Oftentimes, when you’re building a web application, some of the routes may be involved with authentication. You want to restrict user access to certain pages or you have your whole application behind a login.
React Router is a great way to go when it comes to routing, but you don’t really have the option to protect routes from being accessed by anyone. Luckily the solution to this is really simple and straightforward.
In this tutorial, I would like to show you what was my solution to the problem and how I got around it. I’ll start from scratch using create-react-app and only include the absolutely necessary things so you can follow along. Without further ado, let’s jump into coding.
Setting Everything Up
After I bootstrapped the project with create-react-app, I also installed react-router-dom for routing. We won’t need any other dependencies for this project. With not much modification to the initial create-react-app, this is the current state of the package.json file:
{
"name": "auth",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.4.0",
"@testing-library/user-event": "^7.2.1",
"react": "^16.12.0",
"react-dom": "^16.12.0",
+ "react-router-dom": "^5.1.2",
"react-scripts": "3.3.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
Modifying the Index File
We will achieve protection by creating a custom component that will handle incoming requests. We have the plain old Route component in React. This will be used for the sole public route we have, the login page. We also want to have a custom component as well that will handle private routes. Let’s call it ProtectedRoute.
The purpose of the component will be very simple. If the user has been authenticated, render the passed component. Otherwise, redirect them to the login page.
import React from 'react';
import ReactDOM from 'react-dom';
+ import { Route, BrowserRouter, Switch } from 'react-router-dom';
import './index.css';
+ import Login from './Login';
+ import Dashboard from './Dashboard';
+ import Settings from './Settings';
+ import ProtectedRoute from './ProtectedRoute';
import * as serviceWorker from './serviceWorker';
+ ReactDOM.render((
+ <BrowserRouter>
+ <Switch>
+ <Route path="/login" component={Login} />
+ <ProtectedRoute exact={true} path="/" component={Dashboard} />
+ <ProtectedRoute path="/settings" component={Settings} />
+ <ProtectedRoute component={Dashboard} />
+ </Switch>
+ </BrowserRouter>
+ ), document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
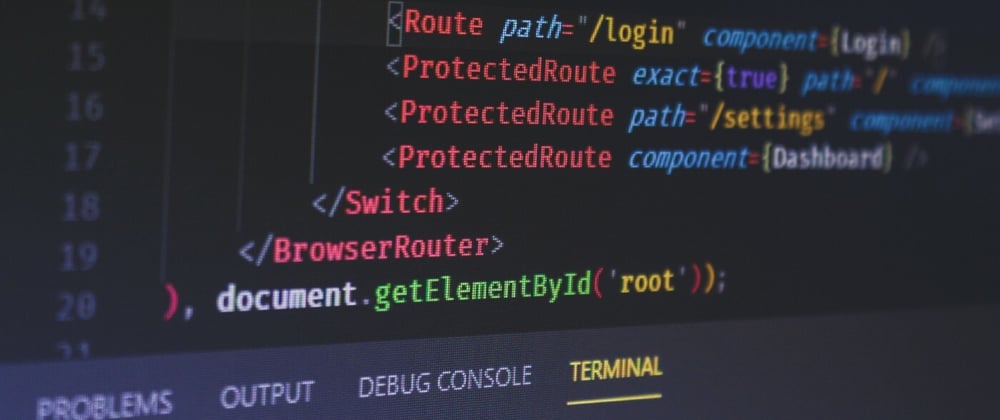
As you can see, I’ve imported Route, BrowserRoute, and Switch from react-router-dom. I also created some components so we can test our router.
The ProtectedRoute will work in the following way:
- It expects a
componentprop, the one it should render - It also expects a path so it knows what component to render on which URL
Here I defined the Dashboard component two times. This is because we want to land on the Dashboard if no path has been defined. This is what line:15 handles. We also want to load in the Dashboard if the user types in an invalid URL. By omitting the path attribute on line:17, we tell React Router to fallback to the provided component. So let’s see how the ProtectedRoute component works on the inside.
Creating Protected Routes
So what’s inside the custom component we’ve imported? It’s actually really simple, we only have a render function:
import React from 'react'
import { Redirect } from 'react-router-dom'
class ProtectedRoute extends React.Component {
render() {
const Component = this.props.component;
const isAuthenticated = ???;
return isAuthenticated ? (
<Component />
) : (
<Redirect to={{ pathname: '/login' }} />
);
}
}
export default ProtectedRoute;
We get the component from the props and return it if the user has been authenticated. I’ve also made use of Redirect from react-router-dom. If isAuthenticated turns out to be false, we redirect the user to the login page.
So how do we actually decide if the user is authenticated or not? What should we assign to isAuthenticated?
Authenticating Users
The last step is to authenticate users. This can be done in various ways, your choice of implementation may differ. We can either use cookies, or localStorage, or a combination of both, or maybe something else. Either way, we want to store some information about the user on the client-side so we know when they are logged in.
render() {
const Component = this.props.component;
const isAuthenticated = localStorage.getItem('token');
return isAuthenticated ? (
<Component />
) : (
<Redirect to={{ pathname: '/login' }} />
);
}
To prevent forgery, this information may be the presence or absence of a token that you also want to verify on your server-side. That way, you make sure that users cannot log in based on only the presence of the token key. It ensures that it is its value that actually matters.
As you see from the gif above, if I refresh the page, it takes me to the login screen. If I try to access any other route that has restrictions, I get redirected back to the login page. If I set a token — no matter the value for now — I can access those pages. Also note that if I try to access a route that doesn’t exist while I’m logged in, I land on the Dashboard. As soon as I clear the storage, I lose my access.
Summary
To summarise: Even though your React code base will be obfuscated, the way your client application works can be reverse-engineered. This is why it is essential that everything that involves authentication or authorization should be backed up by a server-side implementation.
Thank you for taking the time to read through, let me know your thoughts on this approach in the comments below. What would be your security solution? 🔒









Top comments (1)
I generally have my auth context verify the auth state when the app is mounted.