Hey guys, In this article, I will help you understand the different CSS units such as (em, rem, px) to help you choose the right CSS units for your next front-end projects and I will also help you understand how choosing the right CSS unit can help your website's accessibility
The units we will talk about in this article are the Emphemeral unit (em), Root Emphemeral unit also known as root em (rem) and Pixels (px).
For a long time designers and developers have always used the px unit which is very easy to understand because your 10px is always 10px no matter what
Em and rem units are relative but the difference is what they are relative to. Let's get into it
Table Of Contents
Introduction
CSS has several options for what units to use when sizing various CSS properties. Learning all your CSS unit options can be the key to a styling that's easy to manage and looks great on any screen.
What is a CSS Unit?
A CSS unit determines the size of a property you’re setting for an element or its content. For example, if you want to set the property margin of a paragraph, you would give it a specific value. This value includes the CSS unit.
Let’s look at an example:
In this case, the margin is a property, 20px; is the value, and px is the CSS unit.
Absolute Length Units
Absolute length units are based on an actual physical unit and are generally considered to be the same size across devices. However, depending on your screen size and quality, or settings in your browser or OS, there may be some exceptions.
Here are some common absolute length units in CSS:
Centimeters (cm), Millimeters (mm), Inches (in), Points (pt), Picas (pc), Pixels (px) are one of the most common length units in CSS.
In CSS, 1 px is formally defined as 1/96 of an inch. All other absolute length units are based on this definition of a px.
Read more about Absolute units and their values here
Relative Length Units
Relative length units are relative to another element's size or settings. For example, the relative font size of an element may be calculated using the parent element's font size.
Here are some common relative length units: rem, em
Read more about Relative units and their values here
The Difference between px, rem and em
Px is a CSS unit commonly used on websites, px is non-scalable, it is an absolute unit.
Changing the value of another element does not affect the value of the absolute units. The value assigned is fixed regardless of user preferences.
Rem and em are scalable and responsive units that are interpreted by the browser in equivalent px units, they are relative units. Changing the value of the parent or root element affects the value of the relative units, they scale with the device.
So what differentiates the two? The difference is in how the browser derives the values. To view the calculated values, go to the Chrome Developer Tools and open the Computed tab.
The calculated px value of the rem unit is relative to the font size of the root element (HTML).
However, this is affected by inheritance through the setting of the font size in the browser, unless overridden by a non-inherited px unit.
The calculated px value of the em unit is relative to the font size of the element to be styled.
This is also affected by values inherited from parent elements unless explicitly overridden by a px unit that is not subject to inheritance.
REM
Rem is always relative to the root element, the default size of the root element is 16px.
Let's look at an example:
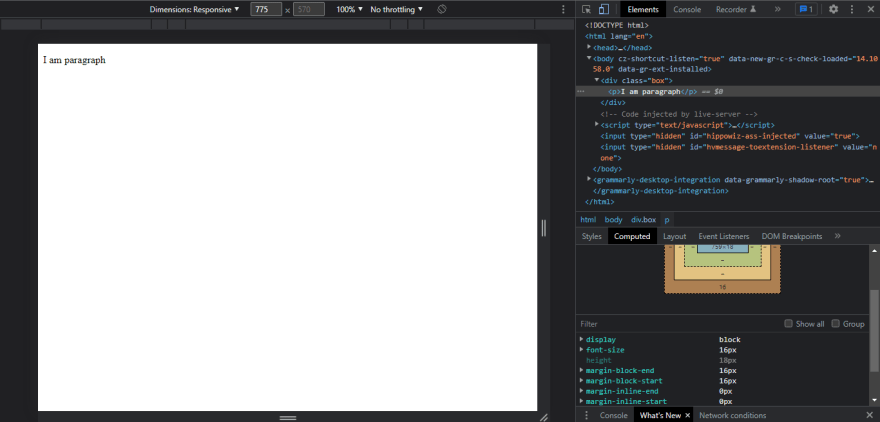
A font size of 1rem is applied to the p tag, and the font size of the p tag is computed to 16px when we inspect the element in the dev tools.
Here a font size of 2rem is applied to the p tag, and the font size of the p tag is computed to 32px,
Changing the size of the root element
In a case where the default size of the root element is changed
Let's look at an example:
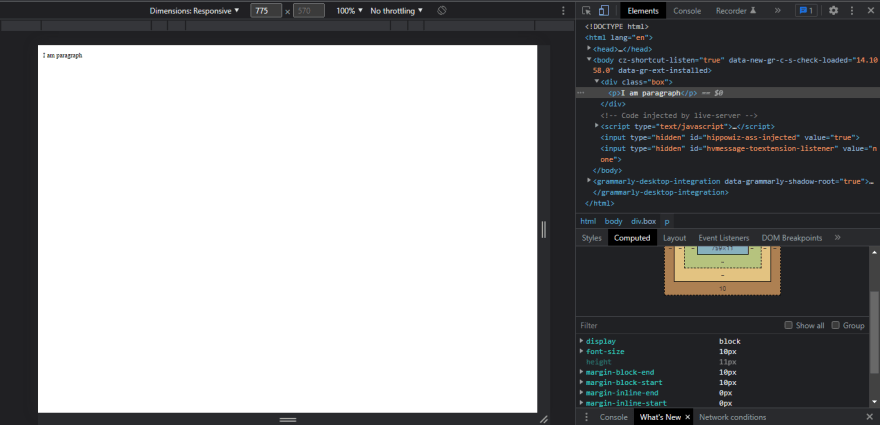
If the font size of the root element is changed to 10px and the p-tag is given a font size of 1rem.
In this case, the p tag will have a font size of 10px because the default size of the root element has changed.
This is what rem units being relative to the root element means.
Accessibility
What's great about using rem units is that the user can control the size of the font from their browser settings.
If the browser setting is changed to larger text, the rem units font adjusts accordingly and the same applies when the browser setting is changed to smaller text.
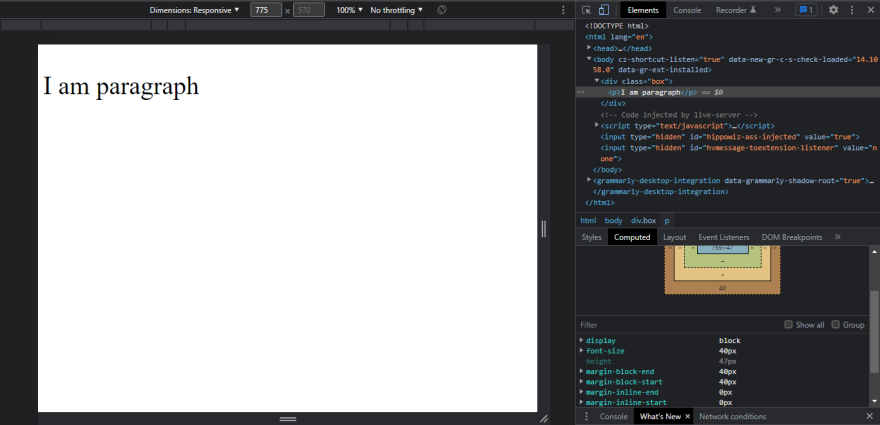
A font size of 2rem applied to the p-tag is computed to 40px after we changed the font size of the chrome browser to a larger size.
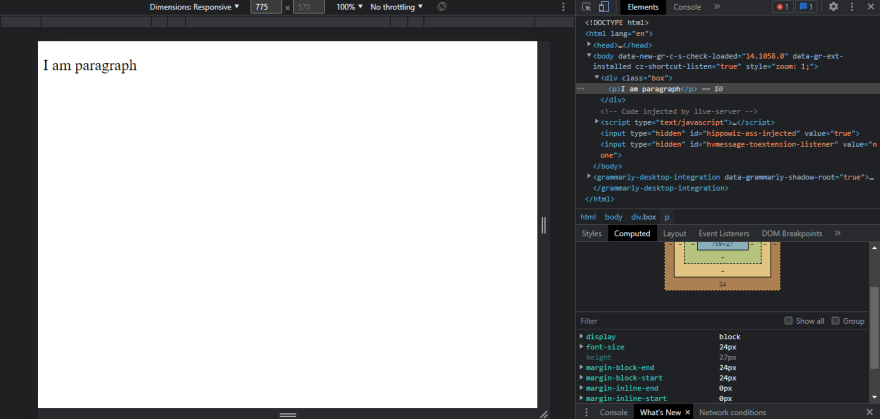
Here the font size of 2rem applied to the p-tag is computed to 24px after we changed the font size of the chrome browser to a smaller size
This makes using rem units great for accessibility
EM
Em units are relative to their parent element and if they do not have any parent element, em units work exactly like rem units in the sense that they are relative to the root element
Lets take a look at an example of a box container with a p-tag in it:
The box container is given font-size of 30px, then we set a font size of 1em on the p-tag
The p tag when we inspect it in the Chrome dev tools is given a computed font-size value of 30px.
This shows that the p tag, in this case, is relative to its parent element which is the box container.
If we were to remove the styling on the box container and the p-tag has the same styling.
Inspecting the p element in the dev tools shows that the p-tag now has a font-size of 16px.
This shows the relativity of the em units to the root element when it does not have a parent element, also shows the similarities between the em and rem units.
Another thing to note when applying em units to elements with a parent container is, the element won't scale with the browser settings like it will when using rem units.
Conclusion
So that's it for this article, there's a ton more on CSS we haven't talked about.
To learn more about other CSS units, make sure to check the following resources 👇:
MDN web docs: https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Values_and_units
W3Schools: https://www.w3schools.com/cssref/css_units.asp
Give these resources a read.
As always thanks for giving it a read, give it a like 👍, share it with others too, and if you still got any questions then drop them down in the comments. THANKS FOR READING! 💖
if you enjoyed reading this as much as I enjoyed writing it, then Like and Share this with your friends and feel free to follow me on Twitter 👨💻.
















Top comments (0)