Hello Hello!
Over the course of the past ten weeks, I have had the opportunity to work with a few of my peers on HaxTheWeb. In this project, we are working to create a fun experience for students and staff at our university to create course websites or portfolios [and its completely open source ;)]
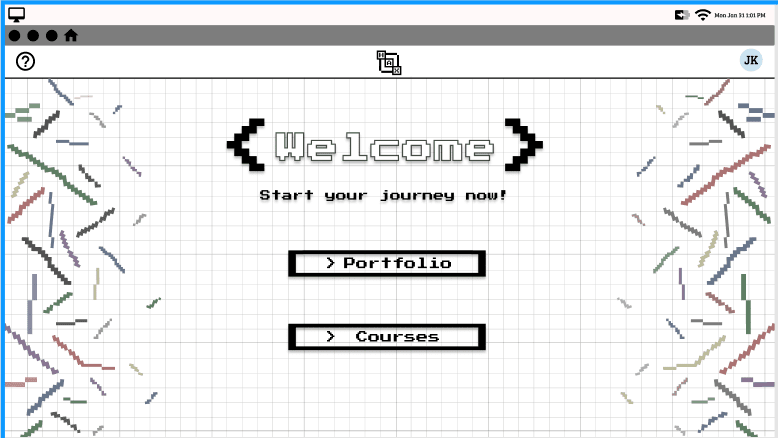
My portion of this project is the overall design so I have been primarily working in Figma. Originally I created the interfaces below:
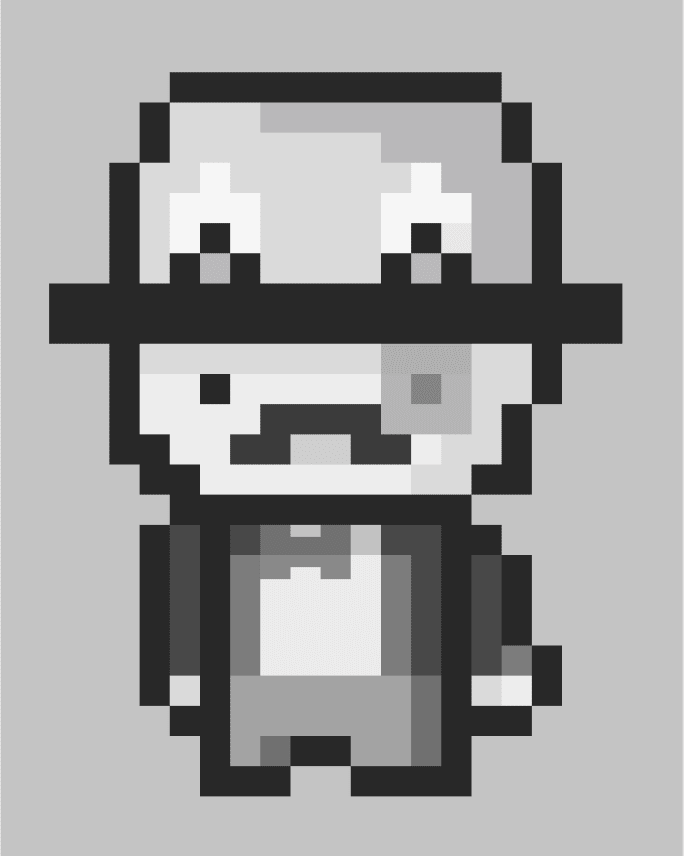
This created the theme which spiraled into a video game aesthetic for this site. As I was procrastinating actual productive work, I created this little guy for fun.
This little guy then developed himself into an army of SVGs which gave birth to rpg-character. RPG Character, aka dapper little guy, spiraled into a seed based generator which will create a character based onto a username.
How RPG Character Works
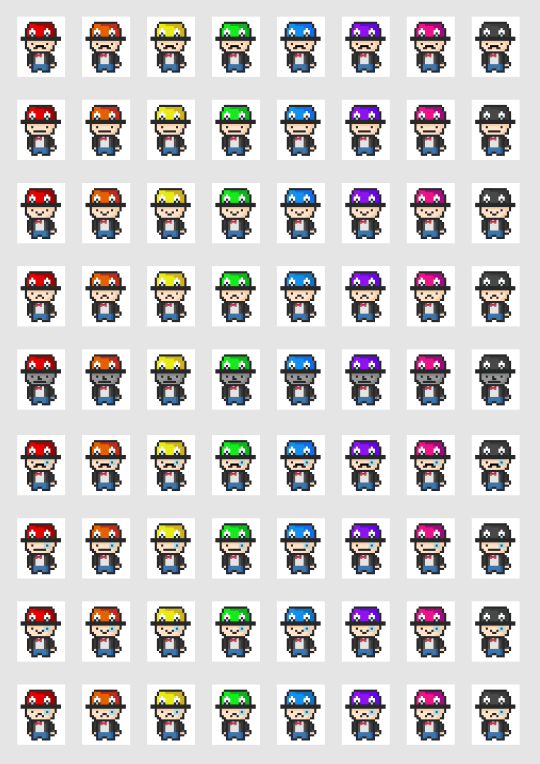
This dapper lad is created through a series of SVGs. Originally, I was planning to just make a series of colored hats and skin tones that a user could select (as shown in this photo):
But the idea of creating a seed based generation which a series of outfits, hair, colors, and weird items occurred. Thus after a quick brainstorming session, SVGs were the solution.
SVGs
With the base of an outline and background, I worked on creating a series of different assets that will populate (and stack) onto the base. A series of skin colors, faces, hats, clothes and items were created and then stacked into making the rpg-character which is implemented onto the website as a sort of guide as you build.
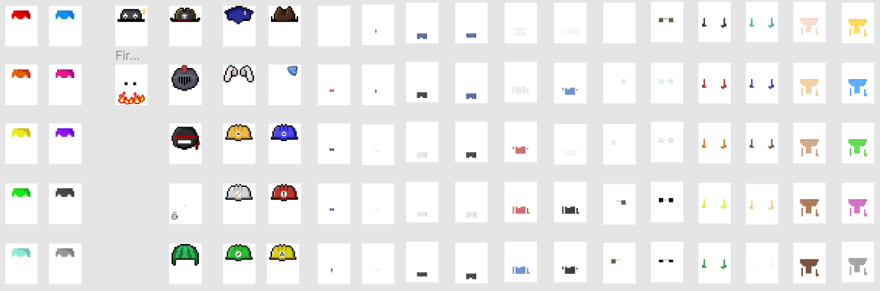
On my end however it is a series of organized chaos as shown in the image below.
As more was created more ideas began to flow and we began to add assets for 404 pages, a walking state (which can be a running state) and a longer hair option. This was actually a ton of fun to do an a massive learning opportunity.
What I would add!
Unfortunately all good things must come to an end and I had to move my energy to another design portion of the website so rpg-character came to its end (for now). If you want to mess around with this character yourself you can use this nom page!






Top comments (0)