👉 Firstly,let's start by identifying the similarities and differences between div and span tags.
1️⃣ div and span tags are both generic HTML elements
2️⃣ div tag is a block-level element while on the other hand, span tag is an inline element.
3️⃣ div tag is used to wrap sections of a document, while smaller portion of text, image, and other content is wrapped using span tags.
- A div
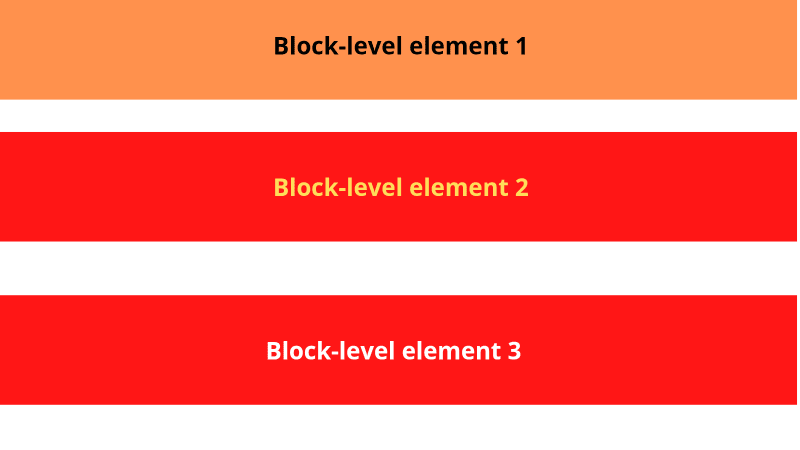
div or (a division element) is defined as a generic Block-Level element used in HTML document to create sections for content such as headers, footer, images and other elements.
What is block-level element🤔❓
👉 A block-level element is a page element that takes a new line and the whole width of the browser or its container. Example 👇
- span
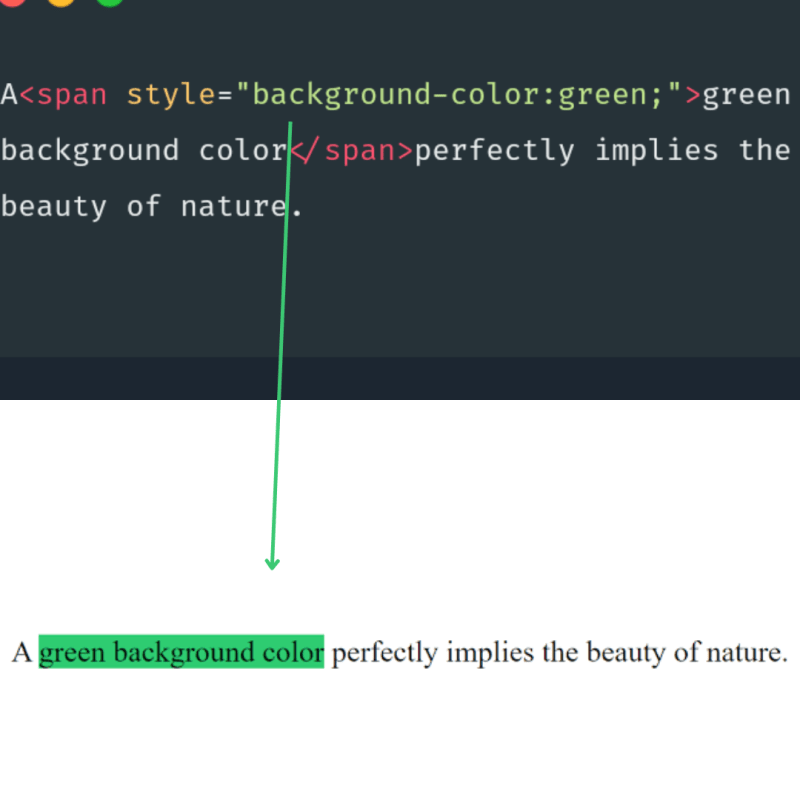
span tag is an Inline element that is used to select inline content such as text, links, and other HTML elements that are displayed inline for styling purposes.
Example 👇
Inline element🤔❓
👉 Inline element displays in a single line.And doesn't create a new line,it only takes up the space bounded by the tags defining the HTML element.
Can the use of div and span tags be regarded as the best practices in HTML document🤔❓
👉Div and span tags are considered "generic" components and are not best practices in HTML documents since they do not accurately communicate the content contained inside to the search engines🥺.
Only "semantic" elements communicate a true meaning ✅.
👉 A semantic element explains its meaning in detail to both the browser and the developer.
Example of semantic Elements are:
• nav
• header
• footer
• main>
• section ,e.t.c
SUMMARY
1️⃣ When creating a block-level element, a div is used; however, when wrapping content, such as text, a span is used.
2️⃣ Use of semantic elements is the best practices when creating a website.






Top comments (0)