Índice
- Introducción
- bundlephobia
- fontflipper
- visbug
- spinkit
- flatuicolors
- pexels
- pixabay
- iconfinder
- Conclusiones
Introducción
A continuación les comparto algunas herramientas que uso dia a dia en mi trabajo como dev frontend, espero que sea de mucha utilidad para ustedes también.
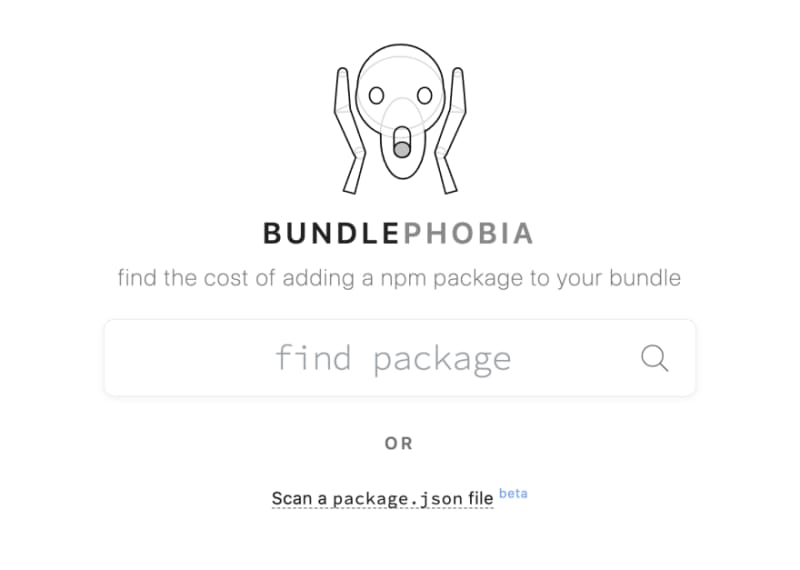
1. bundlephobia
Esta web permite buscar paquetes en NPM brindándote información sobre su peso, ello para saber si dicho paquete vale la pena utilizarlo en nuestros proyectos o no. Es muy profesional no usar dependencias a lo loco, sino saber decidir bajo qué escenarios podemos considerar elegir usar paquetes de terceros.
2. fontflipper
¿Te cuesta elegir una fuente para tu proyecto? Hay tantas fuentes en Google Fonts que muchas veces se nos hace complicado seleccionar una sola, y es muy engorroso descargar muchas y testearlas para saber cual nos convence.
Fontflipper es una web que nos ayuda a testear un montón de fuentes sin necesidad de descargarlas.
3. visbug
Es una extensión/complemento de Google Chrome y Mozilla que nos brinda un montón de herramientas en tiempo real para jugar con los estilos de nuestro proyecto. Desde posicionamiento con flex box hasta modificar colores o texto de la web sin tocar el código css.
4. spinkit
Es un kit de diferentes spinners que podemos usar para dar un poco más de estilo a nuestros proyectos. Son más de 10 diferentes spinners listos para ser usados, solo tienes que copiar y pegar el código html y css.
5. flatuicolors
Esta página te proporciona paletas de colores completas y listas para ser usadas. Puedes usar los colores en formato hex, rgb o rgba completamente gratis.
6. pexels
Banco de imágenes y videos gratuitos y libres de derechos de autor.

7. pixabay
Posiblemente mucho más conocida que la anterior, Pixabay es un banco de imágenes y videos de alta resolución que puedes usar libremente en proyectos comerciales sin tener que preocuparte de los derechos de autor.
8. iconfinder
Logos de paga y gratuitos para usar en prototipado.
Conclusión
- No reinventes la rueda, casi siempre hay mucho material y herramientas en internet que pueden facilitar enormemente nuestro trabajo como programadores. Úsalos con sabiduría.













Latest comments (2)
No sabía la segunda, tercera ni la cuarta. Gracias por compartir 🤠
Gracias a ti por leer mi post de comentar. Saludos!