If you are not familiar with SonarQube, let me explain to you a little bit why you should know it.
As its documentation says, SonarQube is an automatic code review tool to detect bugs, vulnerabilities, and code smells in your code.
Docker... why I need docker? The truth is, you don't need It to run SQ, you can download a .zip and run it... But remember, Docker was made to facilitate our lives, so if you already have It installed on your machine I recommend you to use it, it's free!. But, if you still want that zip, HERE you can download the boring zip, just go to the zip section and do what it says and skip the docker section.
Starting with Docker
As I said, Docker was made to facilitate our lives, and if you haven't installed docker yet, this is your time. HERE you can do it alone, it's very quick and simple.
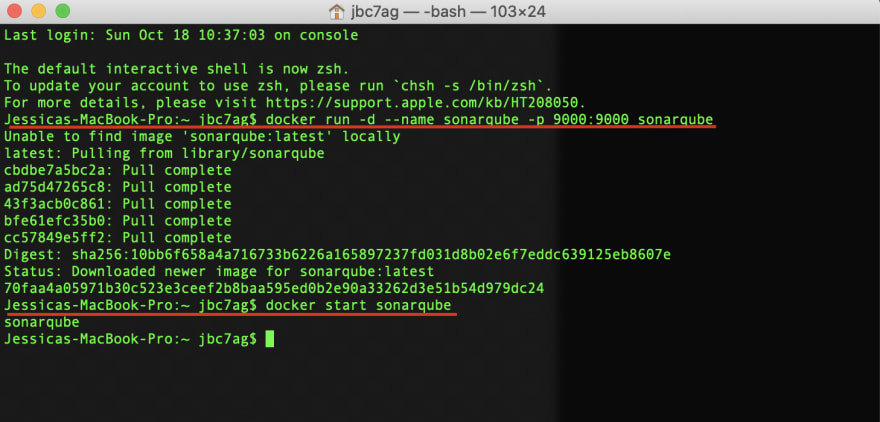
Once Docker is running on your machine, you need to run the next command in your terminal.
$ docker run -d --name sonarqube -e -p 9000:9000 sonarqube:latest
So, basically, we are telling Docker to create (run) a new container and start it. In this case, our container --name will be sonarqube and we are running our container in the background of your terminal -d, we don't want to get anything there. Also, we are telling It that we want to run our container in the 9000 port -p. All this will be from the image sonarqube:latest, if we don't have this image locally yet, docker will download it for us.
Then we just need to start our container like this:
$ docker start sonarqube
Here an example of what you are going to get:
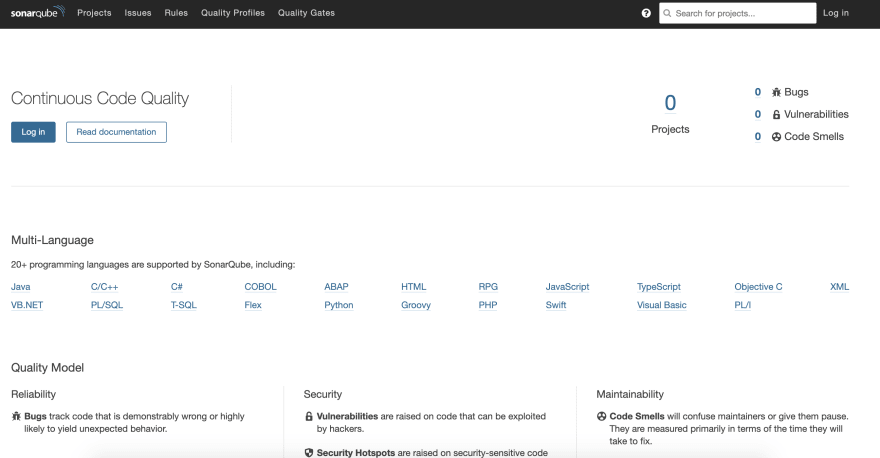
Once Docker is running, you can go to your localhost in the 9000 port:
http://localhost:9000/
Remember, by default user and password, is: admin
That's it from docker and SonarQube... Now it's time to set up our Android project.
Setting up my Android app
I'm going to use an app that I did a time ago named Lucky Piñata. Maybe you remembered from my Retrofit + Coroutines Post. So, in this case, I create a new branch for this SQ changes named: sonarqube-config. You can use your own project to set it up.
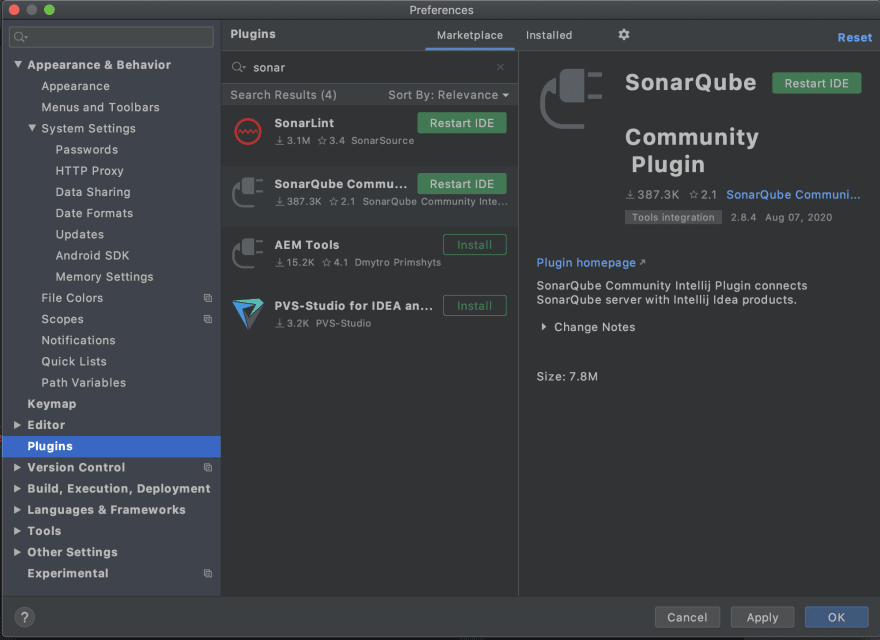
First, Open your Android Studio project, and install the SonarQube Plugin:
Go to: Android Studio > Preferences > Plugins
Under the Marketplace Tab, look for SonarQube Comunity Plugin
Once installed, restart your IDE.
Now, we need to add the plugin to our project. Go to Build Gradle (Project) and add it under dependencies:
classpath "org.sonarsource.scanner.gradle:sonarqube-gradle-plugin:$version_sonarqube"
Then, let's set up our SonarQube project in the Build Gradle(app)
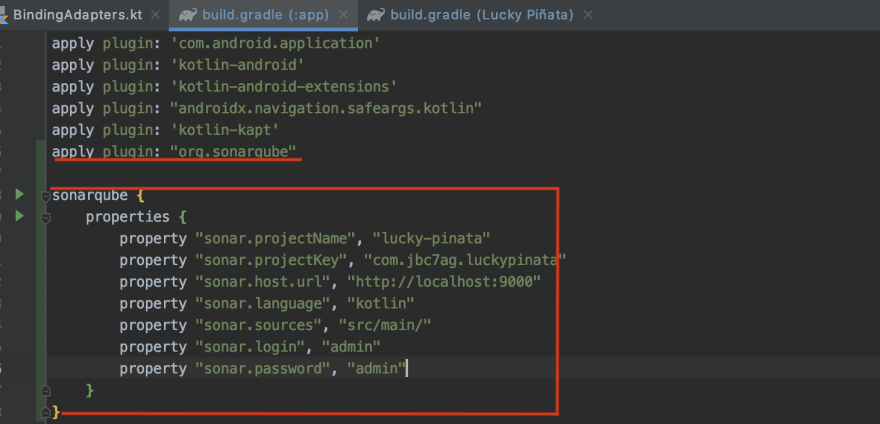
Add the plugin and the properties that will help us to connect our app with the SonarQube environment.
These properties need to be outside everything.
apply plugin: "org.sonarqube"
sonarqube {
properties {
property "sonar.projectName", "lucky-pinata"
property "sonar.projectKey", "com.jbc7ag.luckypinata"
property "sonar.host.url", "http://localhost:9000"
property "sonar.sources", "src/main/"
property "sonar.login", "admin"
property "sonar.password", "admin"
}
}
Now everything is done. We just need to run the following command in the terminal:
./gradlew sonarqube
If your build is successful, you can now go to your localhost:9000, login, and get the report of your project.
Theres too many things that you can do in SonarQube, start researching, improving your coding, and share your knowledge.















Top comments (0)