This article is part of our ButterCMS vs Wordpress Series
In our first article in this series, we explained the high-level differences between a headless CMS like Butter and a traditional CMS like WordPress. Now we can take a look at a more concrete example of a typical project journey.
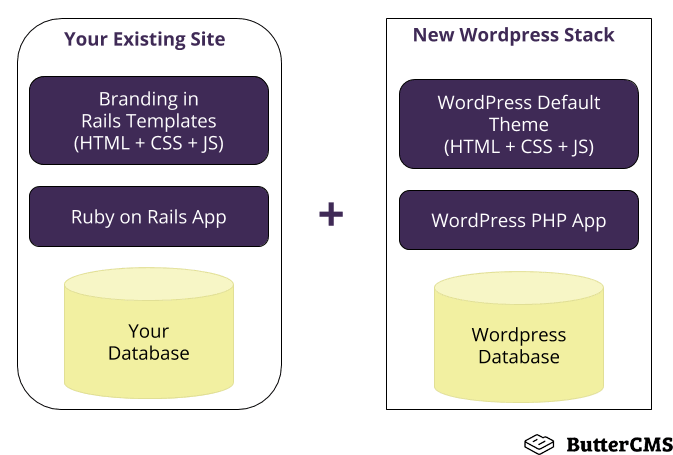
Let’s say you’ve got an existing website built using a modern tech stack like React, Node.js, Ruby on Rails, etc and you want to add a blog to it. You’ll have very different experiences doing this with a traditional CMS than you will with a headless CMS. Below, we’ll see how.
What does your project look like with WordPress from Day 1 to Launch?
Let’s go through what this project will look like if you use WordPress and your site is built on Rails.
Initial setup
First, you’ll need to decide whether you want to self-host or not. Since this example scenario involves you already having a website and you want to add a blog to it, then you’re likely going to have to self-host WordPress. Initially your costs for hosting may be low, but as your site gains more traffic, the costs will increase. Additionally, self-hosting means you are responsible for keeping current with WordPress updates and also for backing up your data.
Customizing
Once you’ve gotten basic WordPress installed, it comes with a default theme that you’re going to want to change so that your blog matches the look and feel of your existing website. This means either buying a theme that is close to what you want and hacking it apart or starting from scratch and building it from the ground up. Both paths involve your developers cracking open the WordPress source code and navigating the WordPress template + theme systems.
A simplified process of building a theme to match your existing brand will likely involve the following:
- Customizing a header and footer to match your site
- Customizing the blog home page design
- Customizing the blog post page design
- Customizing the category, tag, and author page designs
Customizing the side rail
This can include things like email capture and a search function within your website
Finding, installing, and configuring plugins
Plugins
Plugins are an integral part of WordPress. There are a _lot _of them. For example, here’s a WordPress link to its most popular plugins. As you can see, for everything that you want to add to your blog, you’ll need to find the right plugin.
Let’s just take a simple example and say you wanted to be able to have a contact form, a way to screen for spam in your comments, add Google analytics (we’ll talk more about analytics later), and have eCommerce capability on your blog to sell your product.
You’ll need to find, install, customize, and configure any plugins you want to add.
For these capabilities you’ll be adding four plugins:
- Contact Form 7 - this is one option for adding a contact form. There are, of course, many others. You can read through the descriptions, documentation, and requirements of each one to decide which is best for you.
- Akismet Anti-Spam - if you want to add commenting capabilities to your WordPress blog, but are worried about spam comments, you can install this plugin.
- Google Analytics for WordPress by MonsterInsights - since WordPress is separate from your existing website, any analytics you have set up for the existing site won’t necessarily translate to your new blog. This type of plugin can add analytics to your blog that are separate from the analytics of your home page
- WooCommerce - if you want to add eCommerce capabilities to your blog, you can use something like WooCommerce. Again, you’ll need to customize and configure it.
Out of the box, these plugins may not quite fit with your existing site design. If that’s the case, you’ll need to go into the config / source code to make changes so that everything blends seamlessly.
You may also want additional plugins for social sharing (Twitter, Facebook, Instagram, etc.) and SEO (Yoast), which will also require some configuration.
Engineering considerations
With the level of customization you’ll likely need with a WordPress-powered blog, it’s important to keep in mind that customization isn’t the only change developers will be considering. Remember, there’s already an existing website built in modern technology. The engineering team has a set of tools and processes to develop and deploy this primary site. By adding a traditional CMS like WordPress to the fold, engineers now also have to think about:
- How to deploy the blog
How will it impact your current deployment process?
Do you set up continuous integration for the blog?
What testing suite will you use? Any?
How will you handle backups for the blog?
Do you put it under source control? What about the plugins?
Who’s going to make future changes and do code reviews for PHP WordPress code?
How will you handle URL setup?
For SEO purposes, you’ll see differences with blog.yoursite.com (the WordPress default) and yoursite.com/blog. You’ll need to figure out how to get your existing site and routing to play nicely with WordPress. The technical side of this can get a little hairy.
Marketing considerations
Your engineers aren’t the only ones who will be affected by a WordPress integration. From a marketing standpoint, here are a few key things your team will need to consider:
How to ensure you get optimal SEO
WordPress and SEO have a somewhat complicated relationship. There are ways to maximize SEO using WordPress, but your team will need to look into the best plugin options to ensure your blog is getting optimal SEO
Ensuring consistent branding across your site and blog
This ties back into customization, but if you want a seamless experience between your site and blog in terms of branding, you’ll need to do a fair amount of customization
How to reconfigure your analytics on the blog
If your main app or website has a login and user accounts, you’ll need to determine how to configure analytics across everything because WordPress has its own authentication and user system
How to achieve end-to-end insight given WordPress has a different authentication system?
If your main website allows users to log in to an account, then it has its own authentication system then WordPress. So while someone is on the main website and logged in, you can easily gather analytics on them. However, once they go over to Wordpress, that’s no longer the case
Post Setup Considerations
Once your engineers and marketing team are on board and have done all the legwork to add a WordPress-powered blog to your site, there are a few considerations that remain on the horizon:
- WordPress stack ownership
- WordPress is built on PHP. Who on your engineering team knows PHP? If none, who wants to learn it? If no one, then who’s the poor soul getting this responsibility thrust upon them?
- Rebranding
- Let’s say a year down the road, you decide to rebrand your main site. You’ll need to work with developers and the marketing team to ensure that your WordPress-powered blog customization is also updated to this new branding to maintain consistency across your site and blog
- Maintaining consistency overall
- Any tiny changes you make to your main site (design, header, footer) will need to be changed separately in WordPress
- Determining who owns maintenance
- WordPress does require maintenance, including updates and backups. You’ll need to ensure those tasks are clearly assigned to someone in your organization (or pay a third party to do it)
- Considering how you’ll scale as traffic increases
- Since you aren’t working solely within the container of your site alone, any scaling considerations for your DevOps team will need to take into account your new WordPress server stack as well
What does this project look like with ButterCMS from Day 1 to Launch?
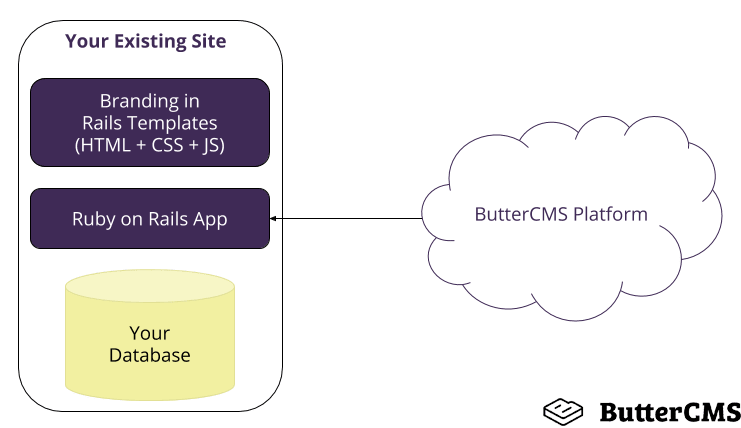
Now that we’ve peered under the hood of a WordPress-powered blog, let’s take a look at what your project would look like using ButterCMS assuming we have an existing Ruby on Rails website.
Initial Setup
First, you’ll need to set up a ButterCMS account. You can do this for free.
Then run the Rails Generator to create URLs, application code, and Rails templates. Note that these templates live in your existing website’s codebase. Butter is a headless CMS, it doesn’t control the look and feel of your blog, your website controls that. Butter simply provides the raw content via a Content API.
Here’s a 60 second video showing the entire process.
Butter provides your content editors the same easy-to-use experience as WordPress.
Butter also provides built-in SEO, scheduling capability and more. No plugins to install and hassle with.
Engineering considerations
Now let’s look at the same engineering considerations we did with WordPress and see how they look when using Butter.
How do you deploy this site?
You deploy it the same way you deploy in your current process. ButterCMS melts into your existing tech stack. Your deploy process stays exactly the same.
How does using ButterCMS impact your current deployment process?
It doesn’t.
Do we need to put this under source control?
Assuming your existing app uses source control (and you are, right? ;) ), source control automatically happens since the code to integrate with Butter’s API lives in your existing application.
How do we ensure the URL setup makes sense?
Same as the rest, this part is easy, as it’s part of your app so your app controls the URL’s. Butter was designed to make achieving your blog at www.yoursite.com/blog dead simple.
Marketing considerations
Your marketing team will also have questions, but Butter makes the transition to its CMS smooth.
How do we optimize SEO?
Butter allows you to directly manage metadata and SEO in the pre-existing templates so you can add tags, descriptions, metadata, and other information with ease. Butter’s transparency makes it easy to see exactly what you’re doing.
Do we need to reconfigure our analytics on the blog?
No. Existing tags in your main website layout carry over to your blog automatically. Also, if your main website or app has login capabilities and user accounts, you don’t need to worry about integrating analytics across everything. People viewing your blog will be authenticated with your existing user accounts database since the blog and site are all part of the same app.
Post-setup considerations
Rebranding
Not a concern. Changes made to your main website layout / branding automatically apply to your blog because the blog templates live within the same code base.
Maintaining consistency
Not a concern. Remember, it’s one app, so you don’t need to worry about consistency between two separate things.
Determining who owns maintenance requirements
ButterCMS is SaaS meaning we handle the maintenance of the CMS platform for you.
Considering how you’ll scale as traffic increases
Same as the previous question, ButterCMS handles this for you and we make doing it at scale a top priority. Our platform has served over a billion requests.
Conclusion
In this article, we’ve taken you through the inception of a project (adding a blog to your existing site or app) through two solutions: a traditional CMS like WordPress and a headless CMS like Butter. There are three key areas where you can see significant differences between these two solutions:
Customization
A traditional CMS is a massive piece of software. WordPress has over 1.5 million lines of code. WordPress comes predefined, with tightly coupled templates, logic, and database. You start with everything -- often more than you need -- and then you customize and hack it to mold it to your needs.
ButterCMS is the opposite. You start with a clean slate and build up. Instead of hacking the guts and actual source code of the CMS, you use Butter’s content modeling to create exactly what you need. It was built for that purpose, with no assumptions or limitations for the kinds of content you want to manage.
Hosting
A traditional CMS requires you to download and host and maintain yourself. As an alternative, you can pay a professional WordPress service to do this for you.
ButterCMS is delivered as an API-driven service, and has nothing for you to host or maintain. Butter hosts the data, the CMS dashboard, and API platform. You simply query our API to pull your content into your application.
Consistency
A traditional CMS is separate from your existing site or app. Any changes you make (branding, etc.) will need to be made twice: on your existing site and within WordPress. Additionally, any login/user info you have on your main site will differ from that of WordPress, which has its own user and authentication system.
ButterCMS slides into your existing site or app. Changes to your main site will be reflected in your CMS. And you don’t need to worry about login for your blog: people viewing your blog will be authenticated with your existing user accounts database.
Unless you have developers who have the time and know-how to work fluidly with a traditional CMS like WordPress, there is an unavoidable time-sink involved with using a traditional CMS that requires you to get under the hood to really customize your blog. A headless CMS like Butter means a shorter project timeline and a lighter burden on your developers and marketing team.











Top comments (0)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.