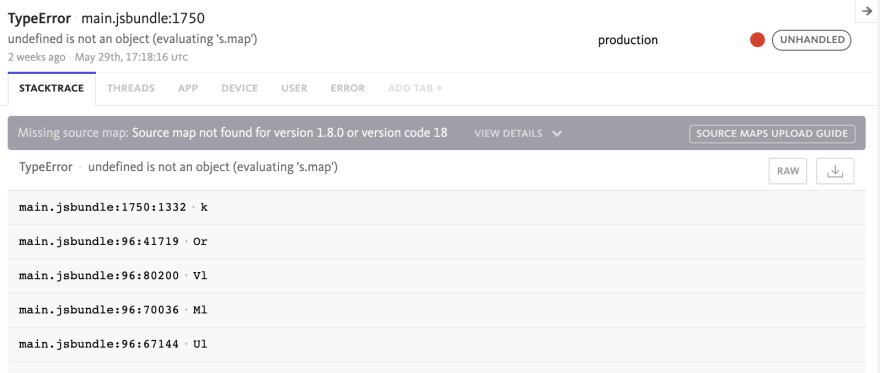
We are cool people, so we have our continuous deployment system and our bug tracker working but when the bugs come we see that they really suck...
We forgot a very important last step, generating and uploading our javascript source maps to our error tracker, in this case Bugsnag. Without these source maps, Bugsnag only has a minified javascript file that gives us very useless errors.
Bugsnag has good decent documentation that shows us how to generate and upload the source maps. In short, we must create a bundle for both iOS and android and upload them separately.
# 1. Generate **Android** source maps
npx react-native bundle \
--platform android \
--dev false \
--entry-file index.js \
--bundle-output release.bundle \
--sourcemap-output release.bundle.map
# 2. Upload **Android** source maps to Bugsnag
curl --http1.1 https://upload.bugsnag.com/react-native-source-map \
-F apiKey=YOUR_API_KEY \
-F echo appVersionCode YOUR_APP_VERSION_CODE \
-F dev=false \
-F platform=android\
-F sourceMap=@release.bundle.map \
-F bundle=@release.bundle \
-F projectRoot=`pwd`
# 3. Generate **iOS** source maps
npx react-native bundle \
--platform ios \
--dev false \
--entry-file index.js \
--bundle-output release.bundle \
--sourcemap-output release.bundle.map
# 4. Upload **iOS** source maps to Bugsnag
curl --http1.1 https://upload.bugsnag.com/react-native-source-map \
-F apiKey=YOUR_API_KEY \
-F echo appBundleVersion YOUR_APP_BUNDLE_VERSION \
-F dev=false \
-F platform=ios\
-F sourceMap=@release.bundle.map \
-F bundle=@release.bundle \
-F projectRoot=`pwd`
You can check the source maps you uploaded at 'Project Settings - Manage JavaScript source maps'
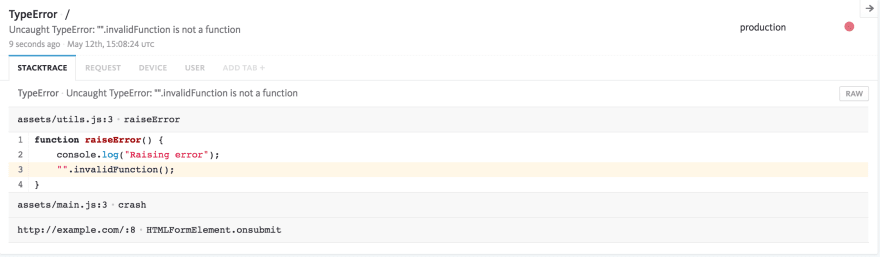
Tada! 🎉 we'll start to see our error with a much better trace.
That's nice but we need to do that in every release. Manual and repeated work... sound perfect to be included in our CI system. In this case we are using App Center so we can use Build scripts, exactly the post-build script, to manage this.
We have to save the appcenter-post-build.sh file in our repo so it will be the same for both Android and iOS and because we have to execute different steps depending on the platform, we need a way to know on which platform we are running the script. I haven't found an elegant way to do this, so I just check if the variable APPCENTER_ANDROID_VARIANT exists to know if we are on android or not.
if [ -n "$APPCENTER_ANDROID_VARIANT" ];
then
PLATFORM='android'
else
PLATFORM='ios'
fi
I also want to generate and upload the source maps if I'm in specific branches, so I have to add this small fragment at the beginning of the script to run it only in production, qa or staging.
if [ "$APPCENTER_BRANCH" != "production" ] && [ "$APPCENTER_BRANCH" != "qa" ] && [ "$APPCENTER_BRANCH" != "staging" ]
then
echo "This branch is not in the selected ones:" $APPCENTER_BRANCH
exit
fi
Wrapping everything up
If we put all the above together, we get this file that automates the process of generating and uploading the source maps.





Top comments (0)