I'm sure we all know the ordered list, which can be created by using a <ol> (Ordered list) element.
A basic structure looks like this:
<ol>
<li>Number 1</li>
<li>Number 2</li>
<li>Number 3</li>
</ol>
And it will return this:
- Number 1
- Number 2
- Number 3
But did you know there's super cool stuff we can do with ordered lists?
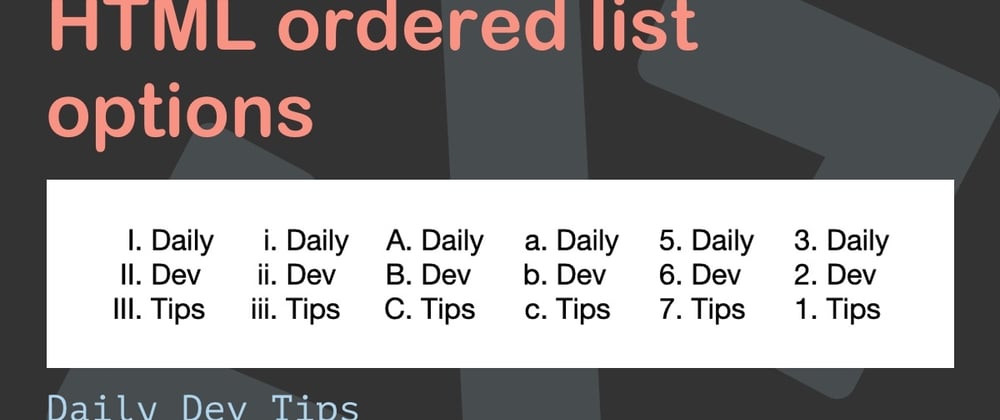
Defining an ordered list type
By default, it will show the numbers as you can see above, but did you know we can specify the type in HTML?
<ol type="I">
<li>Daily</li>
<li>Dev</li>
<li>Tips</li>
</ol>
Will return:
I. Daily
II. Dev
III. Tips
We can use the following types:
-
1: The default numeric list -
I: Uppercase roman numbers -
i: Lowercase roman numbers -
A: Uppercase letters -
a: Lowercase letters
Set the start number for ordered lists
Next up is the start. By default, a list will start on one, but we can manually offset this.
<ol start="5">
<li>Daily</li>
<li>Dev</li>
<li>Tips</li>
</ol>
This will render the following. It can be super useful in a list with paragraphs between.
- Daily
- Dev
- Tips
Reverse an HTML ordered list
Another cool thing we can do with lists is reverse them.
It's just as easy as adding the reversed tag.
<ol reversed>
<li>Daily</li>
<li>Dev</li>
<li>Tips</li>
</ol>
This will result in the following:
3 Daily
2 Dev
1 Tips
You can try all these out in the following Codepen.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter







Top comments (0)