A Alura estava disponibilizando um curso gratuito de HTML e CSS esses dias, explicando o básico para colocar um site no ar. O curso é bem explicado e as instrutoras sabem passar bem o conteúdo, sendo de fácil entendimento para todos.
Eu comecei o curso, mas não me passou pela cabeça compartilhar os resultados conseguidos até agora, então irei comparar com uma versão anterior recente. Do primeiro modelo até agora muita coisa mudou, por isso fico triste por não trazer os primeiros aqui. Mas, irei compartilhar os modelos daqui para frente.
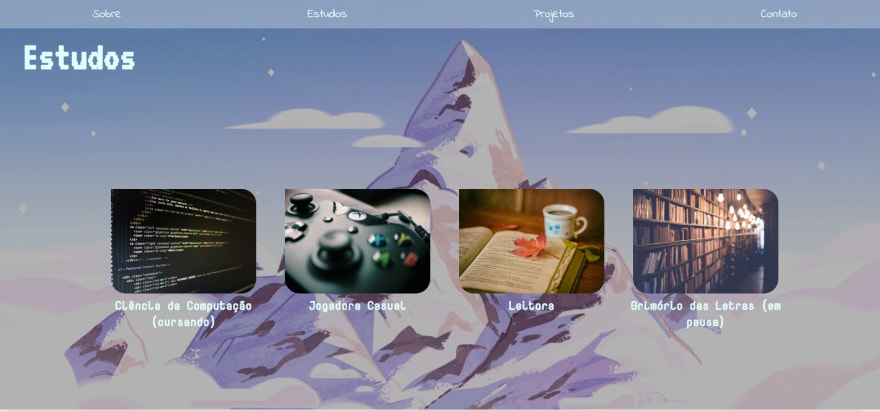
No modelo anteriormente postado, as cores estavam bem esquisitas e difíceis de ler, pois o background que coloquei é uma imagem com cores fortes, sendo difícil encontrar uma cor de texto que equilibre com todo aquele fundo. Acabei resolvendo isso sem querer, quando comecei a brincar com a transparência da section "projetos". A versão anterior ficou com o topo diferente da section "projetos", então não ficou muito bonito.
Na versão atual do site, eu estendi o background transparente da section "projetos" para o site todo. Para isso, criei uma div com class "fundo" para cobrir todo o body do HTML. Com isso, consegui "escurecer" um pouco a transparência do background, possibilitando clarear todo o texto do site, deixando-o com melhor facilidade de leitura. Também criei uma section "estudos", para compartilhar o que tenho no currículo.
Por enquanto as mudanças foram essas! Quando eu fizer mais alguma alteração significante, voltarei aqui para postar. Para ver os códigos utilizados, cliquem no link abaixo. Lá estão os códigos desde a primeira versão do site. Até um próximo post!
 HiratsukaMi
/
imersaoCSS
HiratsukaMi
/
imersaoCSS
Site criado na Imersão CSS da Alura
imersaoCSS
Site criado na Imersão CSS da Alura







Top comments (0)