Hiding a post on a designated date automatically in WordPress is an amazing and convenient feature that you should try. It is not that hard to have this feature on your site; you only need to use a specialized plugin like Post Expirator and configure it a little more.
Let's go and see how you can get this done!
When to Create the Expiration Date for Posts?
When you have a post that only values on certain days, you need to delete or hide it on the expiry date to avoid misleading. For example:
- Recruitment posts
- Promotion announcement
- Short-term contests, competitions, etc.
- ...
Normally, if you want to delete or hide posts, you need to remember the expiry date and do the work manually. It might be very troublesome, especially if you sleep your mind and forget the date. Thus, all you need is a plugin that handles everything: hiding posts automatically, moving posts to another place after a period of time, etc.
How to Expire Posts / Pages in WordPress
Step 1: Install and Activate Post Expirator Plugin
Post Expirator is the most common plugin to create expiry dates for posts with more than 100.000 activations on wordpress.org.
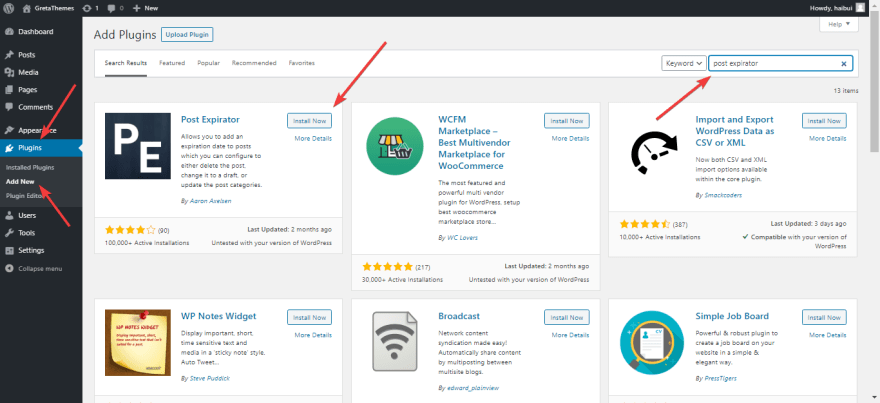
Firstly, you need to install and activate the plugin by going to Admin Dashboard > Plugins > Add New. In the search box, enter Post Expirator and then click Install Now > Activate to start installing and activating the plugin.
So you have done with the installing and activating progress. Let's move up to the configuration!
Step 2: Basic Configuration for Post Expirator Plugin
Before setting up an expiry date for a post, you should configure Post Expirator a little bit. Basic configuration in the Settings section of the plugin helps to adjust some items based on your need and purpose (such as time format, post status after expiry dates, ...).
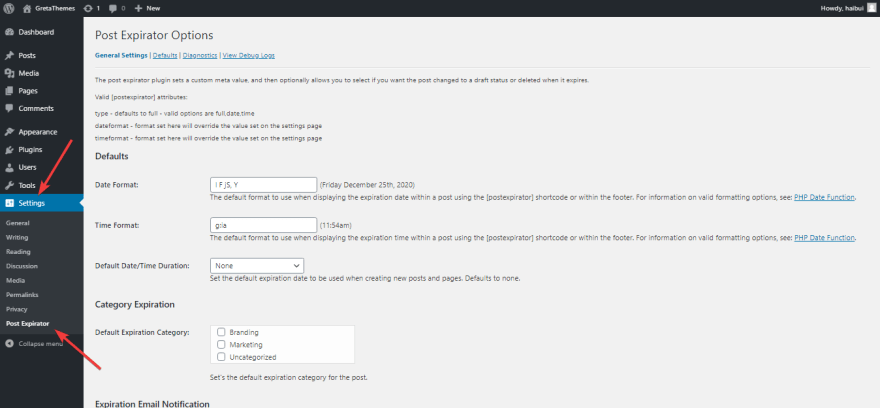
First, go to Settings > Post Expirator. The setting page of the plugin will display as below:
You should see 4 tabs that are:
- General Settings: This is the most important tab to set up expiry dates
- Defaults: Includes configurations for two post types: post and page
- Diagnostics and View Debug Log: These two include configurations that help diagnose and fix bugs. However, if you are a basic WordPress user, you can skip this tab.
Now let's take a closer look at each tab.
General Settings Tab
In this tab, you should see some entries such as:
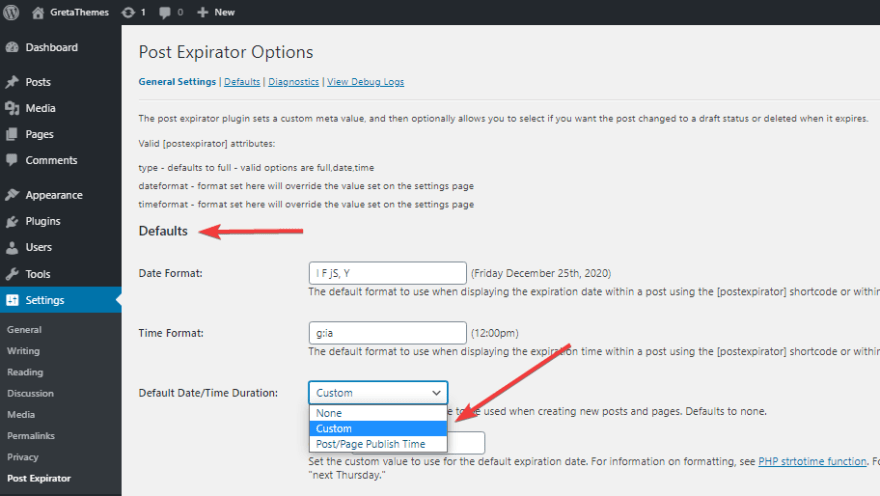
Defaults
This entry includes some options:
- Date Format and Time Format: Choose your familiar time format to manage the feature easily and avoid confusion.
- Default Date/Time Duration: This one is the most important. I will make it clear in Step 3, so just set it as None for now.
Category Expiration
Sometimes, you don't want to delete the post but move it to another category so that visitors can find it again if needed or for any other reasons. For instance, an expired recruitment post will be moved from "December Recruitment" to "Expired Posts" category.
In Category Expiration, choose a category that you want to move expired posts in. If not, leave this part blank.
Expiration Email Notification
In this part, you can set up the system to send a reminder email to website owners when a post expires so that they can check and avoid mistakenly hiding the post. There are 3 email options for email sending. The developer has mentioned the detailed instructions for each of them. Therefore, you can read it and follow all the steps.
Post Footer Display
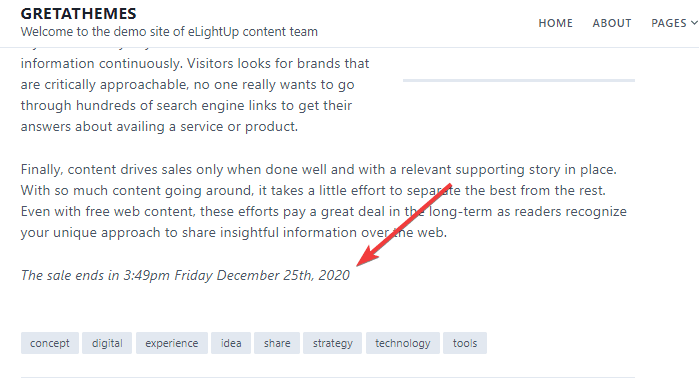
Normally, only you could see the expiry dates set for posts. Thus, if you want visitors to know them too (such as expiry dates for candidates to submit their CV on time), you have to add a notification in the footer. For example, I added one that said: "The promotion will expire at EXPIRATIONTIME EXPIRATIONDATE.
Defaults Tab
In this part, there are some optional settings for each post type. Pay attention to these settings:
Active: Display a section on the sidebar in the post/page editor to set expiry dates. You should enable this one as default.
How to expire: After expiration, your posts/pages will be set to the status that you choose in this part. I will clarify this for you in Step 3.
That's all for the basic settings you need for Post Expirator plugin. Don't forget to scroll down and click Save Changes, by the way.
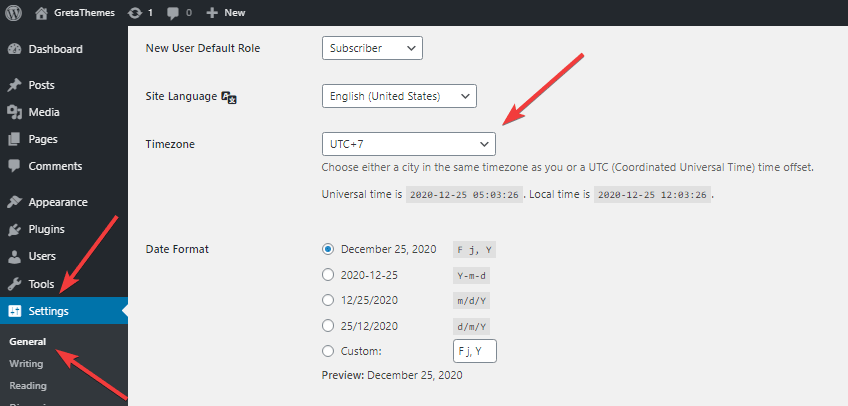
Besides, because the plugin follows the time settings of your WordPress website, you need to set the website time zone you want by going to Settings > General > Time Zone.
Step 3: Set Expiry Dates for Your Posts
Set a Default Expiration Date for All Pages/Posts
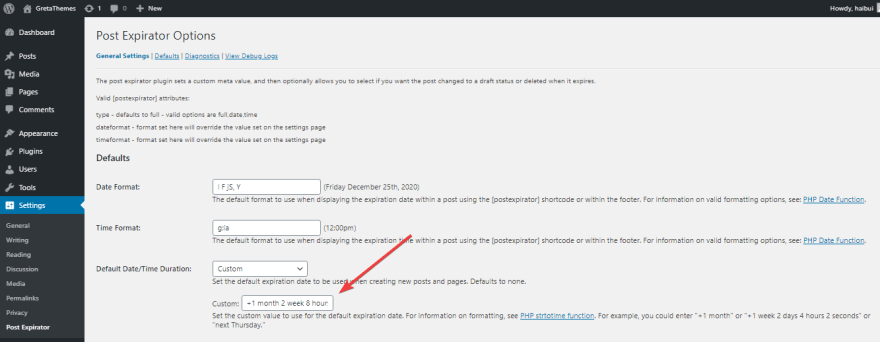
You can make all posts/pages recently published on your website to expire after a few days. Go to Settings > Post Expirator > General Settings > Defaults > Default Date/Time Duration and choose Custom.
After, enter the default expiry date for all posts/pages right after you published them. For example, if you want them to expire after 1 month, 2 weeks, and 8 hours after being posted, go to Custom and enter +1 month 2 week 8 hours.
After expiration, your posts/pages will be set to the default status in the Defaults tab. You can also change posts/pages to all these statuses below:
- Draft
- Delete
- Trash
- Private
- Stick: pin on top
- Unstick: unpin on top
- Category: Replace: move to other categories
- Category: Add: add to other categories
- Category: Remove: delete from the current category
Set Expiry Dates for Each Post/Page
First, go to the Editor of a post/page you want to expire after X days.
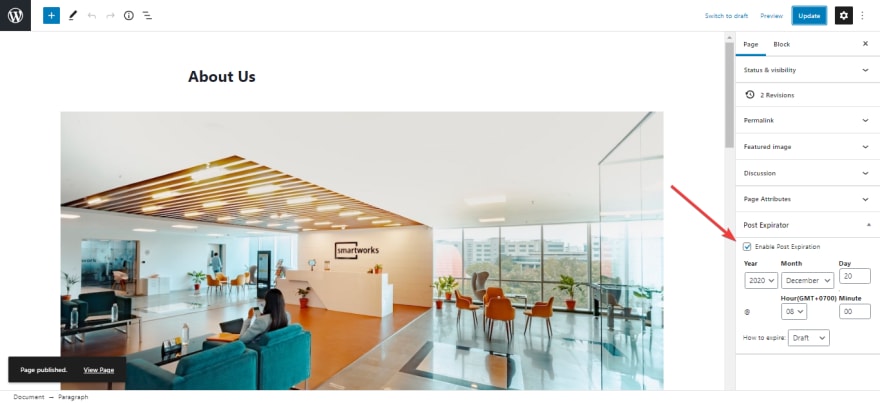
On the right sidebar, you will see the Post Expirator section. Tick Enable Post Expirator to turn on the expiry date function.
Next, enter the exact date (day/month/year) that the post will be hidden or deleted. Remember that this date follows the time zone you chose in Step 2. Lastly, choose the post/page status after expiration in the How to expire section.
Here I set the page status after it expires as Draft, so my page will be saved as a draft at 8.00 AM, December 20th, 2020. You can see the result below:
Easy peasy lemon squeezy. All done here!
One last thing, keep in mind that Post Expirator plugin always prioritizes statuses and expiry dates of each post/page more than the default ones set in the Defaults tab.
Verdict
Setting up expiry dates for posts helps you hide or delete posts after an amount of time effortlessly. This feature is notably helpful for recruitment or flash sale content on websites. For better post managing, you definitely should not miss this feature.
Bonus: you can also use Meta Box plugin to manually reorder them. Click here for detailed instructions.















Top comments (0)