The state of static sites in 2021
It can seem like a throwback to the early 2000s to use static files for your website, but with over 300 static site generators available, finding the tools required to create a modern and powerful static website or app is attainable and can greatly improve the end product.
Using static site generators in 2021 provides the empowerment and flexibility for small business owners and lean creative teams to focus on business requirements and the user experience without compromise.
It's important to optimize everything possible to make a better website experience for the developers, the editors, and the users. Creative practitioners can provide extreme value by making an excellent experience for all.
Content management systems
Content management systems allow users to update content and configuration without having to deal with code. They have matured significantly over the years, and provide a great deal of value for the price. They're simple to get started, there are usually a decent number of cookie-cutter templates to choose from, and the cost is usually negligible to start.
Common content management systems, such as Wordpress, Wix, Squarespace, and Drupal can easily get out-of-hand, though, through superfluous and potentially insecure plugin installs, extraneous and inaccessible code made using their "website builders," and unexpected additional costs for certain features or designs. The technical and user support through these are either nonexistent or underwhelming, though they are usually pretty well documented. The selection of templates that these site builders offer are sometimes hard to meet your specific business requirements. Often this leads to customizing the theme or necessitates paying for other plugins, themes, or custom features. While there are some benefits to the online site builders, many times it leaves a lot to be desired and usually inhibits availability of affordable websites to small business owners.
At the core of it, a successful website's content management system will provide excellent experiences for the users, the editors, and the developers.
Content management systems allow global communication and spreading of good ideas.
Great editor experiences
Content management systems have been so popular because they allow people without specialized knowledge to write content for the web. They're necessary to diversify, expand, and grow the internet.
These systems give a layer between editing the content and writing the code of a website, so they play an important role in the process.
A good editing experience has a few criteria:
- Limit cognitive load: minimize additional required knowledge
- Performance: ensure the editing experience is fluid
- Enjoyable: encourage content proliferation
- Invisible: don't let the process or system get in the way
Great user experiences
A great user experience provides valuable communication. Some of the requirements for this to be achieved include:
- Performance: the site must load as quickly as possible
- Trusted: the interface should be secure, credible, and useful
- Accessible: build for all who may be interested
- Valuable: the end product should provide value and be desirable
Great developer experiences
Usually the last one to consider because we're trying to build for the other two groups! However, happy devs make happy code 😃. Some things to consider for a good developer experience:
- Don't repeat yourself: use repeatable components or processes
- Don't waste time: Integrate with services that have already solved your problem
- Focus on what matters: Business logic and a good user experience are paramount
- Minimal headaches: simplify the setup / configuration process
Headless content management systems
Headless content management systems are essentially normal content management systems, but are not tied to a particular website. They are used to decouple the content from the interface. One benefit of doing this is that the front-end of the website content isn't limited to the systemic restrictions of the CMS. Another benefit is that the content could live in two separate locations, such as a website and inside a native application.
Headless CMSs provide the nice interface for editors to make content changes, while giving the developer more freedom to focus on what matters for the end users: the interface and business logic. This is what makes them a wonderful coupling with static site generators.
Some options for headless content management systems are:
Code repository content management system
Another option is to simply store the content in your project repository. This still involves having separation of concerns with organization, but the static site generator would just look in the project folder instead of a remote server.
This is pretty common with static site generators and can be done successfully for all people involved with the project, if done correctly.
Static site CMS options:
The Triple Threat: Stackbit
Stackbit has the potential to positively impact all three areas: user, editor, and developer experiences.
They claim to be the first complete platform for static websites (sometimes referred to as the "JAM stack"). I've used their platform and agree it can be pretty seamless. There are some issues that I've been in discussion with them about over the past few months, but I'm very optimistic.
In a few clicks, you can have a site up and running with a few different selectors:
- Theme
- Static site generator
- Content management system (can select git)
- Repository
After these are selected, your site gets deployed with Netlify and goes live! It's essentially a "one click install" for static site generators.
... but that's not all!
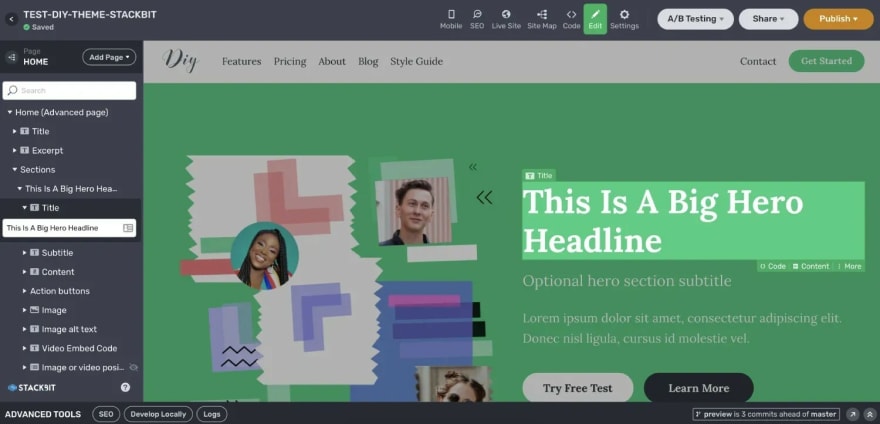
They also provide a really interesting editing experience. "Stackbit Studio" provides an "inline editing" type of experience — simply open your site in their interface (rendered as you would see on the front end), and click the text you want to update.
Once you've made the changes to your content, click publish and it goes live! On the back end, they create a preview branch in your GitHub repository and any changes are made there. Then, they perform a merge into your main branch when you publish.
There are also some other cool features like A/B testing, scheduled publishing, a remote code editor, and a visual sitemap section. Stackbit is a relatively new product, and I look forward to see what they are able to build.
Why static is better
The static site system, JAM stack, provides a better experience for everyone involved: the developers, the editors, and the users!
Being rendered before someone visits the page, the user only downloads the finished and built page — there is no server rendering required, which leads to performance improvements. The pages can be served from a content delivery network directly since they don't need to be built by a centralized server as well. This greatly improves load performance, which has a huge impact on users.
Many headless content management systems or the static site generators themselves provide great experiences for editors and site owners, empowering them to make updates to their website.
Deploying static sites is also very simple with the abundant options we have for static site generator tools. If you have a preferred javascript framework, there's probably a static site generator for it. If you'd rather not deal with these ever-evolving ecosystem and just want to stick to plain javascript, there are a few options for that as well, such as 11ty.
All of these improvements allow the developer to focus on what matters to the end users and the client / editors: the front end interface and the business logic.
Developers prefer solving problems that have a more direct and positive impact on users, and static site generators give us that freedom and flexibility.





Top comments (0)