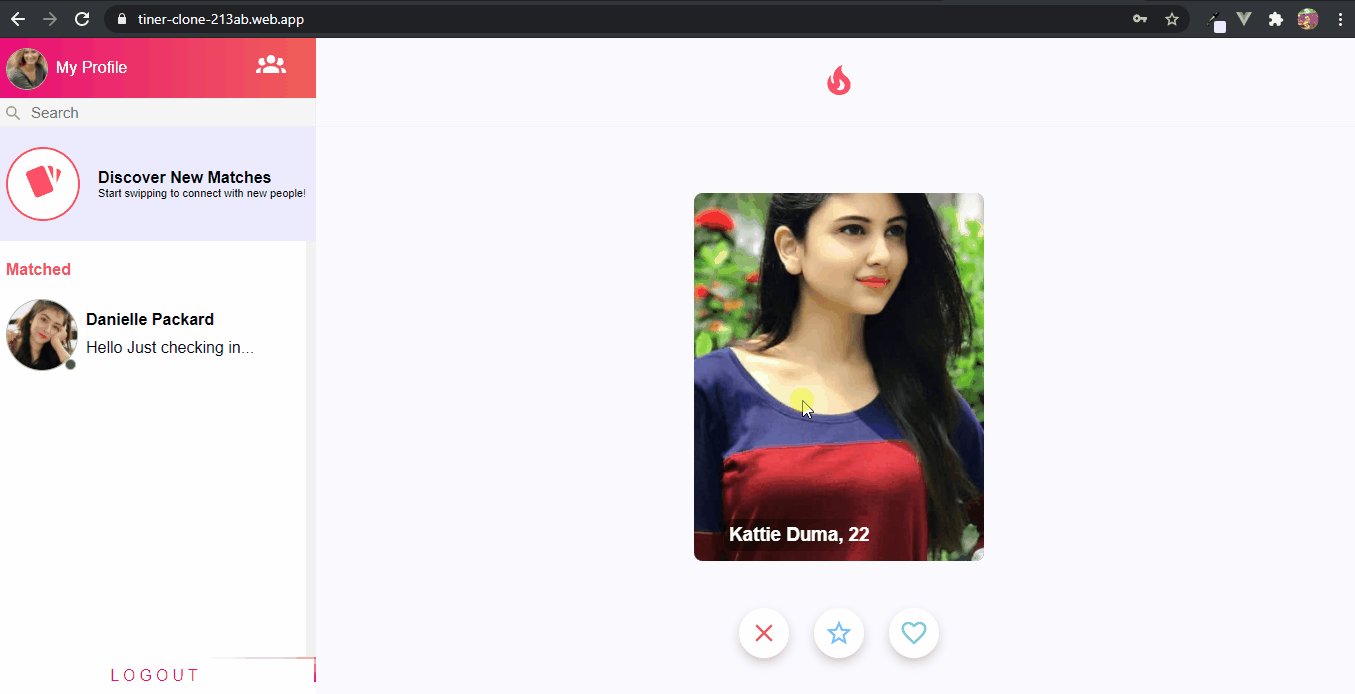
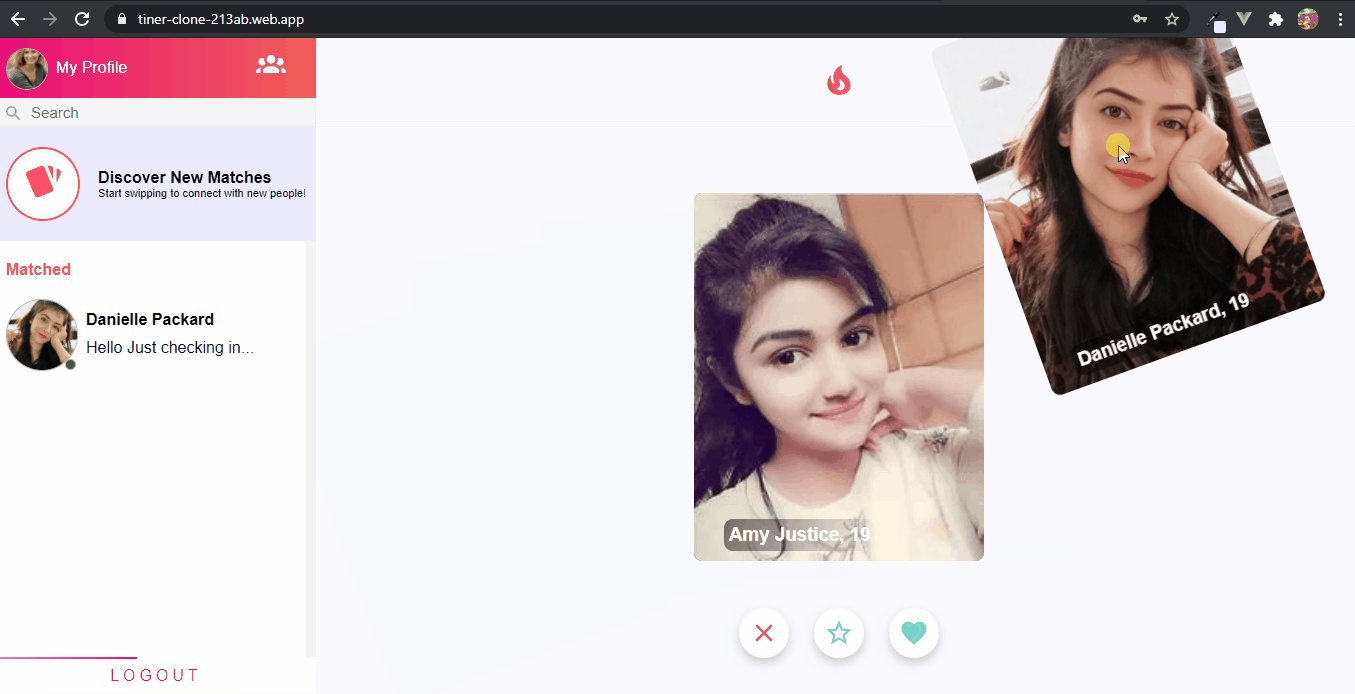
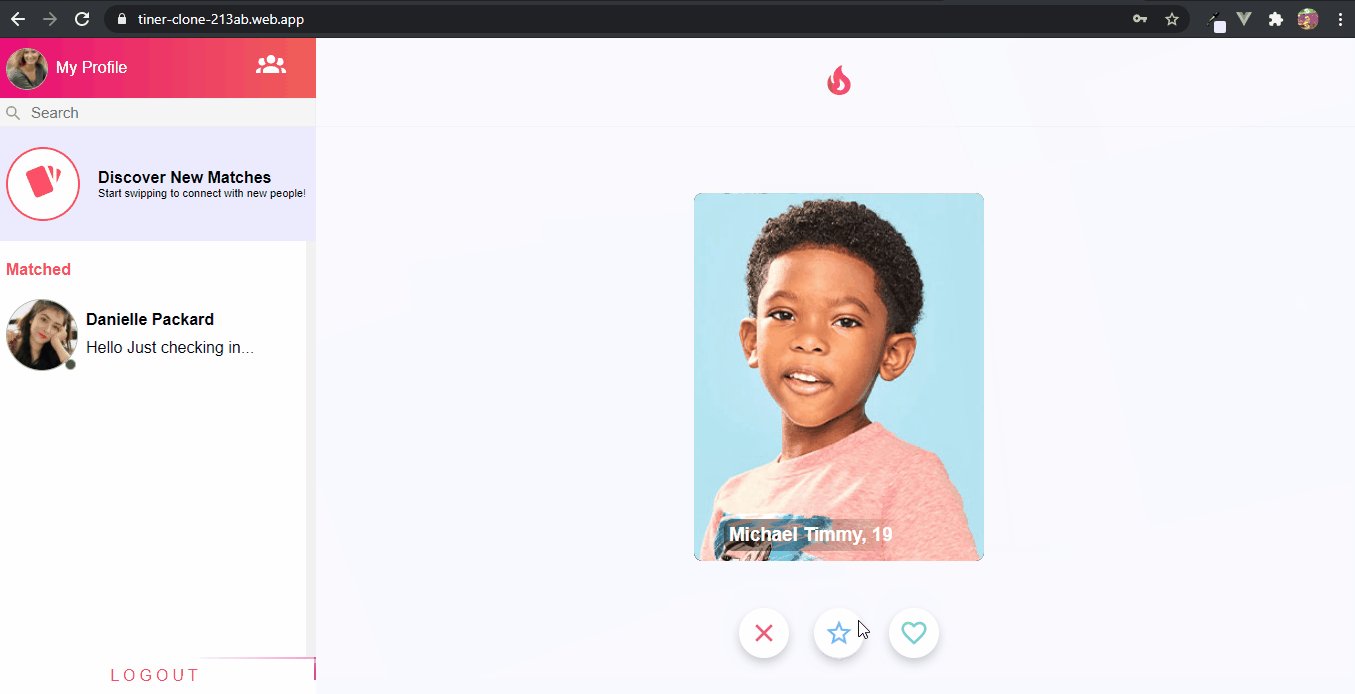
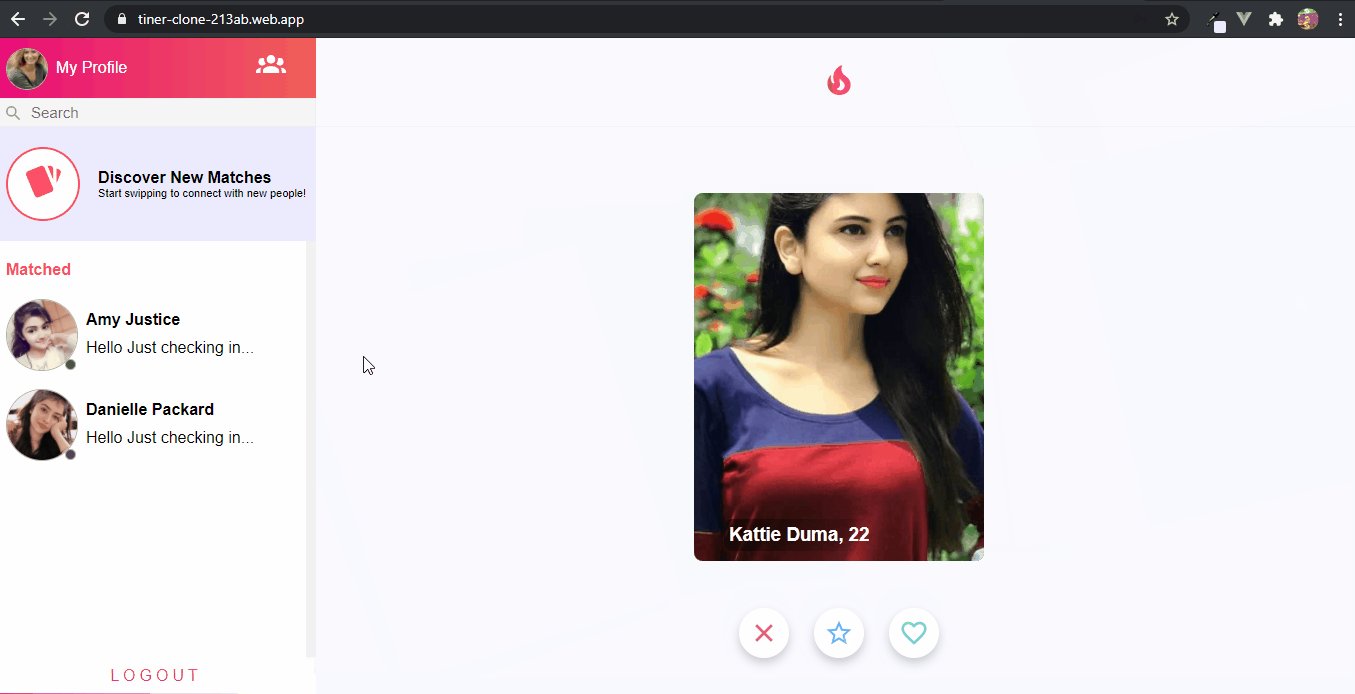
What you’ll be building. Demo, Git Repo Here.
Introduction
As a software developer in this era, you can be sure that you'll face situations where you need to add a communication feature into an app. This tutorial will help you develop a web-based communication solution for chatting and calling using Comet Chat. I will be guiding you step-by-step with no step missed, so get ready for a smooth ride.
Prerequisites
To follow this tutorial, you must have understood the fundamental principles of VueJs. This will speed up your comprehension of this tutorial.
Installing The App Dependencies
First, you need to have NodeJs installed on your machine, you can go to their website to do that.
Second, you need to also have the Vue-CLI installed on your computer using the command below.
npm install -g @vue/cli
Next, create a new project with the name tinder-clone and select the default preset.
vue create tinder-clone
Last, install these essential dependencies for our project using the command below.
npm install vue-router vue-swing vue-material-design-icons firebase
Now that we're done with the installations, let's move on to building our tinder clone solution.
Installing Comet Chat SDK
- Head to CometChat Pro and create an account.
- From the dashboard, create a new app called "Chat Apps".
- One created, click Explore.
- Go to the API Keys tab and click Create API Key.
- Create an API key called "Tinder Clone" with Full Access.
- Click on the newly created API, navigate to the Users tab, and delete all the default users leaving it blank (very important).
- Get the VueJs CLI installed on your machine by entering this command on your terminal.
npm install -g @vue/cli - Create a ".env" file in the root directory of the project.
- Enter your secret keys from comet Chat and Firebase in this manner.
- Duplicate the ".env" file and rename it to ".env".
- Exclude ".env" and “.env.production” in the ".gitignore" file from getting exposed on Github.
- Run the following command to install the comet chat SDK.
The Environment Variables
The setup below spells out the format for configuring the .env files for this project.
VUE_APP_ID="xxx-xxx-xxx"
VUE_APP_KEY="xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx"
VUE_APP_REGION="xx"
VUE_APP_BASE_APIKEY="xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx"
VUE_APP_BASE_AUTHDOMAIN="xxx-xxx-xxx-xxx-xxx-xxx"
VUE_APP_BASE_PROJECTID="xxx-xxx-xxx"
VUE_APP_BASE_STORAGEBUCKET="xxx-xxx-xxx-xxx-xx"
VUE_APP_BASE_MESSAGINGSENDERID="xxx-xxx-xxx"
VUE_APP_BASE_APPID="xxx-xxx-xxx-xxx-xxx-xxx"
VUE_APP_BASE_MEASUREMENTID="xxx-xxx-xxx"
Setting Up Firebase Project
Head to Firebase create a new project and activate the email and password authentication service. This is how you do it.
To begin using Firebase, you’ll need a Gmail account. Head over to Firebase and create a new project.
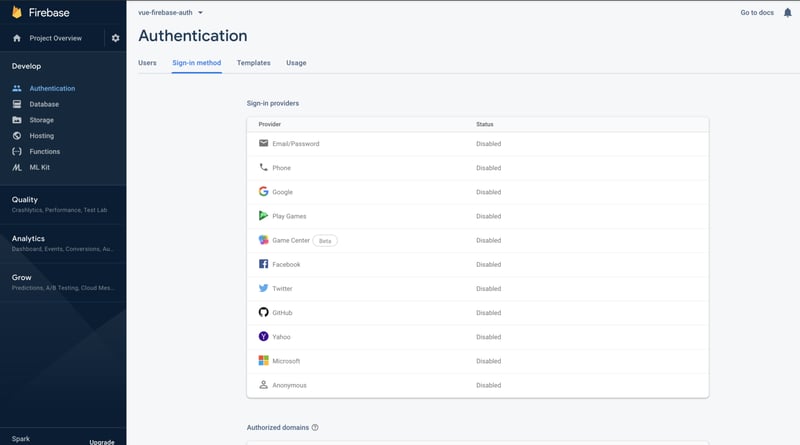
Firebase provides support for authentication using different providers. For example Social Auth, phone numbers as well as the standard email and password method. Since we’ll be using the email and password authentication method in this tutorial, we need to enable this method for the project we created in Firebase, as it is by default disabled.
Under the authentication tab for your project, click the sign-in method and you should see a list of providers Firebase currently supports.
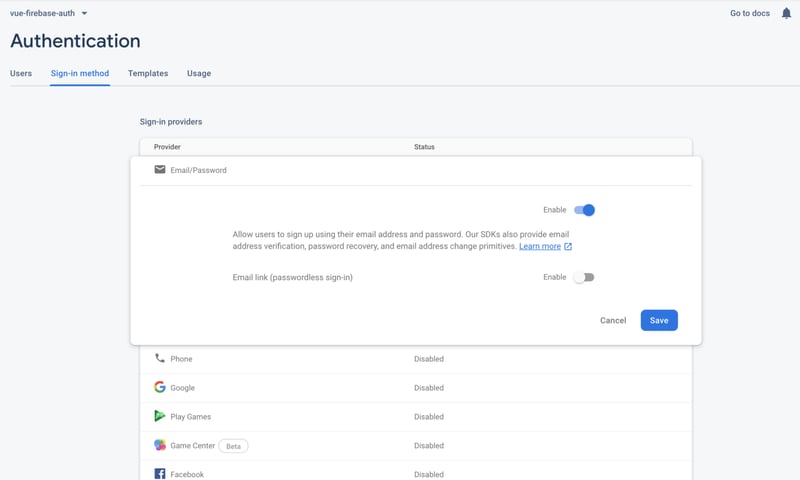
Next, click the edit icon on the email/password provider and enable it.
Next, you need to go and register your application under your Firebase project. On the project’s overview page, select the add app option and pick web as the platform.
Once you’re done registering the application, you’ll be presented with a screen containing your application credentials. Take note of the second script tag as we’ll be using it shortly in our Vue application.
Congratulations, now that you're done with the installations, let's do some configurations.
Installing The Comet Chat VueJs UI Kit
- Copy the folder to your source folder.
- Copy all the dependencies from package.json of cometchat-pro-vue-ui-kit into your project's package.json and install them.
Configuring Comet Chat SDK
Inside your project structure, open the main.js and paste these codes.
The above codes initialize comet chat in your app and set it up. The route guard will filter out unauthenticated users. The main.js entry file uses your comet chat API Credentials. This file also contains the Firebase Configurations stored in the .env file. This .env file will not be public on your git repo as specified in the .gitignore file.
Setting Up The Router
The router.js file has all the routes available in our app along with their security clearance.
Setting Up The Firebase SDK
The firebase.js file has all the codes to interact with the auth firebase service. It will also make our code redundant-free.
Project Structure
The image below reveals the project structure. Make sure you see the folder arrangement before proceeding.
Now let's replicate the rest of the project components as seen in the image above.
The App Component
The following code wraps around our app within the vue-router enabling smooth navigation. For each route, this component generates a new id to improve the expected behavior of our app.
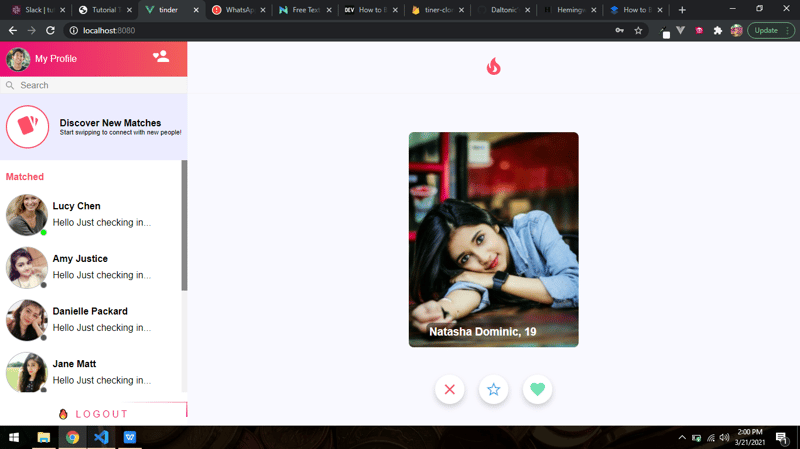
The Sidebar Component
The sidebar component showcases matched users. Other than its elegant design, it gives users the ability to chat with other matched users. Other things that it does aside from the above mentioned is to provide searching and logout abilities.
The Messages Sub-Component
The Sidebar component contains a child component called "Messages". This child component lists the matched users associated with the currently logged-in user. Here is the code for it.
The Authentication Components
The authentication components include the registration, login, and forget password components. Let make each of those files within the "views" folder and the instruction is as follow.
Make a new folder called “views” and create the following components inside of it. They should all end with the ".vue" extension of course. The Login, Register, and Forget components and must also contain the following codes.
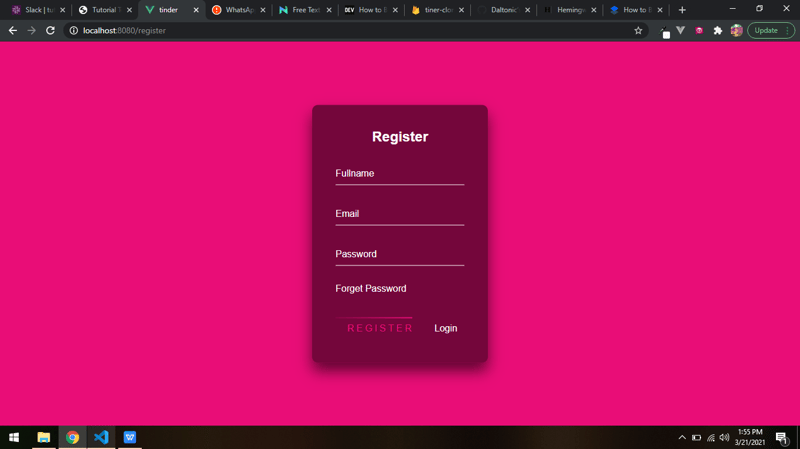
The Register Component
We want a situation where a user can click on the "register button" and send his record to Firebase. After firebase registration, the Comet Chat SDK will also register the new user. This registration will be under the API key you created earlier on.
For instance, a user named Lucy wants to register on our platform. So she enters her credentials within the registration form provided and clicks the register button. Now, firebase sees her details and registers her if her email is unique. After the registration with Firebase, comet chat takes over and also registers her. Comet Chat uses your API key and places her under your account and her ID is set to her firebase ID.
The script below describes the authentication process in detail. Here is the full code for the registration component.
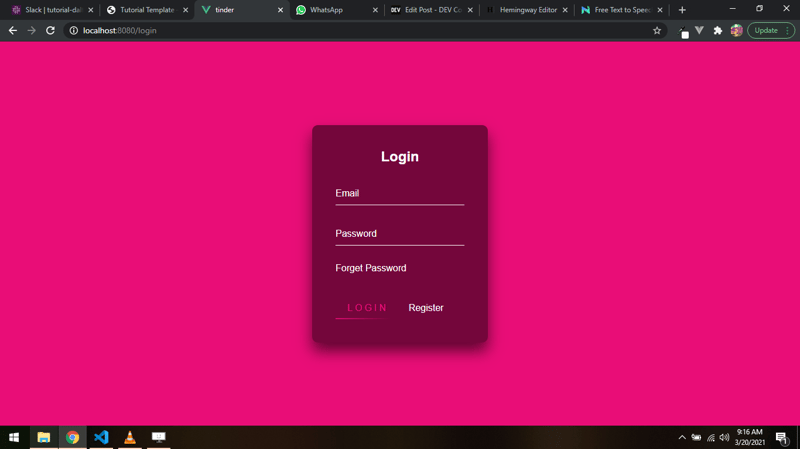
The Login Component
Once a user clicks on the Login Button with his detail entered in the Login form, firebase commences validation. If firebase validation is successful, comet chat signs the user in with his firebase ID. This follows the same principle as the registration process.
Below is the full code for the Login component.
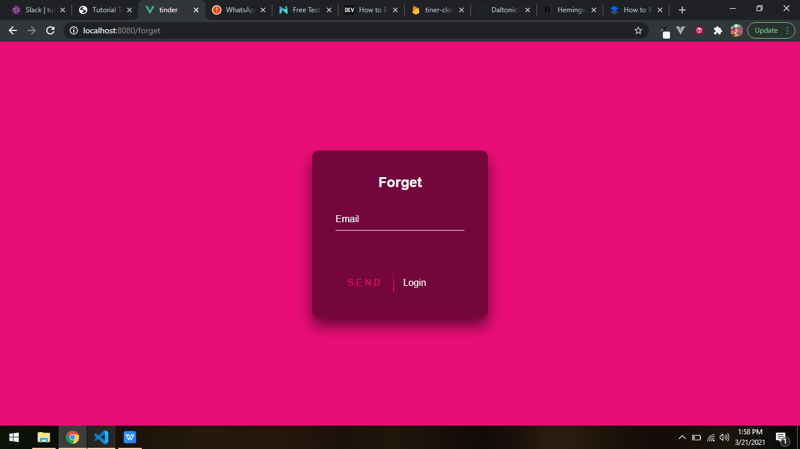
The Forget Component
The forget password component is important for recovering passwords. The Firebase SDK provides that functionality. Also, to make our App complete we have to include it.
The code in this component allows you to recover lost passwords using a valid email address.
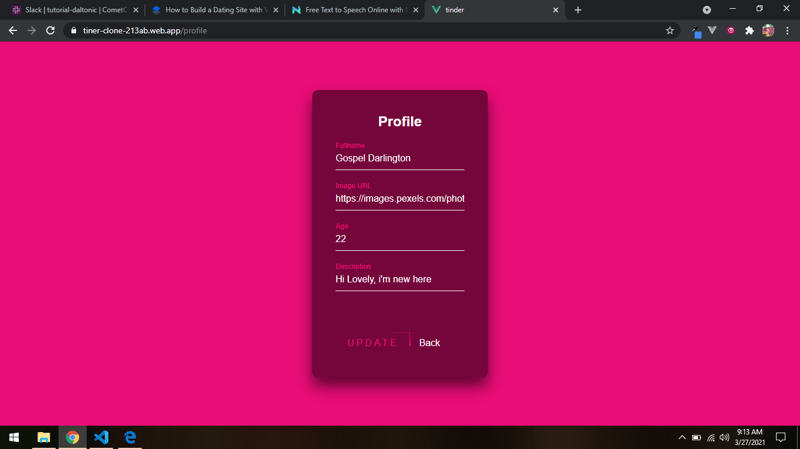
The Profile Component
The profile component is responsible for capturing and updating the rest of a user’s details. Once a user registers in our app, he will be directed to the profile page to complete his details. These details are important to the proper functioning of our application. A user will not be allowed to continue with the system until he completes his profile. The information the profile component requires is as follows.
- User’s Fullname
- User’s Avatar
- User’s Age
- User’s Description
Below are the codes responsible for this operation.
The Home Component
The Home component carries two child components, the MainHeader and TinderCards components. Other than its beautiful design it also interacts with the comet chat SDK. Here is how it functions.
On create, the Home component retrieves the list of users within our comet chat account. After retrieval, it serves them to the TinderCards child component. The code below illustrates my point better.
Here is the full code of the Home component.
The Child Components
While the MainHeader child component displays the navigation buttons. The TinderCards child component showcases the cards along with the well-styled buttons. Here are their respective codes.
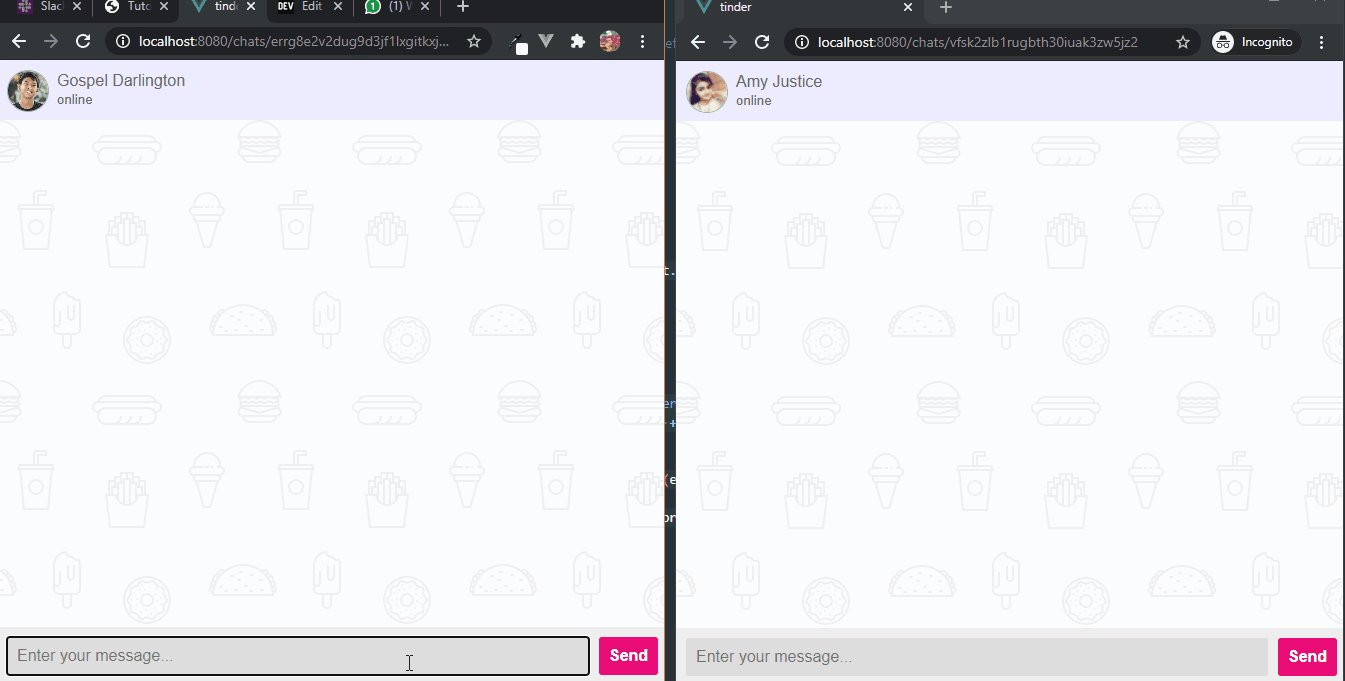
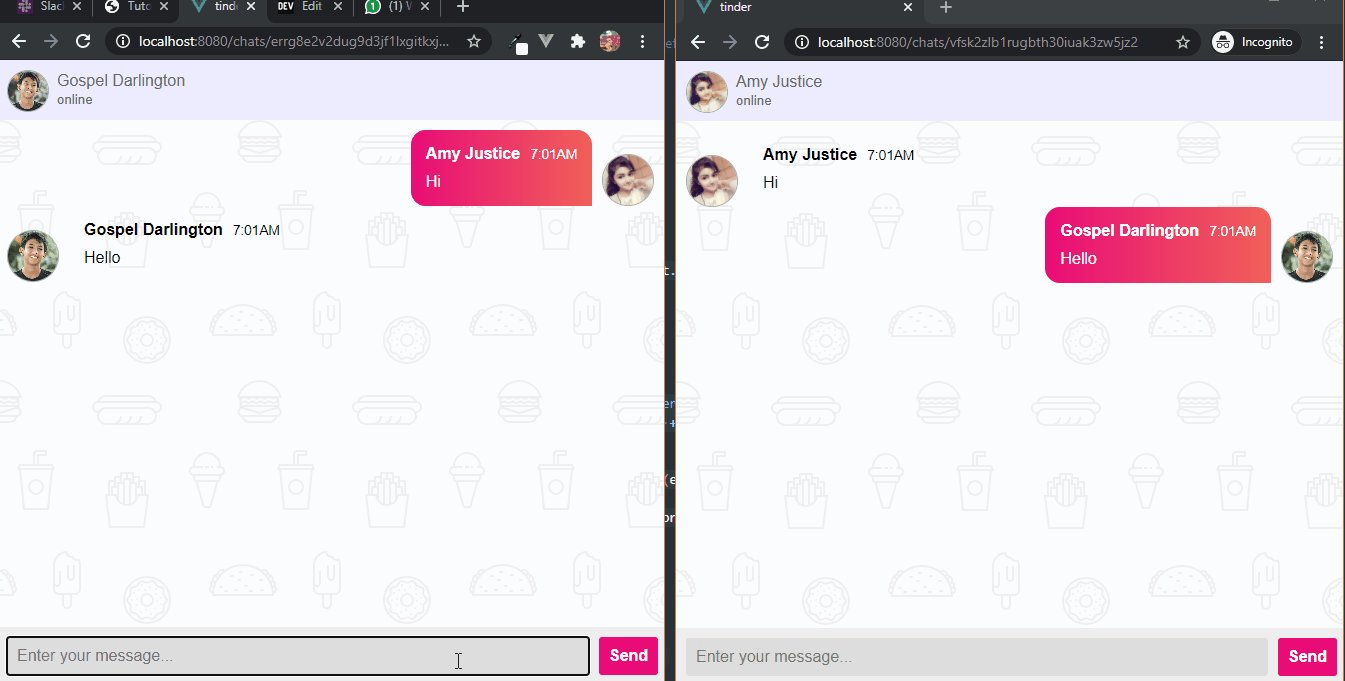
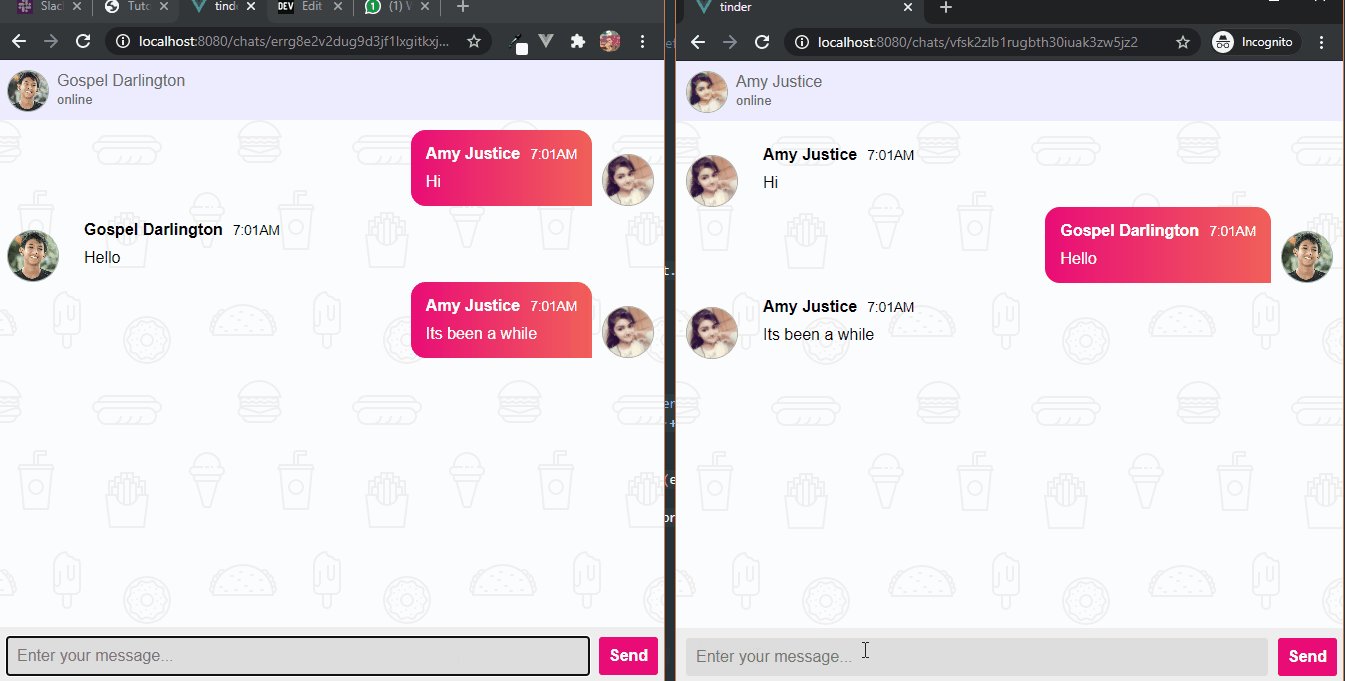
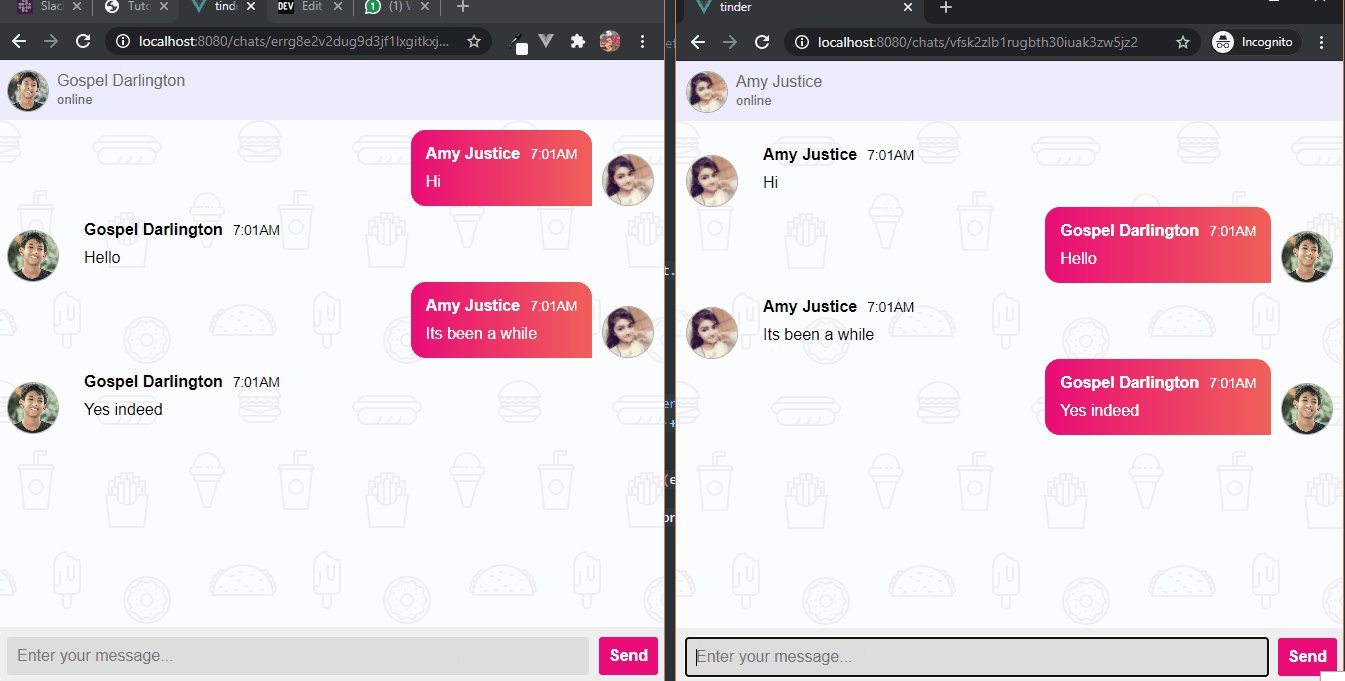
The Chat Component
The Chat component lunches a warm and gorgeous chat UI that gives "Tinder.com" a run for its money (smiles). It gives a user the ability to engage in text conversations. Let's look at the code responsible for this functionality.
Let me explain further, there are three methods you should pay close attention to. They include getUser(), getMessages(), sendMessage(), and listenForMessage().
The getUser() method as intuitive as its name sounds retrieves a user from your comet chat account. After the retrieval, it saves the details in a user property for other usages.
getUser() {
const uid = this.uid;
CometChat.getUser(uid)
.then((user) => (this.user = user))
.catch((error) => console.log(error));
}
The getMessages() method collects all the conversations between you and another user. Afterward, it stores it up in a messages array for further use.
getMessages() {
const limit = 50;
const messagesRequest = new CometChat.MessagesRequestBuilder()
.setLimit(limit)
.setUID(this.uid)
.build();
messagesRequest
.fetchPrevious()
.then((messages) => {
messages.map((message, i) => {
if (!message.readAt) {
const messageId = message.id;
const receiverId = message.sender.uid;
const receiverType = "user";
console.log({ i: i + 1, l: messages.length, r: receiverId, u: this.uid });
if (i + 1 === messages.length && receiverId === this.uid)
CometChat.markAsRead(messageId, receiverId, receiverType);
}
});
this.messages = messages;
})
.catch((error) => console.log("Message fetching failed with error:", error));
}
The listenForMessage() method invokes a listener between two users engaged in a chat. It updates the view with the new messages sent by either user.
listenForMessage() {
const listenerID = this.uid;
CometChat.addMessageListener(
listenerID,
new CometChat.MessageListener({
onTextMessageReceived: (messageReceipt) => {
if (this.uid === messageReceipt.sender.uid) {
this.messages.push(messageReceipt);
const messageId = messageReceipt.id;
const receiverId = messageReceipt.sender.uid;
const receiverType = "user";
CometChat.markAsRead(messageId, receiverId, receiverType);
}
},
onMessagesDelivered: (messageReceipt) => {
this.messages.filter((msg) => (msg.deliveredAt = messageReceipt.deliveredAt));
},
onMessagesRead: (messageReceipt) => {
this.messages.filter((msg) => (msg.readAt = messageReceipt.readAt));
},
})
);
}
Lastly, the sendMessage() method sends a text from the one typing the message to the one receiving.
sendMessage() {
const receiverID = this.uid;
const messageText = this.message;
const receiverType = CometChat.RECEIVER_TYPE.USER;
const textMessage = new CometChat.TextMessage(
receiverID,
messageText,
receiverType
);
CometChat.sendMessage(textMessage)
.then((message) => {
this.message = "";
this.messages.push(message);
})
.catch((error) => console.log("Message sending failed with error:", error));
}
I bet you have got a better understanding of how that process works now, let's move on to the Friends component.
The Friends Component
The Friends component is yet another important component as it carries the full power of comet chat. It contains all the functionality of comet chat. Yes, you heard me right. These functionalities include the comet chat Vue UI Kit, chatting, audio, video calling, and more. Let's see its simple code below.
The Vue UI Kit Customization
Access the following files within the Vue UI Kit component and change them to the following codes.
' .../src/cometchat-pro-vue-ui-kit/src/components/Users/CometChatUserListWithMessages/style.js '
' .../src/cometchat-pro-vue-ui-kit/src/components/Users/CometChatUserList/style.js'
' .../src/cometchat-pro-vue-ui-kit/src/components/Users/CometChatUserList/CometChatUserList.vue'
' .../src/cometchat-pro-vue-ui-kit/src/components/Messages/CometChatSenderTextMessageBubble/style.js'
'.../src/cometchat-pro-vue-ui-kit/src/components/Messages/CometChatMessageList/style.js'
'.../src/cometchat-pro-vue-ui-kit/src/components/Messages/CometChatMessageHeader/CometChatMessageHeader.vue'
Conclusion
To conclude, we have covered a step-by-step process on how to build a dating site using tinder as a case study. We've learned how to integrate the comet chat SDK in solving communication problems on the web. We've explored the various functions within the comet chat SDK to send and receive text, audio, and video calls. Now that you've seen how easy it is to use the comet chat SDK and UI Kit, it's time you get your hands on deck and create something else with it.






















Top comments (1)
First of all thanks for your sharing, I'm developing a clone of Tinder app too!
I saw that you are writing pure css without css framework, but when I look at the css styling on the Tinder, they styles the css class like this "D(b) Pos(r) Expand Bdrs(50%)", and in the css file, they will be like: ".P\(r\){ position: relative; } or .Bdrs\(50\%\){ border-radius: 50%; }". Do you know about this style? If yes, could you tell me how they do that, because I think that style is really hard to write and maintain without any framework, so I think they might use a framework to render the css file or they are just write a big css file by hand???