Hi folks, hope you are doing good. In this blog I'm gonna share 5 properties to keep in mind while working with images -
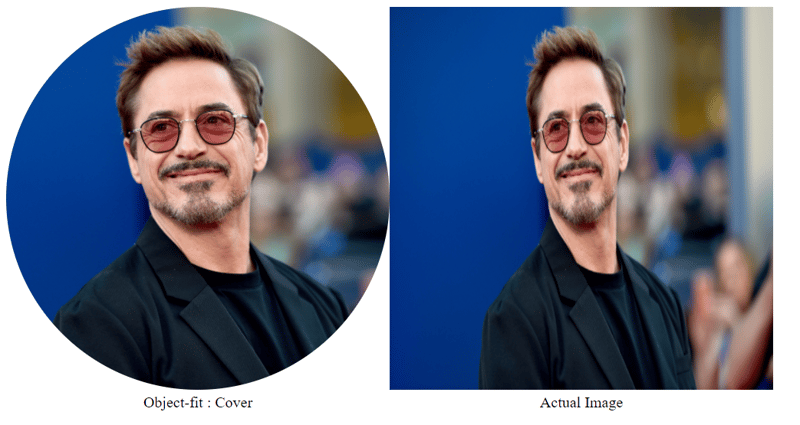
1. Object-fit : cover -
This property allows the image to fill the entire dimensions while maintaining its aspect ratio. Especially useful for profile images.
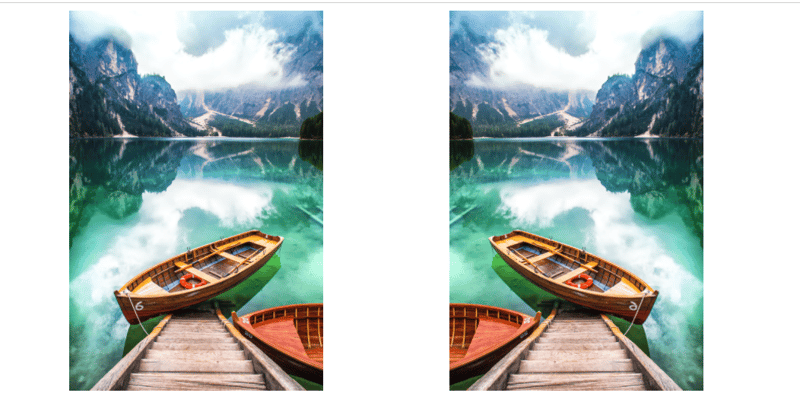
2. Transform: scaleX(-1) / scaleY(-1) -
Use transform: scaleX(-1) to flip your image horizontally and scaleY(-1) vertically.
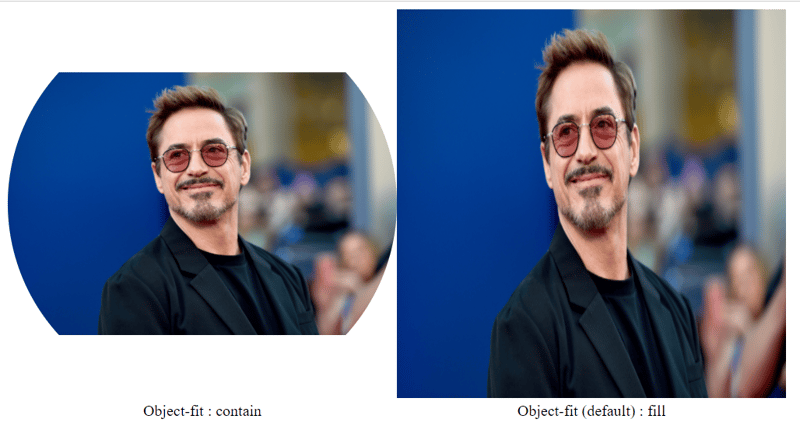
This property is used to contain the entire image in the desired dimension and also maintains the aspect ratio. This property is used a lot in making banners.
4. Filter: drop-shadow -
This property is used to add shadows to images with no background.
Ex: filter: drop-shadow(30px 10px 4px #3a3a3a);
30px indicates its relative position towards the right and a negative value will move the shadow towards the left.
10px indicates its relative position towards the top and a negative value will move the shadow towards the bottom.
4px represents its blur factor
3a3a3a represents its color
5. Filter: opacity -
This property increases the transparency of the image depending upon the percentage.
If you know of other tips/tricks, let me know in the comments. Thanks for reading :)
Connect with me on -












Top comments (19)
The only required tip is
max-width: 100%;for responsiveGood properties for starting new year, thanks
Good luck 👍
Thank you! Good luck to you too! 😄
The Dropshadow effect only works if your object is cut out clearly and has no "edges", so a PNG-24bit is recommend with a feathered cutout or sharp edges.
This info is worth mentioning, thanks for sharing :)
Nice work :)
Thank you!😄
Second one is amazing!
Glad you liked it :)
Thanks for these tips! From now, I will use them in my projects❤️🔥
All the best Ayush! 👍😁
There're very useful, thanks! 😉
My pleasure! I'm glad you liked it 😁
Great, thanks. Happy new year
Glad you liked it! Happy new year :)
Thanks
Glad you liked it 😄
thanks for this
Glad you found it helpful 😄