この記事は 2019-04-16 JST 付で Qiita に投稿したものです。
TL;DR
Ref. https://twitter.com/ikkou/status/1117201610348716032
更新履歴
- 2019/04/17 8th Wallの事例に見る対応方法を追記しました
- 2019/09/04 パブリックベータを見る限り iOS 13 でどのような状態になるか既にわかっていますが、例によって NDA の絡みがあるのでまだ具体的なことを Qiita に書けません。近々に控えているであろう iOS 13 公開後に掲載します。答えは Safari 13 Beta 6 Release Notes に記載されています。
- 2019/09/20 続報として「iOS 12.2で半ば終わったWebVRとWebARがiOS 13でどうなったか」を書きました。
iOS 12.2で何が起きたのか
2019/03/26 JSTにiOS 12.2のアップデートが開始されました。
iOS 12.2 Release Notes
https://developer.apple.com/documentation/ios_release_notes/ios_12_2_release_notes
このアップデートによって、予想されていた通り、デフォルトで、つまりiOS 12.2にアップデートした後に後述する設定を変えていない状態で、モーションデータの取得が出来なくなりました。
ARやVRのコンテンツを作っている人には、少々厄介な事態が起きるかもしれません。iOS 12.2のSafari(12.1)では、デフォルトでモーションデータの取得が不可になり、これによりiPhoneやiPadのWebベースのARやVR(WebAR/WebVR)が、正常に動作しなくなる可能性があります。
https://www.gizmodo.jp/2019/02/safari-motion-data.html より引用
モーションデータの取得が出来ないと何が起きるのか
論より証拠。実際にWebVRを試してみましょう。まずはiOS 12.2にアップデート済みのiOS端末で、WebVRのためのJavaScriptフレームワークの1つであるA-Frameのウェブサイト https://aframe.io/ にアクセスしてください。アクセスすると画面右側中央付近にメガネの形をしたアイコンがあります。これをタップしてください。
ポートレートモード(縦持ち)のときはInsert phone into Cardboard holder.という文字列とともにランドスケープモード(横持ち)にしてね、という図が表示されるので指示に従ってランドスケープモードに切り替えてください。Cardboard holderはいわゆるVRゴーグルのことを指しますが、入れなくてもOKです。
ランドスケープモードにすると見ていた画面が2画面に分かれます。この状態をVRゴーグルで見ると二眼立体視で立体的に見え、iOS端末を持ったままぐるっと動かすとこの画面もぐるっと回る…はずでした。
iOS 12.2のMobile Safariで見ると上の画像のように表示され、iOS端末をぐるぐる動かしても何も変化しません。ここで画面が動く人はiOSのバージョンがiOS 12.1以前の端末を使っているか、後述する「設定」を変更しているかのどちらかです。
なぜモーションデータの取得ができなくなったのか
この大きな変更はセキュリティリスク、いわゆる脆弱性(ぜいじゃくせい)に対応したものになります。これはアップル公式の「iOS 12.2 のセキュリティコンテンツについて」というページで説明されています。
対象となるデバイス:iPhone 5s 以降、iPad Air 以降、iPod touch (第 6 世代)
影響:Web サイトがユーザの同意なくセンサー情報にアクセスできる可能性がある。
説明:モーションや方向のデータの処理に、アクセス権の問題がありました。この問題は、制限を強化することで解決されました。
CVE-2019-8554:匿名の研究者
https://support.apple.com/ja-jp/HT209599 より引用
モーションや方向のデータの処理に潜んでいたアクセス権の問題とはなにか
冒頭で引用したGIZMODEの記事でも言及している記事が詳しいです。
WHEN APPS WANTS to access data from your smartphone's motion or light sensors, they often make that capability clear. That keeps a fitness app, say, from counting your steps without your knowledge. But a team of researchers has discovered that the rules don't apply to websites loaded in mobile browsers, which can often often access an array of device sensors without any notifications or permissions whatsoever.
https://www.wired.com/story/mobile-websites-can-tap-into-your-phones-sensors-without-asking/ より引用
読み進めると書いてある通り、例えばGoogle マップを始めとする地図アプリは「位置情報」にアクセスするとき、明示的なポップアップを表示して許可を求めているが、それら以外のiOS端末から得られる下記の情報はユーザーの許可なしで取得、そして利用できていたとのことです。
- motion(動き)
- orientation(方向)
- proximity(近接)
- light(照明)
特にmotionとorientationはWebVRとWebARにおいて大事な要素なのですが、これらの“穴”を塞ぐため、デフォルトでオフとなったようです。
この“穴”によってどんな問題が起きるのか
Ref. https://twitter.com/ikkou/status/1117675491480104960
個人的には“穴”は“穴”でも直ちに問題のある“穴”ではないという認識ですが、個人情報保護が叫ばれるご時世なので、なにかクリティカルなことが起きる前に、あるいは発覚する前に、その“穴”を塞いだのではないかと考えています。あくまで個人の感想です。
とはいえセキュリティの専門家が指摘し、アップルもそれをセキュリティの課題と感じたからこそ新たな設定を設け、デフォルトでオフにしているので、不用意にオンにすること、少なくともオンにしたままにするのは避けたほうが良いのかもしれません。
どうすればモーションデータを取得できるのか
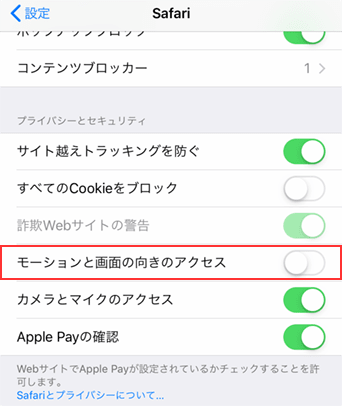
iOSの設定→Safari→「プライバシーとセキュリティ」の項目にある赤枠で囲った「モーションと向きのアクセス(Motion and Orientation Access)」をオン(緑色の状態)にすることでモーションデータの取得が可能となります。
前述の通りアップル曰くセキュリティリスクが潜んでいるものを強制的に無視している状態になるので、気になる人はWebVRとWebARを試した後にはオフにしておくと良いかもしれません。
これからWebVRとWebARを使ったウェブマーケティング施策はどうなるのか
例えば2018年2月にペプシがウェブマーケティングとして公開した「Pepsi Go Back」というウェブサイトがあります。Googleも開発に協力したということで一時期ちょっと話題になったウェブサイトです。
Pepsi Go Back
https://www.pepsigoback.com/
このウェブサイトはスマートフォンからアクセスすると360° ViewモードとVRゴーグルを用いるVIRTUAL REALITYモードの2種類を選択できますが、設定がオフになっているiOS 12.2ユーザーはどちらを選んでも正常に動作しません。
そして正常に動作させるにはiOSの設定画面からセキュリティの項目を開き、オフになっているものをオンにする必要があります。作り手側の立場から言えば、ユーザーにオンに“してもらう”必要があります。
しかしWebVRとWebARの良さはアプリのインストールを必要とせず、試したいときに直ぐに試せるところにあります。ユーザーはわざわざ設定画面を開き、設定を変更してまで試してくれるでしょうか。そもそもユーザーが該当ページにたどり着いたとき、そこにあるのは正常に動作しないWebVRあるいはWebARコンテンツです。一般的なユーザーはモーションデータの取得に絡む設定のことを知っているわけがありません。なんだ? 動かないぞ? 壊れているのか? こんな反応が返ってくることが目に見えています。
そしてこれが例えば広告代理店等々を挟んだ上での提案だったとしましょう。既にウェブマーケティング施策のひとつとしてWebVR然りWebARが取り入れられていることから、可能性があることは認められている状態です。しかし、アクセスしても動かない可能性がある、動かすには設定を変える必要がある、そしてその設定はセキュリティリスクをはらんでいる。そういった状態にある施策を取り入れるでしょうか。答えは「否」ではないでしょうか。
少なくとも今日(2019/04/16)現在の状態では、積極的にWebVRとWebARをウェブマーケティング施策に使っていくのは避けたほうが良いかもしれないというのが持論です。つらい。そして過去に携わったWebVR/WebAR施策について念のために動作確認をしておいた方が良いと考えています。動かないはずです。つらい。
どうなることが理想か
iOS 12.3以降で、地図アプリのように、データにアクセスする際に明示的にユーザーの許可を求める状態になれば、今回の問題は回避できます。
図: Google マップが位置情報の設定変更を促している例
現時点でそういったUIは用意されていないので、たとえばsetTimeout()でセンサー値を見て変化が起きていなければ、設定の変更を促すポップアップを表示して設定画面で設定を変更してもらう方法が打開策のひとつかもしれません。
8th Wallの事例に見る対応方法
Ref. https://twitter.com/ikkou/status/1118351209939652608
iOS端末で8th Wallのデモページ https://apps.8thwall.com/8w/jini/ にアクセスしてください。モーションデータの値を見て、設定がオフになっているiOS端末で表示したときにはdeviceMotionErrorAppleというIDを付与して「設定を変えてリロードしてください」という内容の画面を表示しています。
8th Wallはもともとカメラへのアクセス許可を求め、その結果に応じて画面を出し分けているので、その分岐にこのモーションデータのオン・オフ状況が加わった形になります。
さいごに
数年前からWebXRを推してきたので、今回の変更はだいぶ悲しいですが、設定を変えれば使えるわけで、“完全に”終わったわけではありません。願わくばiOS 12.3以降のアップデートでより良い形に変わることを期待しつつ、今後もWebVRとWebAR、そしてWebXRを応援しています。






Top comments (0)