
In today's interconnected web ecosystem,Cross-Origin Resource Sharing (CORS) plays a crucial role in securing API interactions. Developers working with Go, a powerful programming language for building web applications, often encounter CORS-related challenges.
This comprehensive guide aims to demystify golang cors implementation, providing developers with the knowledge and tools to handle cross-origin requests effectively.
The article will explore the fundamentals of CORS and its significance in modern web development. It will then delve into practical implementations of CORS in Go, covering basic setup and advanced configurations.
Readers will gain insights into best practices for securing their Go APIs while ensuring smooth communication between different domains.
By the end, developers will have a solid understanding of how to master CORS in their Go projects, enhancing the security and functionality of their web applications.
Understanding CORS and Its Importance
Cross-Origin Resource Sharing (CORS) is a crucial mechanism in modern web development that allows restricted resources on a web page to be requested from another domain outside the domain from which the first resource was served. This mechanism plays a vital role in enabling communication between different domains while maintaining security.
What is CORS?
CORS stands for Cross-Origin Resource Sharing. It's a web security feature that browsers implement to control and restrict web requests made across different origins (domains, protocols, or ports). In essence, CORS is an HTTP header-based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which a browser should permit loading resources.
The CORS specification defines a way for browsers to make cross-domain requests on behalf of a web application. This is done by adding an HTTP header specifying which domains can send requests. These CORS headers enable servers to define which origins are permitted to access their resources, which is vital in preventing unauthorized access, reducing the risk of data breaches, and enhancing overall security.
The Same-Origin Policy
To understand CORS, it's essential to grasp the concept of the Same-Origin Policy (SOP). The SOP is a critical security mechanism that restricts how a document or script loaded by one origin can interact with a resource from another origin . It helps isolate potentially malicious documents, reducing possible attack vectors.
Two URLs have the same origin if the protocol, port (if specified), and host are the same for both .
This policy ensures that a web page can only access resources from the same origin it belongs to. For example, JavaScript can only retrieve data from a resource that shares the same origin (same domain, protocol, and port)
The Same-Origin Policy is based on three components of an origin:
1. Origin Domain: The domain name of the web page where the resources originate, e.g., "example.com".
2.Protocol: The communication protocol used to access the web page, e.g., "https://" or "http://".
3.Port: "80" or "443" as default .
Why CORS is Necessary
CORS is necessary because it allows browsers to enforce the Same-Origin Policy while providing a controlled mechanism for cross-origin resource sharing.
Without CORS, a malicious script could make a request to a server in another domain and access resources that the user of the page is not intended to have access to CORS overcomes the limitations imposed by the Same-Origin Policy, allowing web browsers to relax the restrictions and grant access to its resources for requests coming from a different origin . This is particularly important in scenarios where legitimate cross-origin requests are required, such as when loading data from another website or making an AJAX request.
When a web browser makes a request to a different origin, it initiates a CORS process to determine if the requested resource should be accessible. The server, in response, includes the "Access-Control-Allow-Origin" header in its HTTP response, specifying the allowed origins that are permitted to access the requested resource.
By implementing CORS, developers can create more flexible and interconnected web applications while maintaining a high level of security. It allows for the controlled sharing of resources across different domains, enhancing the functionality and user experience of modern web applications.
Implementing CORS in Golang
Implementing Cross-Origin Resource Sharing (CORS) in Golang involves handling HTTP requests and responses with appropriate headers. This section explores different approaches to implement CORS in Go applications.
Using the net/http Package
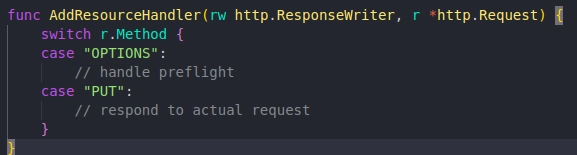
The standard net/http package in Go provides a straightforward way to handle CORS. Developers can check the request method in the handler function and respond accordingly. For instance:

This approach allows for custom handling of different HTTP methods, including the crucial OPTIONS method used in CORS preflight requests.
Handling Preflight Requests
Preflight requests are a key component of CORS. They are sent by the browser to check if the actual request is safe to send. To handle these, developers can create a separate handler for OPTIONS requests:
This wrapper function allows for reusable CORS logic across different endpoints.
Setting CORS Headers
To properly implement CORS, specific headers must be set in the HTTP response. Here's an example of setting these headers:

These headers define which origins, methods, and headers are allowed in cross-origin requests.
It's crucial to carefully configure these headers to maintain security while enabling necessary cross-origin functionality.
Advanced CORS Configurations in Golang
Allowing Specific Origins
When implementing CORS in Golang, developers can configure specific origins that are allowed to access resources.
Instead of using the wildcard "*", which allows all origins, it's more secure to specify exact domains.
For instance, developers can set the Access-Control-Allow-Origin header to http://localhost:3000
This approach restricts access to only the specified origin, enhancing security.
For more dynamic control, the AllowOriginFunc, option can be utilized. This custom function validates the origin, returning true if allowed or false otherwise It overrides the AllowedOrigins list, providing flexibility in origin validation.
Configuring Allowed Methods and Headers
CORS configuration in Go allows fine-tuning of allowed HTTP methods and headers. The AllowedMethods option specifies which HTTP methods are permitted for cross-origin requests. By default, it includes simple methods like HEAD, GET, and POST
Developers can expand this list to include other methods as needed.
Similarly, the AllowedHeaders option controls which non-simple headers can be used in cross-origin requests. If set to "*", all headers are allowed
This configuration is crucial for controlling what type of requests and data can be sent from different origins.
Handling Credentials
The AllowCredentials option is vital for scenarios involving user authentication. When set to true, it adds the Access-Control-Allow-Credentials: true header to the HTTP response . This allows the inclusion of user credentials like cookies, HTTP authentication, or client-side SSL certificates in cross-origin requests.
Developers should exercise caution when enabling this option, as it can have security implications. It's recommended to use this in conjunction with specific origin settings rather than wildcard origins to maintain security.
By leveraging these advanced configurations, developers can create more secure and flexible CORS implementations in their Golang applications, tailoring the cross-origin resource sharing to their specific needs while maintaining robust security measures.
Common Pitfalls and Debugging
Pitfalls
When dealing with Cross-Origin Resource Sharing (CORS), developers often encounter several common pitfalls that can lead to frustrating debugging sessions. Here are some of the most frequent issues:
-
Incorrect CORS Headers: One of the most common mistakes is misconfiguring the CORS headers on the server side. If the
Access-Control-Allow-Originheader is not set correctly, browsers will block requests from different origins. - Preflight Requests: Many developers overlook preflight requests, which are sent by browsers to determine whether a cross-origin request is safe to send. Failing to handle OPTIONS requests properly can result in blocked requests.
-
Credentials Misconfiguration: When making requests that require credentials (like cookies or HTTP authentication), forgetting to set
withCredentialsin XMLHttpRequest or Fetch API can lead to issues. - Mismatched Protocols: Mixing secure (HTTPS) and insecure (HTTP) protocols can also cause CORS errors, as browsers enforce stricter rules for security reasons.
Solutions
To effectively debug CORS-related issues, developers can utilize browser tools and logs as follows:
- Inspect Network Activity: Use your browser's developer tools (usually found under "Network" tab) to inspect all network activity related to your application. Look for any failed requests and examine their headers and responses.
- Check Console Logs: The console log will often provide detailed error messages related to CORS failures. Pay attention to any warnings or errors that indicate what's wrong with your request.
-
Verify Server Configuration: Ensure that your server is configured correctly by checking its response headers for
Access-Control-Allow-Origin. You might need additional headers likeAccess-Control-Allow-MethodsorAccess-Control-Allow-Headers. -
Test Preflight Requests: Manually test preflight OPTIONS requests using tools like Postman or cURL to ensure they return correct responses from your server.
For example here’s a simple guide on how you can test preflight OPTIONS requests using Postman:
Steps:- Open Postman and create a new request.
- Set the Request Method to OPTIONS.
- Enter the URL of the endpoint (e.g., https://api.example.com/endpoint).
- Under the Headers tab, add the following headers: ◦ Origin: https://your-site.com ◦ Access-Control-Request-Method: POST (or the method you're testing) ◦ Access-Control-Request-Headers: Content-Type, Authorization
- Click Send to see the response. Expected Response: You should see a response with CORS headers, similar to the example mentioned above. If there’s a CORS misconfiguration, the response will typically contain an error message.
Use Browser Extensions: Consider using browser extensions designed for debugging CORS issues, such as "CORS Everywhere" for Firefox or similar tools available for Chrome, which temporarily disable CORS policies during development.
By understanding these common pitfalls and employing effective debugging strategies, developers can navigate CORS challenges more smoothly and ensure their applications communicate seamlessly across different origins.
Security Practices in CORS
When it comes to web security, minimizing Cross-Origin Resource Sharing (CORS) vulnerabilities and handling credentials securely is essential for protecting sensitive data. Here are some best practices to follow:
- Restrict Origins: Always specify the exact origins that are allowed to access your resources. Avoid using wildcards (*) in the Access-Control-Allow-Origin header, as this can expose your application to potential attacks from untrusted domains.
- Implement Preflight Requests: For complex requests, ensure that you have configured preflight requests properly. This allows browsers to check permissions before sending actual requests, providing an additional layer of security.
- Use HTTPS: Ensure that your application is served over HTTPS instead of HTTP. This encrypts data in transit and protects against man-in-the-middle attacks that could intercept sensitive information.
- Limit Allowed Methods: Specify only the HTTP methods that are necessary for your application in the Access-Control-Allow-Methods header (e.g., GET, POST). Limiting methods reduces the attack surface.
-
Handle Credentials Securely: If you need to allow credentials such as cookies or HTTP authentication in cross-origin requests, set
Access-Control-Allow-Credentialsto true but ensure you’re still restricting origins appropriately. - Validate Input Data: Always validate and sanitize input data on both client and server sides to prevent injection attacks and other malicious activities targeting your API endpoints.
- Regularly Review CORS Policies: Periodically review and update your CORS policies as needed based on changes in your application architecture or deployment environment. By following these guidelines, developers can significantly reduce CORS-related vulnerabilities while ensuring secure handling of credentials within their applications.
Conclusion
Mastering CORS in Golang has a significant impact on creating secure and flexible web applications. This guide has explored the basics of CORS, its importance in modern web development, and how to implement it effectively in Go.
From handling preflight requests to setting up advanced configurations, developers now have the tools to build robust APIs that can communicate across different domains while maintaining strong security measures.
To wrap up, the knowledge gained from this guide empowers developers to create Go applications that can seamlessly interact with resources from various origins. By applying these CORS techniques, developers can enhance the functionality of their web applications, enabling smoother data exchange between different domains. This leads to more dynamic and interconnected web ecosystems, all while keeping security at the forefront of development practices.



Top comments (0)