If you are currently getting into frontend development, you might be confused with jQuery. It can be unclear what it does, why it’s used, and whether it’s something that is still worth learning. Let’s examine this question—starting with a bit of history.
How jQuery was helping the programmers in 2008
My first programming job was in 2008. Back then, I was helping build websites, and the main concern at that time was this: will it work in Internet Explorer 6? Making websites work and look the same in that browser was easily about 50% of the frontend job—and the least fun part.
jQuery was there to help with many issues related to the browser landscape at that time.
Browser compatibility issues
There were plenty of differences between browsers. If you tested your code in a modern browser—like Firefox or Chrome—it was not guaranteed to work in Internet Explorer. There were a lot of differences in the CSS, and a bit less in JS. The best practice at the time was to make the website work first in the modern browser—so it’s future-proof—and then add all the hacks necessary for it to work in the older browser.
jQuery addressed part of those issues—the methods it was providing were working the same in all the supported browsers. All the workarounds were removed from the application codebase. There were many libraries with user interface (UI) components built on top of the jQuery—most notably jQuery UI—and using those libraries saved a lot of headache with getting marketing interface elements looking correct and working across all the browsers.
Selectors
CSS has a very reasonable model of picking the elements from a document: selectors. At that time, JavaScript was used only on the browser: so, JS and CSS were used by the same people, and they wanted the CSS selectors on the JS side too. At that time, browsers had nothing like this available natively.
This was another feature provided with jQuery. With it, you could find DOM elements with something as simple as
var element = $(‘.some-class’);
Obscure browser APIs
The first version of JavaScript was developed in 10 days—so there were many rough edges. Its ad hoc nature continued over the years. XMLHttpRequest was a key feature to turn JavaScript into a language that can be used to develop browser-side applications—it allowed for doing additional requests from the JS to the server. The way of using it isn’t nice to read:
const request = new XMLHttpRequest();
request.addEventListener("load", function () {
console.log(this.responseText);
}
);
request.open("GET", "http://www.example.org/example.txt");
request.send();
With jQuery, the same goal could be achieved with much more readable:
$.ajax({
method: "GET",
url: "http://www.example.org/example.txt",
})
.done(function( msg ) {
// or however the result was read in jQuery 1.2
console.log(msg);
});
Solutions provided by modern browsers
If you started your frontend journey recently, it’s unlikely that you ever saw those issues in practice—unless you are maintaining an IE 6 interface to a legacy application that was fossilized in some corporate environment.
Thanks to evergreen browsers, we hardly hear about compatibility issues nowadays. If your everyday business application works, you can assume that all browsers work the same. And wait for bug reports in the case that they don’t all work the same.
API issues are addressed as well—we have document.querySelectorAll, and fetch that provides a nice API to perform common operations with native functions.
Still a pretty popular package
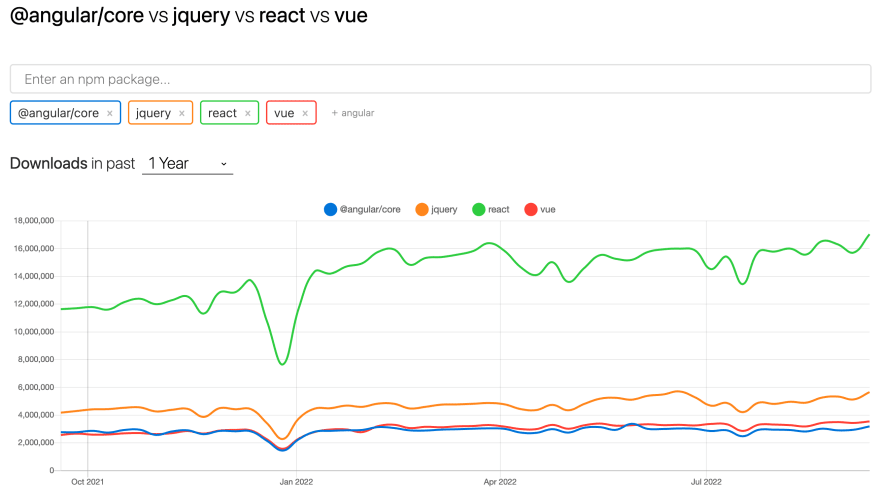
Even though jQuery is not in the spotlight anymore, it’s still a very popular package:
If you compare it with React, Vue, and Angular, only React has more downloads. You can expect to see it in many projects that are out there. Especially if you consider that plenty of jQuery usages will likely not come via NPM—many will use the deprecated package manager Bower or CDN links.
Why use jQuery in 2022?
The main reason I see is that you have a team that is accustomed to it—maybe not necessarily frontend developers, but perhaps content authors, designers or marketing specialists who learned to do things with jQuery and see no reason to change things.
You might also still do so for consistency’s sake. For example, if in the codebase there are 200 $.ajax calls, I would think twice before adding some fetch call. It would be the start of a big refactoring, and I’m not sure in what situation it would make sense to invest so much effort into it.
Should you learn jQuery?
Learning it will not hurt you, but introducing it into a project can raise a few eyebrows. For greenfield projects, it makes sense to default to vanilla JS. And if you join a project that uses jQuery heavily, you can most likely learn it on the job just fine by reading documentation (I wrote a guide for it) and getting code examples from the rest of the codebase.
How about you?
Are you using jQuery yourself? Have you seen it often in projects or job offers? Share your jQuery story in the comments!








Top comments (1)
Сongratulations 🥳! Your article hit the top posts for the week - dev.to/fruntend/top-10-posts-for-f...
Keep it up 👍