You can grow as quickly as you’ve ever thought by installing these addons.
Visual Studio Code is a source code editor created by Microsoft for Windows, Linux, and macOS. Features include debugging support, syntax highlighting, intelligent coding, captions, coding, and embedded Git.
VS extensions help us to faster and quality development. Here are some extensions that may help you-
1. Glean
Glean provides redesign tools for your React codebase: uninstall JSX into new components, convert Class Components into Active Components, wrap with Hooks. Allows you to uninstall JSX from a new component, convert Class Components into Active Components and Opposite Verses, wrap up conditional JSX, customize rename and their sets simultaneously, and more.
2. Stepsize:
Stepsize is specially designed for Engineering teams to track and prioritize technical credits directly on the VS Code editor.
Stepsize is the first-line editor of a healthy codebase. Allows groups of Developers to:
- Create & view code issues directly from your editor
- Track & prioritize code improvements like technical debt
- Add key issues to your sprints with our Jira integration
3. JavaScript Assistant
JavaScript Assistant will help you to write modern, clear, and concise code. Provides 48 automatic refactorings, cleanup, and JavaScript and TypeScript actions.
4. Abracadabra, refactor this!
With Abracadabra, you can redo the existing code quickly and securely in VS Code.
VS Code ships with a few basic features. Abracadabra greatly charges your editor with shortcuts for the most useful short-term configurations, quick fixes to suggest redesign when appropriate, customization options UX to suit your needs, redesign that works with .js, .jsx, .ts,. tsx and .vue files.
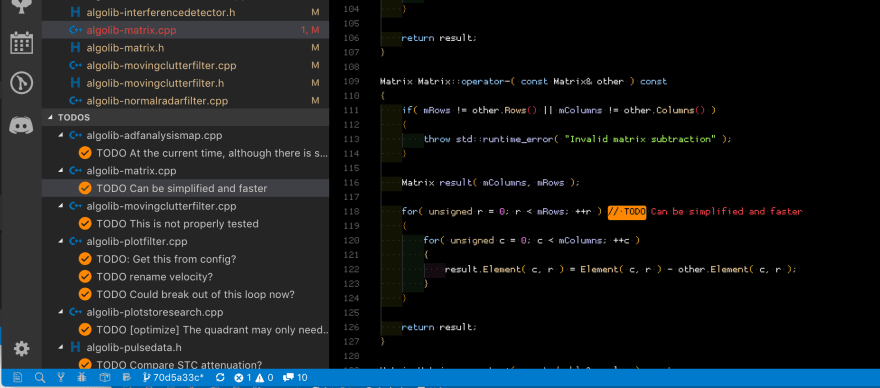
5. TODO Highlight
If you like to mark sections of code with TODO and FIXME tags but keep forgetting about them then this plugin will solve your problem. Highlights TODO or FIXME phrases in the code so you don’t forget what you want to fix or improve.
6. Todo Tree
The Todo Tree Extension collects all your scattered applications in the application at your command into a single tree on the left side of the editor’s workspace. You can quickly search your workspace to find commentary tags like TODO and FIXME, and see them in the tree view.
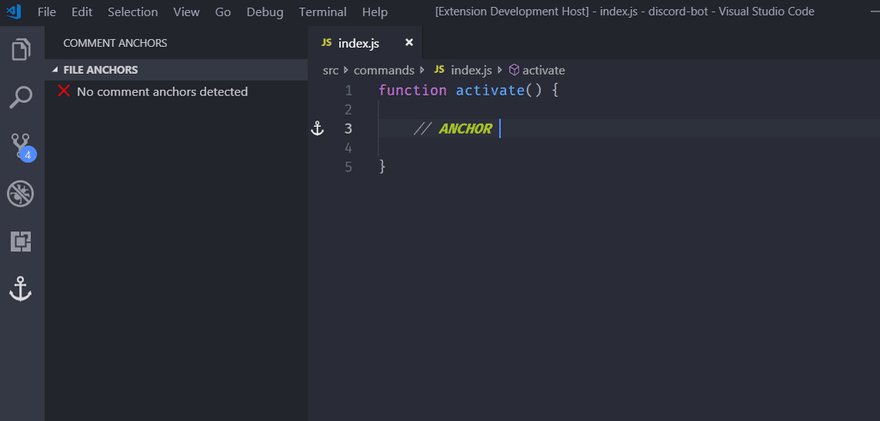
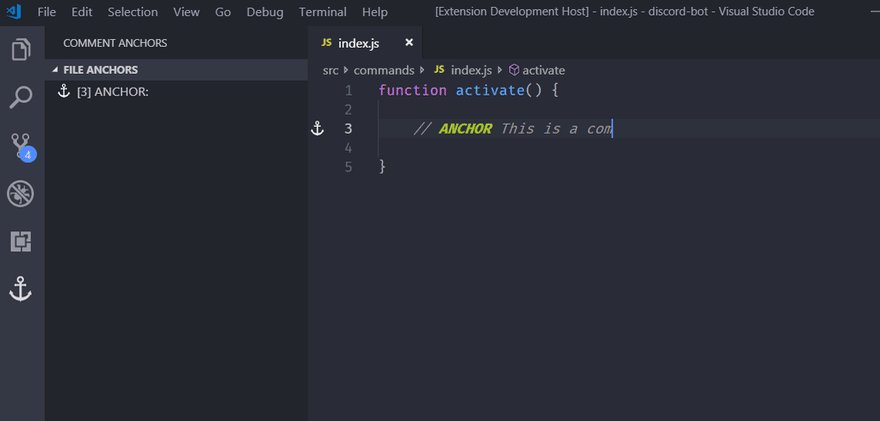
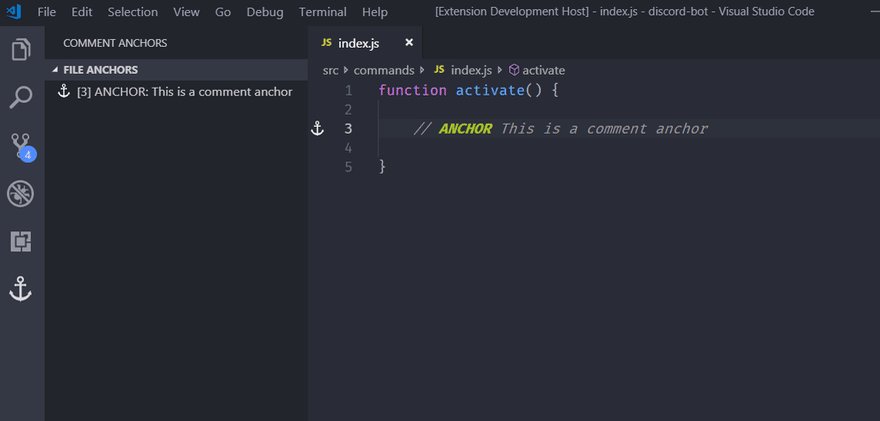
7. Comment Anchors
Place anchors within a comment or character unit to place bookmarks within the context of your code. Anchors can be used to track TODOs, write notes, create folding sections, or create simple navigation that makes it easy to navigate your files.
Anchors can be viewed in the current file, or throughout the workspace, using an easy-to-use sidebar.
Comment Anchors offer many configuration options, allowing you to customize the extension to suit your own workflow, and increase productivity.
- Create and review GitHub and GitLab pull requests
- Get feedback on work-in-progress with pre-PR code reviews
- Code discussions & comments
8. New Relic CodeStream
New Relic CodeStream is a developer collaboration platform that integrates essential dev tools into VS Code. Uncheck the context and simplify the code dialog and code update by adding support tools to your IDE.
9. SonarLint
SonarLint is a free IDE extension that lets you fix encoding problems! As a spell check, SonarLint highlights bugs and security threats as you type code, with a clear correction guide so you can fix it before the code is inserted. SonarLint in VS Code supports JavaScript, TypeScript, Python, Java, HTML, and PHP code, and you can install it directly from VS Code Market!
10. Code Runner
Generate code captions or multilingual code file: C, C ++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell,F # Script, F # (. NET Core), C # Script, C # (.NET Core), BAT / CMD, BASH / SH, VBScript, TypeScript, CoffeeScript, Scala, Swift, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Julia, Crystal, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, V, SCSS, Sass, CUDA, Less, Fortran, Ring, and custom command
buy a coffee for me https://www.buymeacoffee.com/gyanknojiya
Originally published at https://codingcafe.co.in.

















Latest comments (1)
I think "jellyfish-x-retro" vscode theme deserves to be on your list 🚀💖