
Follow me on Twitter, happy to take your suggestions on topics or improvements /Chris
Validation of data is an interesting topic, we tend to writ...
For further actions, you may consider blocking this person and/or reporting abuse


Great Post! I personally use
Yupwhich is based onJoibut tailored for the frontend, smaller footprint and whatnot, its pretty much the same API and it is wonderful to work with, specially withFormikHi José. Appreciate the comment. Will look into Yup :)
Cool, didn't know about
Yup.Aside from validating API responses, what other use-cases do you use it for?
on the frontend it is useful to validate form data before sending it on a request :)
does yup work on the backend and frontend, also what is the difference between yup and joi in terms of functionality, is one superior to the other in any way apart from the footprint you mentioned
Yup doesn't support Dictionary-like structure that Joi does out of the box.
github.com/jquense/yup/issues/1275...
I personally use Joi to validate my REST API routes. Each route has a controller, responsible for getting the user request parameters. That controller then passes those params to a service. On that service i have a Joi validation that looks like this:
Each validation is stored in a file that can be reused across all application/microservice. It looks like this:
Thanks for sharing Antonio :)
I've got it.
The organization which supports Joi is Hapijs. The repository, hapijs/joi sounds like happy joy.
I remember vaguely a song, something like "Happy happy joy joy; happy happy joy." Google reveals it is a song from the old 1996 television show Ren and Stimpy. Could there be a connection?
The hapi.js logo seems familiar, too. Google reveals this 2016 GitHub issue: New Logo?
Ladies and gentlemen, we got him.
Wow.. Thanks for that added context Dylan :)
Would TypeScript eliminate the need for Joi (I've used Joi before at work)?
I know Flow is similar to TypeScript so usually, people won't use both.
You would get the greatest benefit by using a static typechecker like TypeScript or Flow in combination with a dynamic validator like Joi or Ajv. It works roughly like this:
For example:
I was thinking about Typescript while reading this too. In Typescript you have Typeguards which are basically a validation function (you write it, it's a normal function) which would, like Joi here, validate that the object is what you are expecting. During design time you're relatively safe, as a developer, from using the wrong type of object (because Typescript tslint will yell at you, and tsc will exception) and then during runtime you can validate using the Typeguards.
In my travels of JavaScript I realized I started writing more and more boilerplate and tons of extra code to address the fact that JavaScript is not typed and is functional first and OO second. When I finally tried Typescript I felt relieved that I could finally stop writing so much extra code to make up for the fact that JavaScript wasnt typed and didn't have OO as a first class paradigm. Also the IDE and tooling support is so amazing in Typescript.
They say JavaScript ate the world... Next will be Typescript.
I actually plan on learning TypeScript 🤣😆 I just have to get over the setup and config excuse... I know once I do it ill be able too to spin it up faster the next times... Just being the bad kind of lazy, procrastinating.
The superset though is exciting and I look forward to all its tooling and power! VSCode is a prime example of the awesomeness TS can be utilized for.
hi Jacob. Would you benefit from an article that shows how you set up TypeScript + Jest + TS and shows a CI pipeline?
Definitely. Especially if you can tie it into a project that already exists... I use React, Babel, Eslint, Parcel, Yarn if that helps at all.
I've created a GitHub template for Typescript. It doesn't teach how to set up a new project and it is opinionated but if you wanted to play around with Typescript, unit testing, code coverage, dependency injection, auto-doc creation, hot-reload and dts rollups it's a ready to go template with a VS Code workspace to boot! Take it or leave.
github.com/JustinTime4Tea/ts-template
Great Article Chris. Covers something I've had in my code for a while. There is one more feature that you're not covering.
Joi returns sanitized values of parameters in a 2nd parameter. For example, you can have Joi validate (truthy, falsy, etc) that 'false', false, 0, and 'N' are all equivalent to false for your filter=N query parameter. It will then return false as a boolean. By default all query parameters come through as strings.
To apply the above to your code you would do something like this to manipulate the request object with the sanitized version of the objects:
You can also append the values object to
req.options = valuesthat would allow you to have both. But then your code will need to know which one to grab.This an excellent Article. I was wonder how I was gonna validate route level instead on controller level. Saved me a ton of time.
Thank you for that. Glad it helped :)
Thanks!
Joi is a essential element in web development today!
Use of Typescript and html5 validation will be more adequate for such use cases
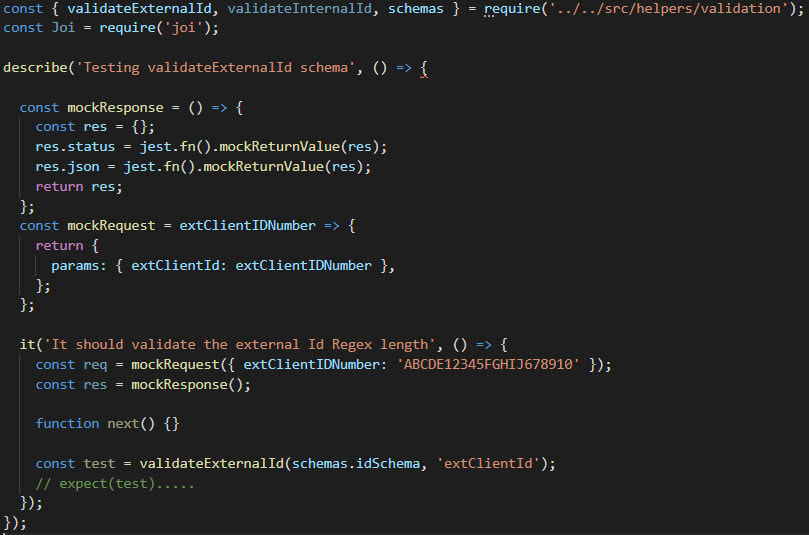
Thank you Chris for a great article, I have a question about Unit testing.... The question is how do you Test the next() or how do you test these schemas in general? thank you again.
hi there. I usually like a mocking approach, cause we are talking middleware right? codewithhugo.com/express-request-r...
Hey Chris, thank you very much for that prompt reply. I am ACTUALLY please and surprised with your quickness. So I looked at the example you shared. I have to be honest I am still a novice to this testing life. So I have attached my module and test. Any pointer/guidance would be appreciated.
Here is the module
Here is the test

Thank you
This was very helpful post, thank you! :)
Thank you Tuomo :)
Thanks A lot! great post!
Thank you :)
Thanks Chris! this was really helpful :)
Thank you!
Hello developers, can someone help me with this error plz. thnx in advance stackoverflow.com/q/69960084/15454800