Merhaba bu yazıda Swagger ve JWT(JSON Web Token) kavramlarından örnek bir uygulama ile bahsediyor olacağım.
Doğrudan örnek projeyi incelemek için GitHub linki.
Öncelikle kavramlardan kısaca bahsedelim.
Swagger : Rest API geliştirmek için gerekli bir sözleşme standardı ve bu çerçevede işlev gören yardımcı araçlar sunan bir teknolojidir. Swagger sunduğu standart ve araçlarla API tasarım, geliştirme, dokümantasyon ve test aşamasında kolaylık sağlamaktadır.
JWT(JSON Web Token): bir JSON nesnesi olarak taraflar arasında güvenli bir şekilde bilgi iletimi için tasarlanmış bir RFC 7519 standartıdır. JWT, kullanıcının doğrulanması, web servis güvenliği, bilgi güvenliği gibi birçok konuda kullanılabilir.
Neden Swagger’ı ayrı JWT’ı ayrı anlatmadım?
Bunun nedeni servislerde header alanına token eklemeniz gerektiğinde Swagger’da ki ayarlamaları nasıl yapılacağını gösterebilmek. Hazır Swagger’da kullanmak için bir token’a ihtiyacımız varken neden gayet kullanışlı olan JWT den bahsetmeyeyim dedim.
Bir web api projesi oluşturabildiğinizi ya da hali hazırda bir web api projenizin olduğunu varsayıp direk nuget paket’ini indirerek başlıyorum.
Öncelikle token’ımızı oluşturmak için gerekli olan paketi Nudget’tan indiriyoruruz.
Sonrasında JWT token oluşturma ve çözümleme işlemlerini yöneteceğimiz JwtManager.cs adında bir class oluşturuyoruz. İçeriğini aşağıdaki gibi ayarlıyoruz. Ufak detayları açıklama satırları olarak koda ekledim.
Artık elimizde token yapımızı yönetebileceğimiz bir token manager sınıfımız olduğuna göre Authentication Attribute’ümüzü yazabiliriz. Öncelikle eğer yoksa Filters adında bir klasör oluşturup içerisine JWTAuthenticationAttribute.cs adında bir klas ekliyoruz ve içeriğini aşağıda ki gibi oluşturuyoruz. Gerekli açıklamaları yorum satırları olarak koda ekledim.
Authentication Attribute’ümüzü de yazdığımıza göre kimlik doğrulaması yapacağımız controller’larımıza gerekli eklemeleri yapıyoruz.
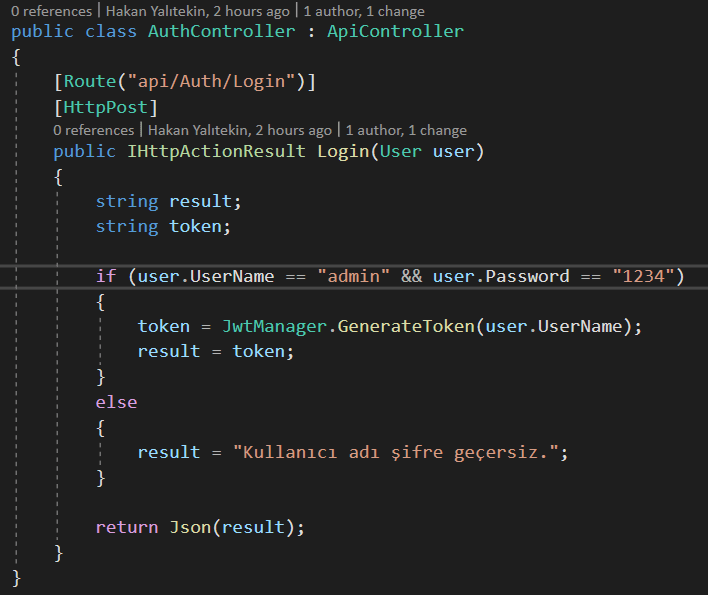
İlgili attribute’ü eklediğimize göre artık kimlik doğrulaması isteneceği için token alacağımız bir login metodu oluşturuyorum.
JWT token ile ilgili tüm işlemlerimizi tamamladığımıza göre artık Swagger aşamasına geçebiliriz.
Bunun için Nudget Packege Manager ’a Swashbuckle yazıp aratıyorum (swagger yazarak ta aratabilirsiniz) .Net Core için olanı indirmediğinize emin olun.

Swasbuckle paketini indirdikten sonra, metotlarımızın üstüne eklediğimiz summery’lerin swagger’da anlam kazanabilmesi için bazı ayarlamalar yapmamız gerekmekte. Bu ayarlamaları aşağıda açıklamalarıyla anlatmaya çalıştım.
Projemizde bu ayarı yaptıktan sonra, Swasbuckle paketini indirdiğimizde App_Start’ın altına eklenen SwaggerCongfig.cs ’in içerisinde de bazı ayarlamalar yapmamız gerekmekte. Ben beraberinde gelen açıklama satırlarını kaldırdım. Sizde kaldırmadan önce bir göz gezdirebilirseniz faydasını göreceksiniz.
Artık tüm ayarlamalarımızı tamamladığımıza göre ilk testimizi gerçekleştirelim. Ben kolaylık olsun her seferinde linkin sonuna swagger yazmamak için şöyle bir şey yaptım. Bunu yapmadan direk linkin sonuna swagger yazarak swagger’a erişebilirsiniz.
Eğer bu yazı ile ilerlediyseniz görmeniz gereken görüntü şu şekilde olmalı.
Şimdi JWT token yapımızın çalışıp çalışmadığını deneyelim. Öncelikle tokensız deniyorum ve aşağıda görüldüğü üzere 401 unauthorized hatasını alıyorum.
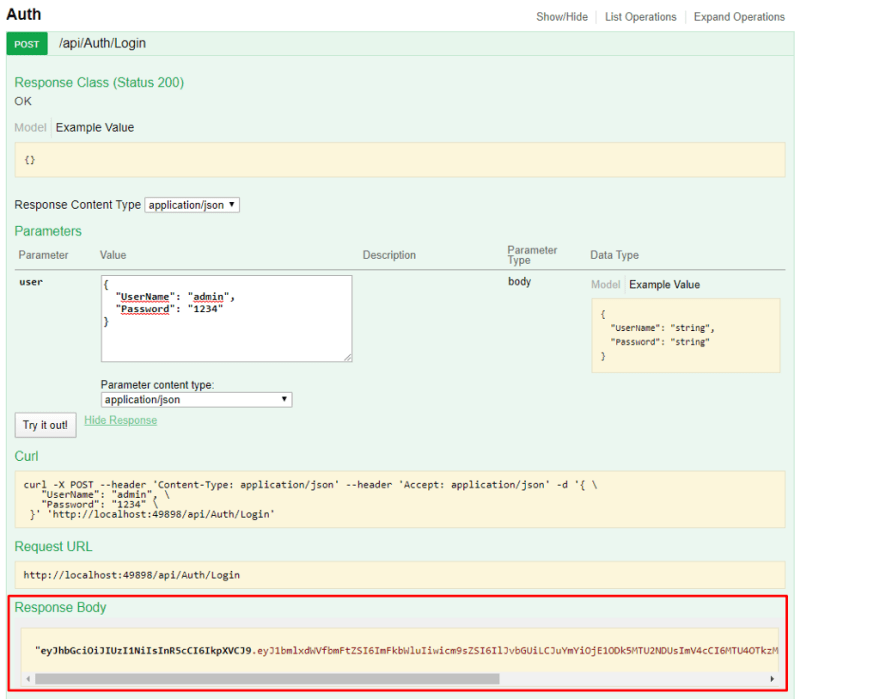
Şimdi ise oturum açıp token ile beraber swagger’ı nasıl kullanacağımıza bakalım. Bunun için öncelikle aşağıda ki gibi oturum açıyorum.
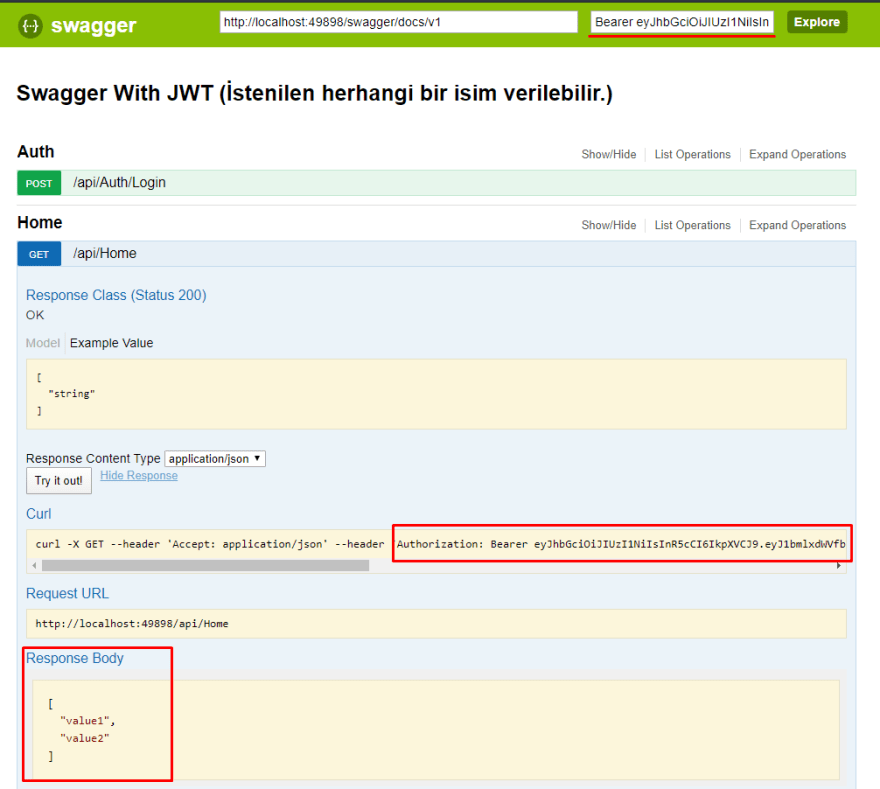
Oluşan token’ın başına Bearer yazdıktan sonra Swagger’ın api key alanına aşağıda ki gibi ekleyip Explorer’a tıklıyorum. (Tırnak işaretlerini almadığınıza emin olunuz.)
Tekrar HomeController altında ki Get’i tetiklediğimiz de Get metodumuzun sorunsuz bir şekilde çalıştığını görebilirsiniz.
Umarım ufakta olsa faydam dokunmuştur.
Kaynaklar;













Top comments (0)