Live Server is a local development tool that automatically reloads your web applications when you make changes to your codebase. The live server package is installed either through npm or as an extension, depending on your specific requirements and the development environment you are working with. In this article you will learn:
- How to install live server package through
npm. - Modes of installing live server package.
- Why you should consider installing live server package through
npm.
1.How to install live server package through npm
Before you begin with the installation of live server package, make sure you have Nodejs installed on your system 💻.
Nodejs is a run-time environment that allows you to run javascript on both frontend and backend.
You can download and install Node.js from the official website: https://nodejs.org. and select the installer for your operating system, (you probably want the .msi for Windows and the .pkg for Mac. While Nodejs is been installed, an additional command line is also installed along with it, known as NPM;
Npm is a package manager for the Javascript programming language, mainly for managing and installing packages in Node.js projects.
NB: Live Server is one out of the many javascript packages, so we need
npmto install it.
Once Nodejs is installed on your system💻, you can proceed with the installations of live server package following the steps below 👇. However, You must have Created and Opened a project folder 📂 from your preferred code editor e.g. Vs Code , in other to follow the steps below.
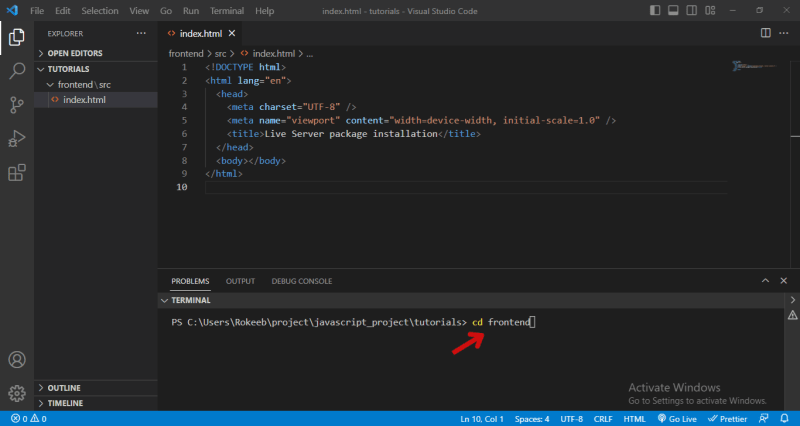
a. Open your terminal and navigate to your project folder 📁.
b. Run npm init –y to initialize your project folder 📁.

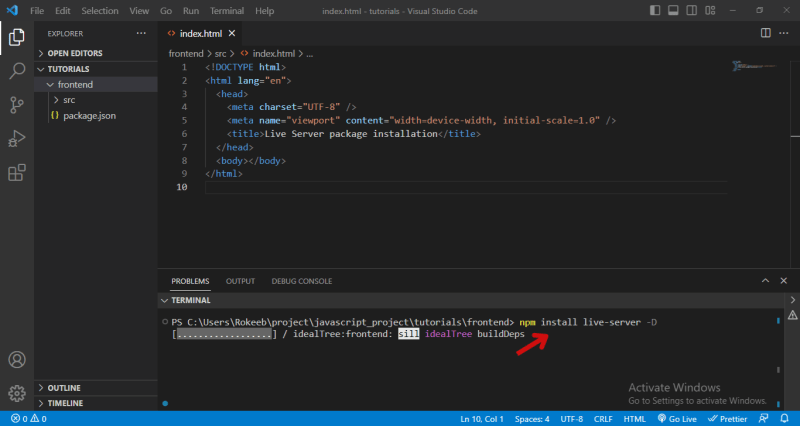
c. Run npm install live-server -D to install Live Server in the development phase of your project.

d. After the installation is completed, it's time to Start the live server.
i. Firstly, navigate and add a start command to the scripts section of the package.json file of your project folder 📁.
ii. Save and close the package.json file.iii. Run
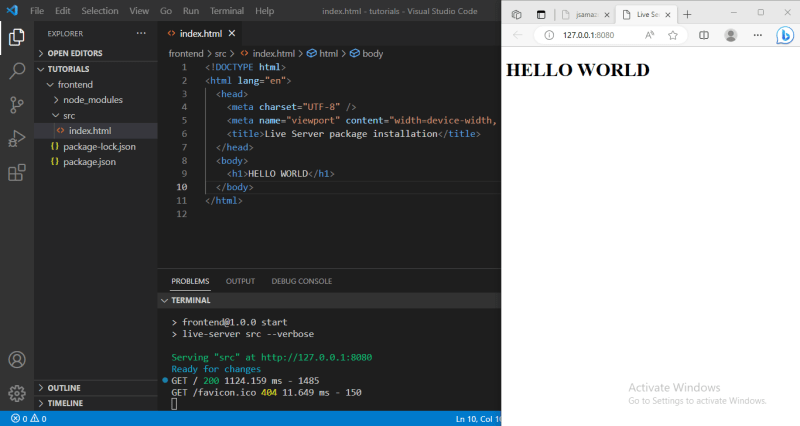
npm startto start the live server.
npm startcommand starts the live server, and make your web application accessible throughout the local server, and automatically reloads your WEB BROWSER whenever you make changes to the HTML, CSS, AND JAVASCRIPT FILE.
2.Modes of installing live server package
Live server package can be installed in one of the two methods listed below:
- global
- development
Let's discuss the difference between these two methods
Global installation
Global installation simply means the live server package is installed globally on your machine rather than installed locally within a specific project. This mode of installation allows you to run live server from any folder 📁 on your machine.
Below is the command to install live server globally 👇
npm install live-server –g
The -g option stands for global, and when it is specified, the live server package is installed globally and made available as a global command line tool on your system 💻.
Development installation
Development mode installation means the package is installed locally within a specific project. Development mode installation ensures that your project has it’s own version of live server and makes it very easy for other developers to collaborate with you on the same project , by simply installing all the required packages listed in your project.
Here is the command line to install live server in development mode 👇
npm install live-server -D
-D is known as development dependency. Set -D option only when you need to install live server in the development phase of your project .
3.Why you should consider installing the Live Server package through npm?
Installing a Live Server package using npm offers a variety of benefits including:
PORTABILITY : when you install a live server package through npm, you can easily set up your project on any machine that has Nodejs installed, Also when you share the project with other developers, all the dependencies listed in your project are easily installed using npm.
DEPENDECIES HANDLING : Your project dependencies are easily managed in a package.json file when you installed live server package through npm. This makes team collaboration easier and ensures consistent environments across different development setups.
VERSION CONTROL: By relying on npm, you can specify the exact version of live server you want to use in your project. This helps in maintaining consistency across different development environments and ensures that all team member uses the same version of live server.
BACKEND FUNCTIONALITY: If you are working on a web development project that requires backend functionality, such as handling API requests. Interactions with database and server-side rendering. you should consider installing live server using npm in other to get the live preview of your project in the front end. This is something a live server extension is not capable of handling.
COMPACTIBILITY: Npm is supported by a wide range of operating systems, including Windows, macOS, and Linux. Installing live server using npm ensures cross-platform compatibility across different development environments.
Summary
Live Server package is a local development tool with live reload capability for HTML, CSS and JavaScript files. Live Server package is installed either globally or in development mode. However, before installing a live server package using npm , your system 💻 must have Node.js installed. Installing live server package through npm offers variety of benefits including dependencies handling, version control, compatibility e.t.c









Top comments (0)