DotVVM is an open-source framework of ASP.NET that allows us to create web applications using the MVVM design pattern (Model View View-Model) design pattern using C# and HTML.
Do you want to know more about DotVVM? To do this you can check its official website at: www.dotvvm.com.
In this tutorial, we will learn how to work with DotVVM through the Microsoft source code editor: Visual Studio Code. Here are the contents:
- DotVVM in the Visual Studio Code environment.
- Working with DotVVM in Visual Studio Code.
- Working with NuGet packages in Visual Studio Code.
- Plus: Deploy DotVVM applications with ASP.NET Core to Azure from Visual Studio Code.
1: DotVVM in the Visual Studio Code environment
- .NET Core SDK 3.1 to work with ASP.NET Core: https://dotnet.microsoft.com/download/dotnet-core/3.1.
- Visual Studio Code: https://code.visualstudio.com/.
- DotVVM for Visual Studio Code: https://marketplace.visualstudio.com/items?itemName=TomasHerceg.dotvvm-vscode
For the deployment of web applications with DotVVM we will also need the following extension:
- Azure App Service: https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-azureappservice.
In addition, we can also add the extension of C-for features such as IntelliSense (autocomplete function), among others:
2: Working with DotVVM in Visual Studio Code
When working with Visual Studio Code we will always be using commands to perform a particular action. To create a new terminal we go to the main menu and create a new one.
DotVVM is a working environment that works on ASP.NET Core, so the base command will be dotnet.
For our purposes, we will use the dotnet command to create web applications with DotVVM, run the applications, and generate the files needed to deploy them to Azure.
The starting command is one that allows us to get information about all the operations we can perform with .NET: dotnet --info.
Create a new ASP.NET Core app with DotVVM
When we installed the .NET Core SDK, we received a variety of built-in templates for creating projects and files, including console applications, class libraries, unit test projects, ASP.NET Core applications (including Angular and React projects), and configuration files. To list the built-in templates that we have available, we can run the dotnet new command with the --list option. The results are as follows:
In order to create applications of type DotVVM we must add the respective template, for this, we can run the following command:
dotnet new --install DotVVM.Templates::*
By running the dotnet new -- list command again we can verify that the DotVVM template has been added correctly:
With this, what remains is to create a new project through the command:
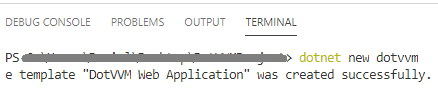
dotnet new dotvvm
This process will take a few seconds:
Upon completion, the files of the new DotVVM project will be created:
Run a DotVVM project in Visual Studio Code
Now that we have created the project, the first thing we can do as the first activity is to run the project. To do this we use the following command:
dotnet run
As the first time building and running the project, this process can take a while. The next times the time will be less, all depending on the dimensions and components that are used in the project. When the complication process is finished, we will have available the paths to view the web application:
Result:
3: Working with NuGet Packages in Visual Studio Code
When working on developing web applications, we will often need to add reusable code units, known as NuGet packages, for the implementation of some specific functionality.
Let's take an example. As developers of web solutions, we need to implement a website for student management, in which the aforementioned students can be added, modified, and deleted, in other words, perform CRUD operations (Create, Read, Update, and Delete) about a student's entity.
To meet the objectives of the sample, you need to install the following NuGet packages in order to work with the database and with the development of the respective services:
- Microsoft.EntityFrameworkCore
- Microsoft.EntityFrameworkCore.SqlServer
To manage NuGet packages from our DotVVM project, you need to use the dotnet commands (CLI).
To add a NuGet package we will use the following command:
dotnet add package <PACKAGE_NAME>
Or the following command in case we want to specify the version as well:
dotnet add package <PACKAGE_NAME> -v <VERSION>
To list the NuGet packages associated with the project, you must use the following command:
dotnet list package
The result when listing the NuGet packages associated with the project in DotVVM is this:
The dotnet run execution of this case study is as follows:
The source code for this example can be found in the following repository on GitHub: DotVVM Sample CRUD.
4: Plus: Deploy DotVVM apps with ASP.NET Core to Azure from Visual Studio Code
As an additional addition to this article, we'll learn how to deploy a DotVVM project with ASP.NET Core in Visual Studio Code. To do this, you need to have the plug-in initially mentioned installed: Azure App Service for Visual Studio Code.
When you install the Azure extension, we will be asked to identify ourselves with our Azure account.
As the first step in deployment, you need to prepare the necessary files for this process. To do this we use the following command:
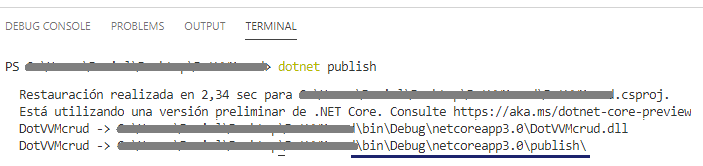
dotnet publish
The result is as follows:
In this case, the command line tells us where these files were created, in this case in: \bin\Debug\netcoreapp3.0\publish\.
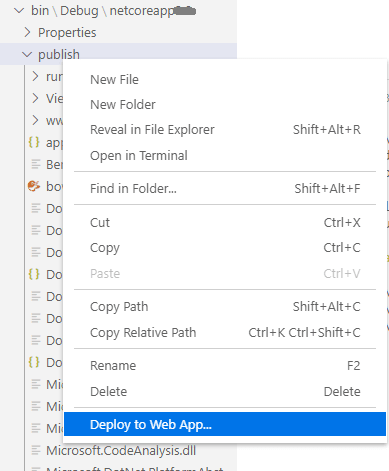
What we have left for doing is to go to the Publish folder, right-click and select the option: Deploy to Web App.
Then a small pop-up box will be presented in which we will be asked to specify the App Service resource to deploy the application.
Once the deployment to Azure is complete, a pop-up message in Visual Studio Code will tell us that the process is over and that we can view the published web page.
In this case, the result of this post is similar to the student system example mentioned above, but already in Azure:
What's next?
With what we learned in this article, we can now work with web application development with the DotVVM work environment with ASP.NET Core in Visual Studio Code. Below are some additional resources that may be useful:
Want to know the steps to create a DotVVM app in Visual Studio 2019? To do this you can review this article: Steps to create an MVVM application (Model-View-Viewmodel) with DotVVM and ASP.NET Core.
Want to take your first steps in developing web applications with ASP.NET Core and DotVVM? Learn more in this tutorial: DotVVM and ASP.NET Core: Implementing CRUD operations.
Want to know everything you need to deploy web applications with ASP.NET Core and DotVVM in Azure? Learn more at: Deploy DotVVM and .NET Core web applications to Azure (Everything you need to know).
Any concerns do not hesitate to write to me.
See you on Twitter!! :)





















Oldest comments (0)