3 Important Content-Type Headers for Flutter
Hello 👋, Your Flutter Friend is back!
Let’s learn the three content-type headers that will make your work easy!
The 3 content-type for headers:
application/json
application/x-www-form-urlencoded
multipart/form-data
1. application/json
JSON content-type header. The most commonly used type for REST API calls.
JSON is a language-independent data format. Almost all the programming languages have built-in libraries that generate and parse JSON-format data.
To call JSON content-type APIs, you can use packages like http, dio, & get among others.
In the below example, I have demonstrated the steps that can be used for an API call of content-type application/json
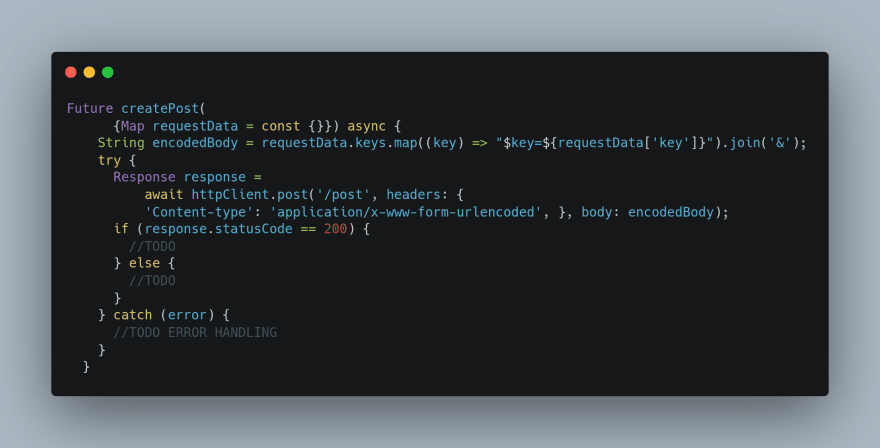
2. application/x-www-form-urlencoded
This request body is URL encoded.
x-www-form-urlencoded is basically used to send structured data in URL query strings. To send small amounts of data, this type of encoding is very efficient.
For x-www-form-urlencoded, the format of the request body is in{ key, value } which is always in String, then the key, value pairs are encoded using ‘&’, with a “=” between the key and value, then pass that encoded body inside the post request.
The reason why this type of MIME is not suitable for binary data is when the key, values have non-alphanumeric characters then they are percent-encoded.
3. multipart/form-data
To send files and data over an HTTP server as an HTTP request is called a multipart request.
It is commonly used in browsers to upload files to the server. The FormData object lets you compile a set of key/value pairs to send using the FormData type available in Flutter. It is primarily intended for use in sending form data but can be used independently from forms in order to transmit keyed data.
The below method will pick an image and add it to the FormData object, which is sent as a request body in the API call.
onTapImgProfilePhoto() async {
List<String?> fileList = [];
await UploadHelper().showModelSheetForImage(
fileSize: 10 * 1000, allowedExtension: ["jpeg", "png", "tiff", "heic"], getImages: (list) async {
fileList = list;
});
final formData = FormData({});
if (fileList.isNotEmpty) {
for (var item in fileList) {
formData.files.addAll([
MapEntry(
'product_image',
MultipartFile(
await File(item!).readAsBytes(),
filename: item.split('/').last,
),
),
]);
}
}
return Get.find<ApiClient>().createUpload(
formData: formData);
}
The above is the method for API call for multipart/formData in which the HTTP request is of type FormData.
Thank you for reading the article till the end!
Also, are you in interested in building Flutter apps in half the time?
If so try DhiWise, the platform I’m developing!
About me:
I am a Flutter developer at DhiWise — the World’s most intelligent platform to rapidly build enterprise-grade apps of Node.js, Kotlin, Flutter, iOS, and React code. You just have to integrate your design, set up additional actions and you are good to go with Production-Ready App. For building your application at DhiWise, jump in and try it for free.
Thanks for reading this article ❤
Mentions your views and suggestion for this topic in the comment. I would love to hear that. See you in the next one.







Top comments (0)