I'm sorry, this article is in Japanese only.
はじめに
本記事は『Chrome 79 から WebXR Device API が有効になるも Oculus 系の HMD が認識されない件とその解決方法について』の続編です。
事の発端
2019-12-20 JST 時点で Chrome v79 における解決方法を示しましたが、それから 8 ヶ月も経つと役に立たない記事になっているので、以降検索から着地した際に有意な情報を提供したいと考えています。
あれー?WebVRがChrome/Chrome Canaryで動かないな。フラグをオンにしても駄目になったのか?
Ref. https://twitter.com/shichi_14/status/1297838909208981512
その後の Update は追っていない且つ手前味噌ですが、ここに書いてある内容でも解決できない感じですか? ( 最新情報に Update しなくちゃ
Ref. https://twitter.com/ikkou/status/1298084628717215745
wakufactoryさんが書いている通り、WebXRに関するフラグの内容が変わっています。
なお、Firefox(v79.0)の場合はOculusLink、SteamVRでWebXR Sample PageもWebXR Exporterも動作しました。
Ref. https://twitter.com/shichi_14/status/1298107512097390600
解決方法
chrome://flags からそれらしい flag が消えてもうだめかと思いましたが、実は『Chrome Hardware Support - Immersive Web Developer Home』に解決方法が記載されています。
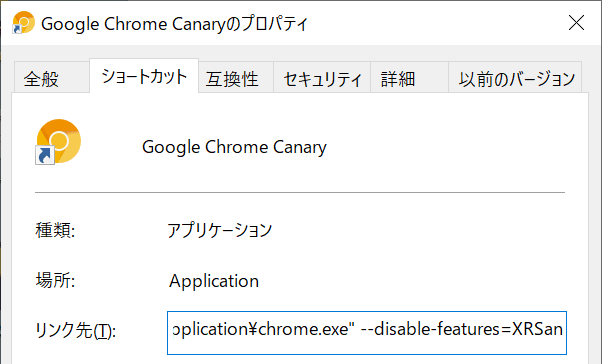
曰く、Chrome と Oculus 系 HMD の組み合わせの場合は --disable-features=XRSandbox --enable-features=oculus --force-webxr-runtime=oculus の起動オプション付きで Chrome を起動すれば OK です。
画像は Chrome の試験運用版にあたる Chrome Canary のものですが、ショートカットを右クリック→プロパティ→ショートカットのリンク先に上記の起動オプションを追加→適用して OK という手順を踏むことで解決できます。
なお、件のページにも記載されていますが、起動オプションは標準的な方法ではありません。今回のような Chrome と Oculus 系 HMD の組み合わせで WebXR Device API を用いた WebXR コンテンツを体験したいときのみ、この起動オプションを使い、普段使いはなるべく避けましょう。
というわけで 2020-08-25 JST 現在も、WebXR Device API に「真の標準対応」しているブラウザは Oculus Browser だけです!!
現場からは以上です。



Top comments (0)