In modern javascript, one can write your code without semicolons on your code and it wouldn't throw any errors. In fact, there are programmers who prefer to ignore them entirely while coding specifically in javascript.
For a clear understanding of the explained concepts below, I suggest you use your developer console tool and run the examples and confirm the results and you'll understand the concepts more clearly.
I decided to take a deeper dive and learn exactly how semicolons and line breaks affect my javascript code and I realized as much it may not be very clearly stipulated there are times when these two factors may affect your javascript and produce unintended results.
If you leave out a semicolon in a given line of code in javascript, it automatically inserts it which may be problematic at times. In some cases, it may not necessarily throw an error but will give misleading results/output.
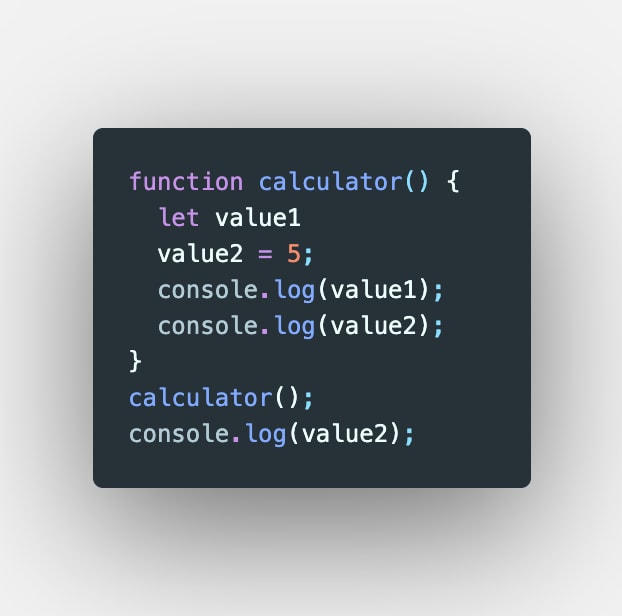
let's start with a function as follows;
Now in this flawed code, there is no semicolon after the declaration of the first value the only thing separating them is a line break meaning the first declaration has no semicolon at the end. Now javascript may not necessarily throw an error because it quietly inserts a; before the value2 declaration. Let's talk about the result;
The first variable (value1) is undefined
The second variable (value2) turns into a global variable evident when we access it inside and outside of the function scope, which in this scenario is far from what was intended.
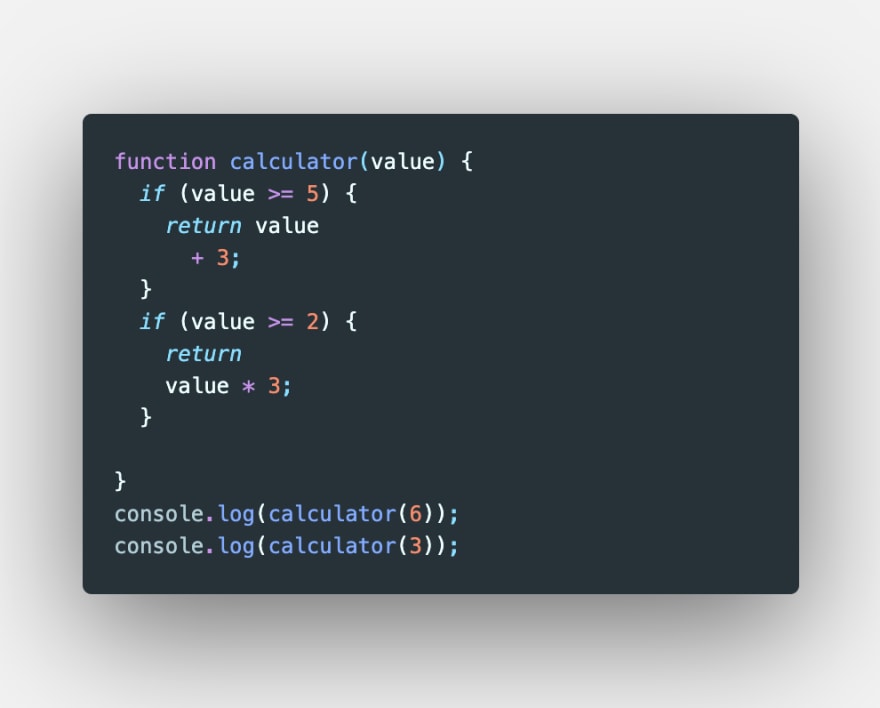
In this second example we will see the impact of line breaks and semicolons in a function that has a returning value;
Now when we look at this faulty code, you will realize that although the semicolon was excluded in the first part of the return value of the function, and in its place a line break included, javascript recognizes it as a legitimate operation and actually delivers the correct value of 9 which is arrived at by checking whether that provided value is greater than 5, which it is and the operation continues to add 3 and the result is 9.
Now when we look at the second return value of this faulty code, the result is undefined this is because immediately after return, javascript automatically places a semicolon which obviously returns nothing or undefined as evident from the output.
Now you may be asking yourself why javascript considered the first return operation as legitimate and the answer is simple, it is legitimate or ok in javascript for + operator to follow a number (in this case the value 6 provided) so there was no need for javascript to automatically place a semicolon after the return value line of code.
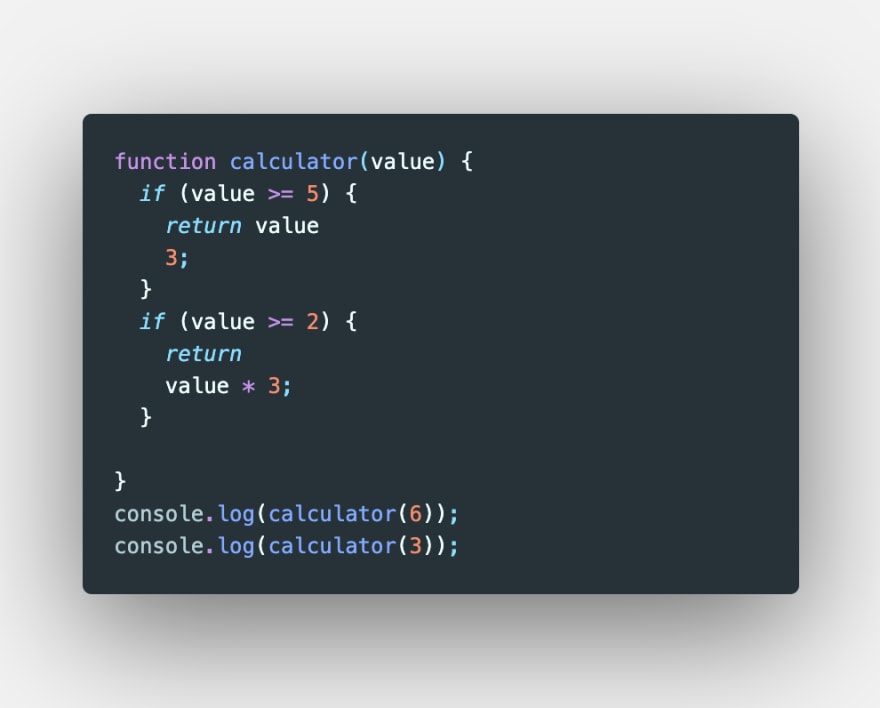
To prove this, all you have to do is remove the + operator before the value 3 and have the code look as follows;
In this scenario, it's not legitimate for the value 3 ** to be after the return statement without an operator, and javascript automatically adds a semicolon after the return statement and the result is a **6 which only passed the first criteria where its compared to 5.
These issues are easily resolved in major code editors by using lint tools which are very good at correcting these errors for you.
I do hope that these two demonstrations indicate that although to include or not to
include the semicolons or line breaks in javascript may not throw errors, you have been very purposeful and cautious because you may spend ages debugging code which although returns values, gives the wrong results all because of a missing semicolon or inclusion of a line break.







Top comments (0)