A countdown timer does not only show up on big days like New Year's Eve or Christmas. It is now a popular feature for flash-sale landing pages or coming-soon websites, helping visitors know the exact time of events. If you want to add this feature to your website but don't know much about coding, here we come to save the day. In this article, we will show you how to add countdown buttons to WordPress websites easily and quickly.
When & Why You Need Countdown Feature
You can add a timer that counts down to start or end dates for these kinds of site:
- Coming-soon websites
- Websites having important events (movie release, music tour, etc.)
- Landing pages for marketing campaigns
- A flash sale or promotion
- ...
Using countdown timers gives you many benefits:
- Help visitors to easily follow the exact start and end date to keep up with events.
- Contribute as a professional visual aid for your websites.
- Hurry visitors and stimulate them to take action, thereby increasing the conversion rate.
How to Add Countdown Timers
There are many ways to add countdown timers in WordPress, for example:
Coding: Of course, you need to be a developer. If not, you have to hire one or a trusted website development company. This choice might cost a lot of money and effort, and things might get tricky when errors occurred.
Using page builders: This method is much easier and requires no coding at all. However, not every page builder has a built-in module for countdown buttons, or you might need to pay for premium versions to have this feature.
Using themes with built-in countdown features: Normally, countdown timers are available on themes specially made for coming-soon sites. But some other themes also support this feature. However, not all themes suit your website, or you simply do not want to change your current WordPress theme.
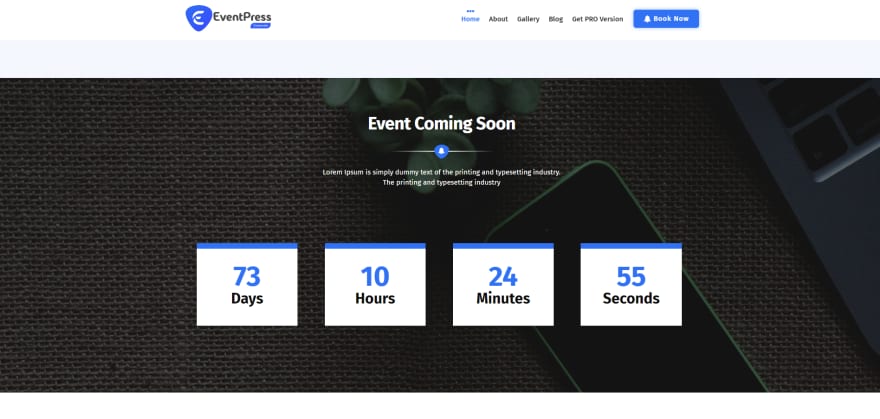
For example, above is a built-in countdown timer in EventPress - a business theme. You can read a detailed review of this theme here.
Using a dedicated plugin: Compared with the three choices above, this is the easiest and also fastest choice. No coding required, no extra cost, and no need to change your website appearance!
Below is how you can easily and quickly add countdown buttons into WordPress websites by a plugin.
Add Countdown Timers into Websites by Plugins
Step 1: Installing plugins
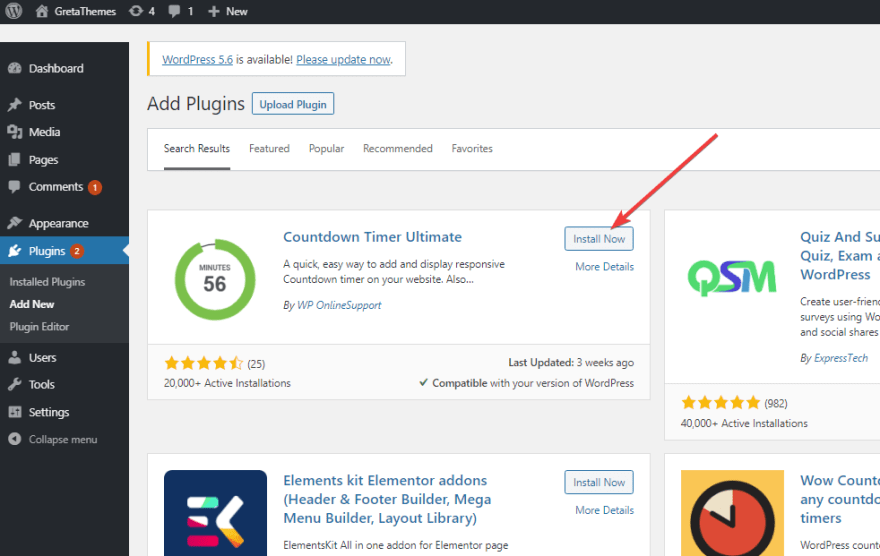
There are many plugins available that help you add countdown buttons/timers to your website. We suggest Countdown Timer Ultimate as the easiest, fastest, and most beautiful plugin to get this work done.
This free plugin is available on wordpress.com, so you can go to the Admin tab > Plugin > Add new to install and activate the plugin.
After Countdown Timer Ultimate is activated, it might notify you about website data sharing with the plugin developer as below:
You can skip this notification right away as it is not needed.
Step 2: Create and Install Countdown Buttons
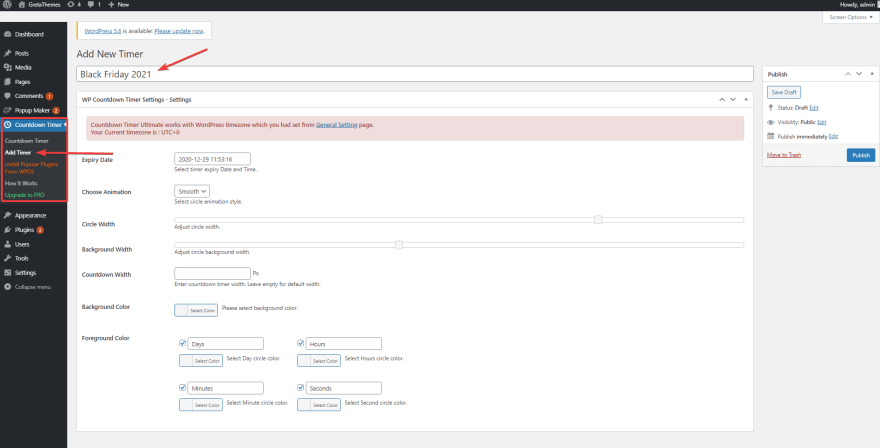
Firstly, go to Countdown Timer > Add Timer. You should see a menu displayed the same as the following picture.
Don't forget to name this button to organize and manage it better.
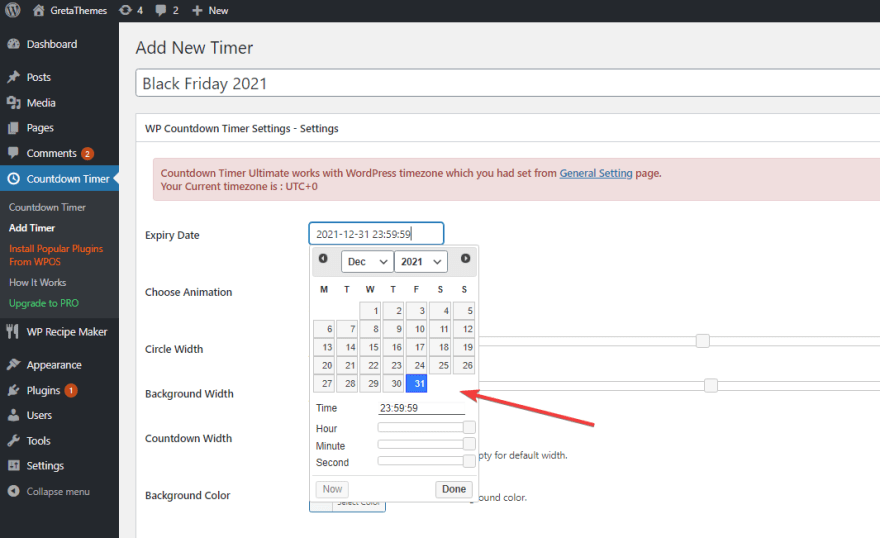
Here are the options and configurations for the display of countdown timers. In that, the most important part is the Expiry Date. You will configure the timer to countdown to the exact time you want here:
For example, in the picture above, I let the timer count from now to 23:59:59, December 31, 2020.
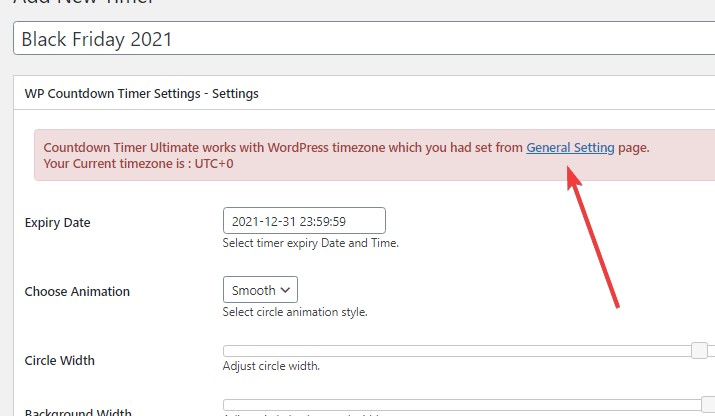
NOTE: The plugin follows the time you set for the website. For example, the plugin is displaying my time zone as UTC+0. If you want the timer to match a time zone you want, please go to General Setting.
Step 3: Configure the Countdown Button's Appearance
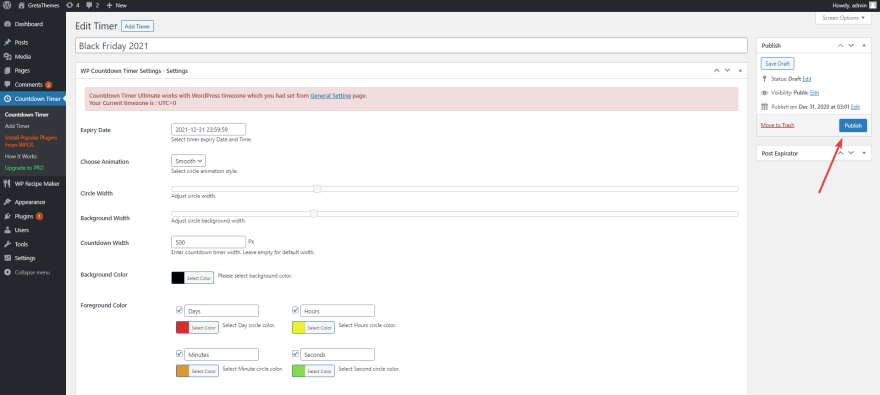
The rest of the settings page mentioned above allows you to configure the countdown timer's appearance, making it look more appealing and suit your website better.
For example, to adjust countdown buttons to make them fit the layout, you can enter the desired size in Countdown Width. However, if the size entered is too small, like below 50px, the button will nearly disappear from the page. I was once confused when I saw no button because of that, so please note this one.
Because countdown buttons provided by Countdown Timer Ultimate are round-shaped, you can also adjust the size of circles and borders in Background Width and Circle Width.
To mark buttons with different colors to distinguish them with ease, and make the website more vibrant, go to Foreground Color.
After configuring the appearance for buttons, click Publish to save changes. Below are my settings:
Step 4: Display Countdown Buttons on Your Website
Going to the Countdown Timer section on the right menu, you should see a list of countdown timers. Copy the shortcode of the timer you need.
Then paste that shortcode to any post or page you want.
Below is a countdown timer displayed on my site:
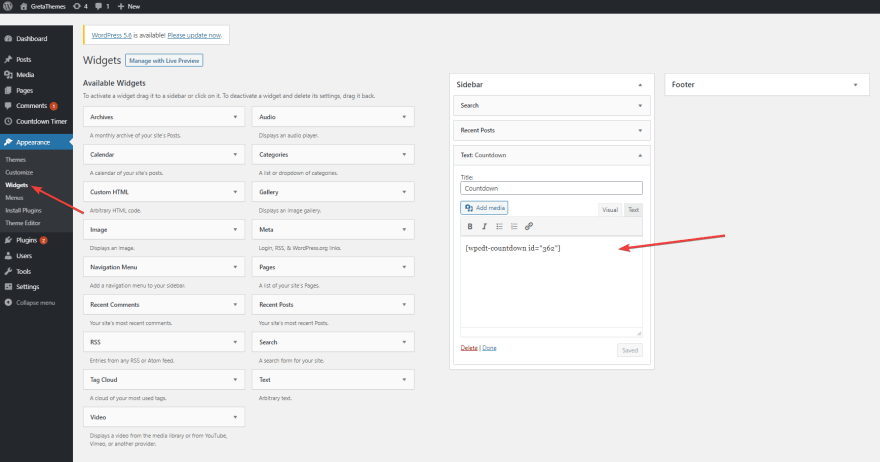
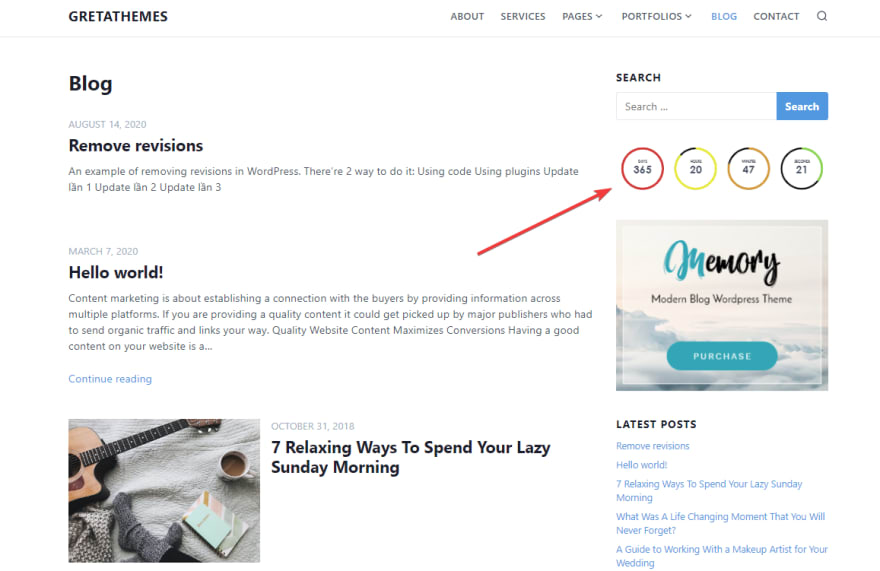
You can display countdown timers on widgets as well. Use the Customizer tool or go to Appearance > Widget, choose the Text widget, paste the shortcode, and then drag the widget into a place you want (sidebar, footer, etc.)
Here's the result:
All done!
Verdict
Creating countdown buttons for begin and end dates of events is not that difficult, as you can see. The Countdown Timer Ultimate, though limited in designs for countdown buttons, is still an easy-to-use plugin to get the work done quickly.
Besides, you can also see how to create add-to-calendar buttons to help customers/clients remember your event better. By combining this button with the countdown button we showed you how to add above, you will surely have an appealing and effective website.















Top comments (0)