I've been coding in Javascript/typescript and Nodejs for quite a while now and I've seen that is a common practice to hard code the name of the currently executing function's name in a string, usually to log it to help during debugging.
Sometimes this may cause some issues. If we change the function name, then we need to remember and read the code to find and replace all the old function names hard coded in a string. We may forget to replace the function name instances and the logs would then be logging the wrong function name.
Take a look at the following block of code. We can see that we are hard coding the class and function names, which I think doesn't look really good.
import log4js from "log4js";
log4js.configure("./log-config.json");
class FunctionNameExample {
logger: log4js.Logger;
id: number;
constructor() {
this.logger = log4js.getLogger("FunctionNameExample");
}
getId() {
this.logger.trace("[getId]");
return this.id;
}
processTransaction(tx: any) {
this.logger.trace("[processTransaction]");
if(!tx) {
this.logger.warn(`[processTransaction] no tx was provided`);
}
}
}
So, I better solution is to use the class and function name included in the class and function themselves.
Take a look at the following block of code, which uses the class and functions name property instead of hard coding the names:
import log4js from "log4js";
log4js.configure("./log-config.json");
class FunctionNameExample {
logger: log4js.Logger;
id: number;
constructor() {
this.logger = log4js.getLogger(FunctionNameExample.name); // now using the .name property that the class has.
}
getId() {
this.logger.trace(this.getId.name); // now using the .name property that the function has.
return this.id;
}
processTransaction(tx: string) {
const functionName = this.processTransaction.name;
this.logger.trace(this.processTransaction.name);
if (!tx) {
this.logger.warn(`[${functionName}] no tx was provided`);
}
}
}
I think this is a better solution. If we change the function name, then the compiler will complain that there are uses of functions that are not defined, which helps us find them and right away replace them.
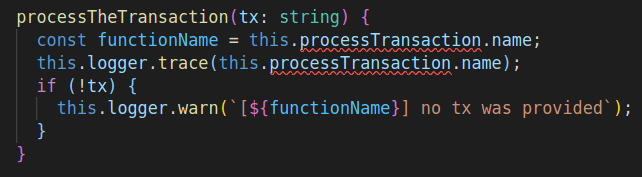
For example, after changing the function name from processTransaction to processTheTransaction the compiler complains and tells me exactly where I need to look for the issue:
There are other programming languages that have a different way to easily get the currently executing function's name, like PHP with it's global __FUNCTION__ value:
function test() {
echo __FUNCTION__;
}
With Javascript we need to use the approach I described above to be able to get the currently executing function's name in a 'compilable' way, since the compiler would complain if it doesn't find the function.
Comment below if you have any thought about this approach.







Top comments (0)