I'm excited to share a tool I just launched that solves a common frustration we all face - making components actually reusable across different projects.
The Problem
We've all been there. You build a beautiful component in one project, try to use it in another, and suddenly everything breaks. Design tokens don't match, dependencies clash, and what should have been a simple copy-paste turns into hours of debugging.
Enter Compify
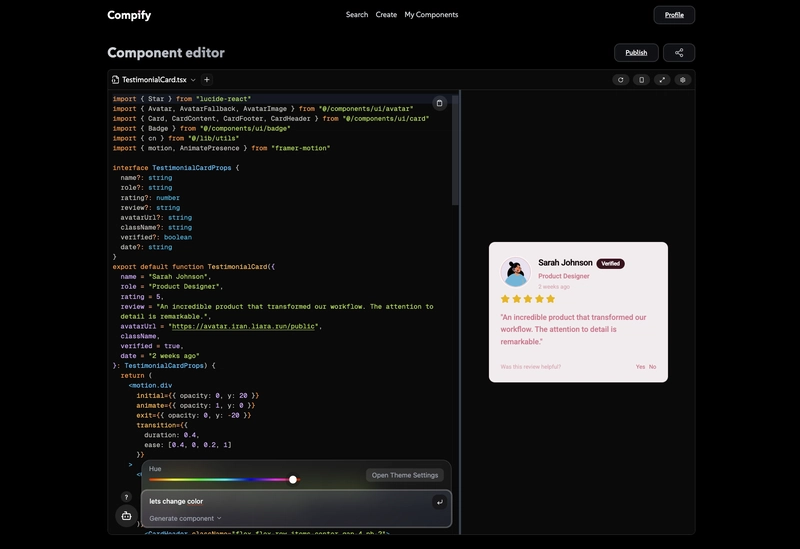
Compify is a component playground that focuses on true reusability. Here's what makes it different:
Live Preview & Instant Imports
- See your components come to life as you code
- Instantly import and test dependencies
- Real-time feedback on how your components behave
Smart Design Token System
- Build from atomic values (colors, spacing, typography)
- Create consistent themes (dark/light modes)
- Apply tokens across your entire component library
Framework Support
We support Next.js, React, React Native, Shadcn, Tailwind, Material UI, DaisyUI, and more. Our AI assistant understands framework-specific patterns to help maintain consistency.
Easy Integration
Once your components are ready, you can:
- Use our CLI tool to install them
- Copy prompts for tools like Cursor
- Maintain consistent styling across projects
Try It Out
I'd love to hear your thoughts and feedback. What features would you like to see?




Top comments (0)