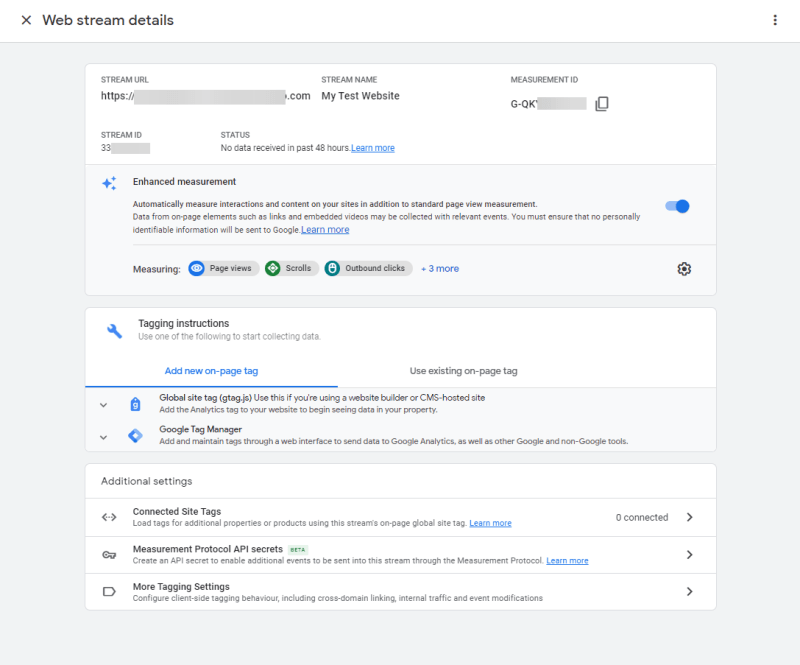
The above actions will create the web stream and direct you to the created web stream page. This page allows you to further customize the data stream and provides options to integrate it into your desired application or website.
The tagging instructions section provides you with all the available methods to integrate analytics into your website. There are two ways to add tags to your website. One is using Google Tag Manager and the other is simply using the Global site tag by adding a JavaScript entry to your website.
Google Tag Manager offers you more flexibility when adding tags to your website. However, it requires additional configuration and is more suitable for complex analytical needs. Since we are dealing with a simple static website we’ll use the simpler method of using the Global site tag. Add the following code to the head section of your website:
Once you update your code and deploy, your tracking will be live!
If you want to deploy your website quickly, check out Codesphere, the only all-in-one development environment, devops tool, and cloud provider.
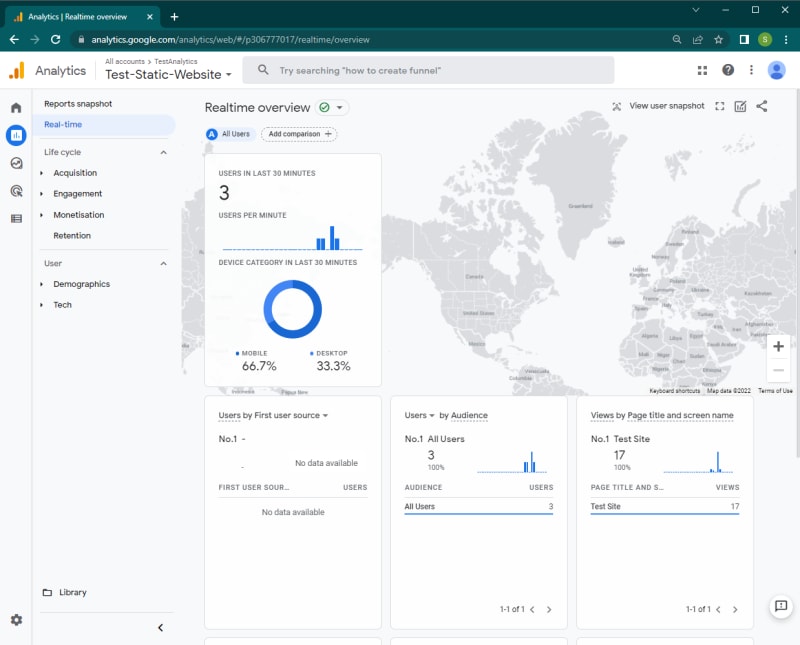
Verifying Google Analytics Integration
The simplest way to verify if the integration is working is by using the Reports section on analytics and looking at the real-time report. If the integration is successful, you will be able to see the current user activity on your website from the Google Analytics dashboard.
There you have it! Your analytics data should not be streaming from your site to Google Analytics!
Happy Coding!

















Oldest comments (1)
I found this helpful how to create a static website with contact form on github pages