Some days ago i was trying to make an animated blob using just the CSS as a personal experiment and research. The big issue with the blob was the curvy-shape that was should randomly morph with a slow animation.
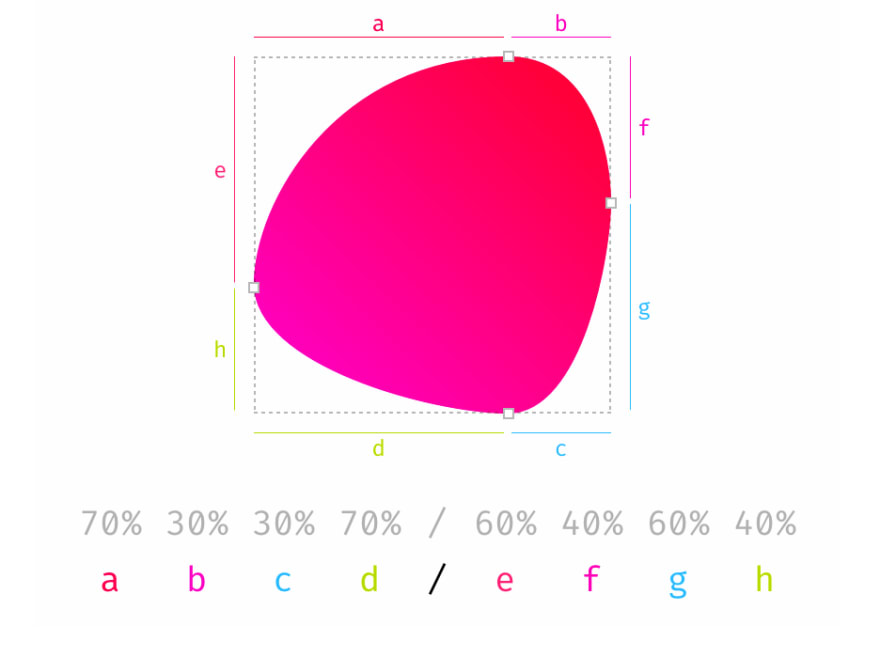
The only way i found to make this kind of transformation is using the multi-step border-radius values that allow you have more controls over the edge of the element.

Image from Medium
First I needed to read more informations about the multi step border-radius, and this css-tricks article was perfect. So i started writing code to prepare all the things but i noticed immediately that handling the multi values border radius was not so easy as I expected. After a bit of googling I came on this article and their awesome tool. This helped me to learn more about this approach and generating the values of the border-radius property.
By adding a bit of movement and colours I got what i wanted. Here you can check the final result.
Follow me to get more about CSS tricks!
https://equinsuocha.io







Top comments (4)
This is line watching a digital lava lamp!
Nice work :)
Nice! A lot of people downplay CSS. But it takes a LOT of time and effort to get really good at it! Thanks for sharing this!
I'm so glad my tool helped you to build what you wanted to. And your animation looks stunning. I may use something like this in my next project :-)
Your tool is pretty awesome. Really helped me to visualize the shapes.